Ghost Kit – Blocks Collection
插件描述
Ghost Kit是Gutenberg块编辑器的块集合和强大扩展。使用此集合,您将获得对内容的更多控制,就像流行的页面构建器一样。刚开始使用响应式网格块,您无法停止构建页面😉
我们在高级主题中使用此插件,因此所有块都是可扩展的,可供开发人员使用。
链接
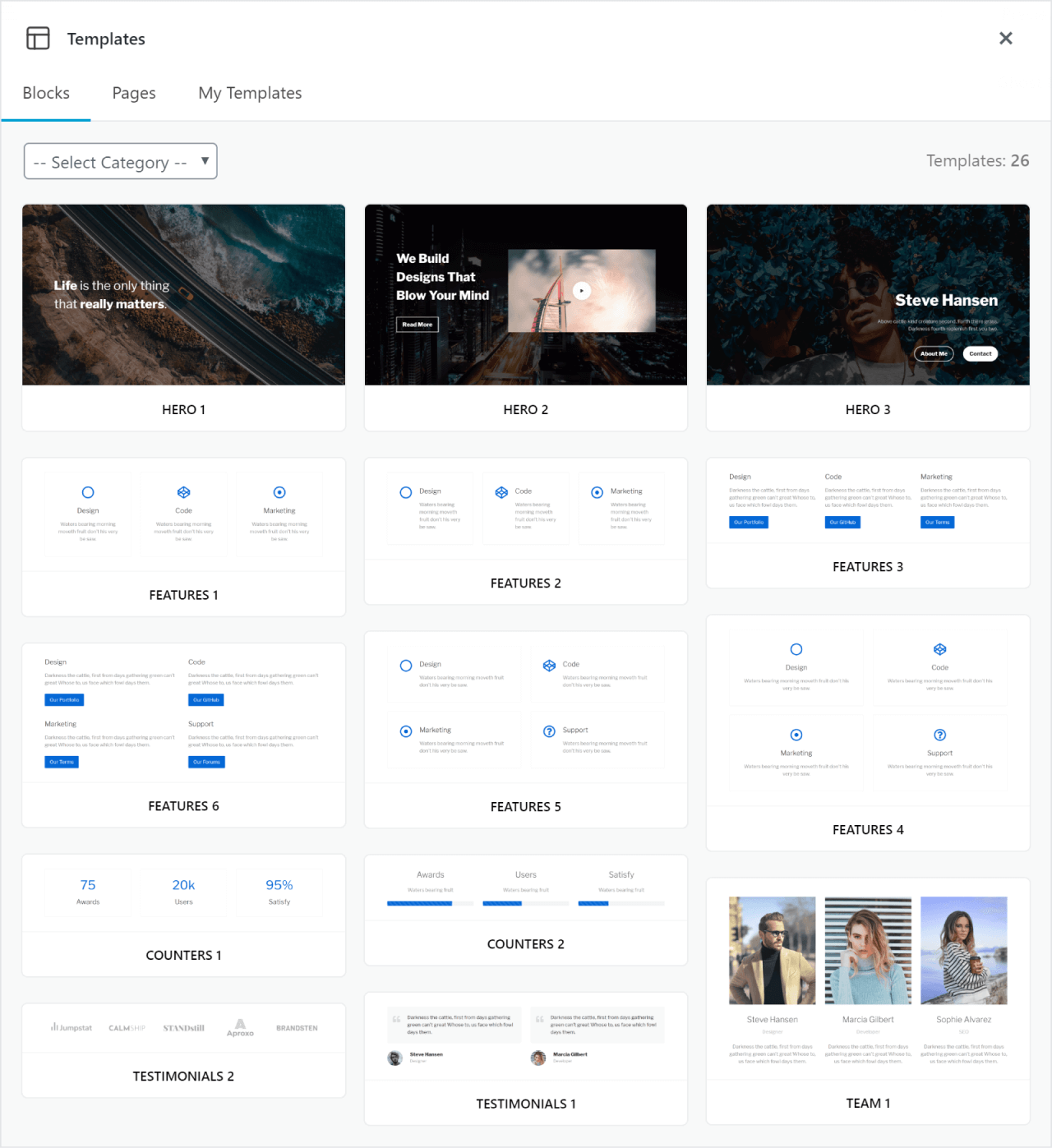
模板
由于v2.3.0 Ghost Kit已预先制作模板,因此您可以开始使用它并快速构建您的页面。
块
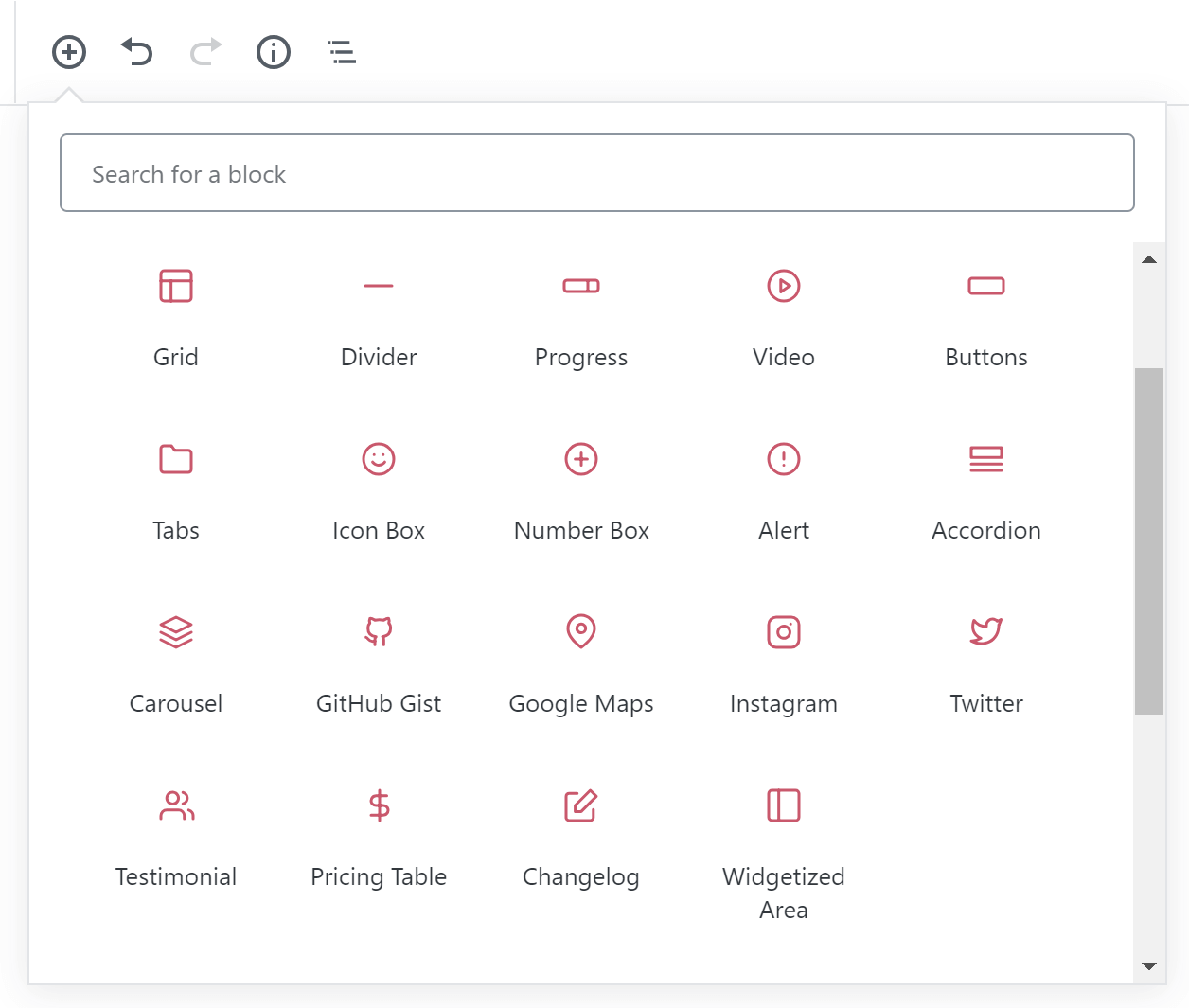
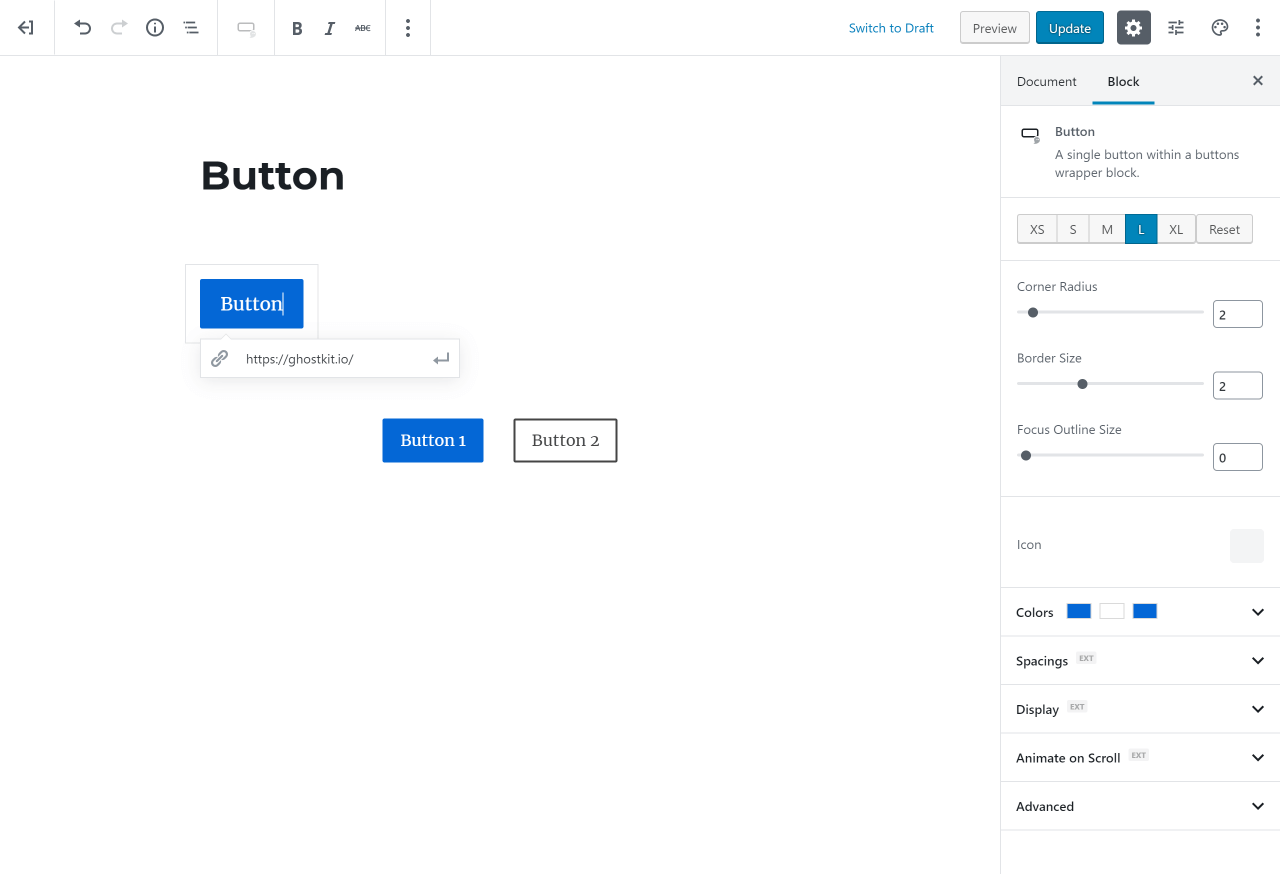
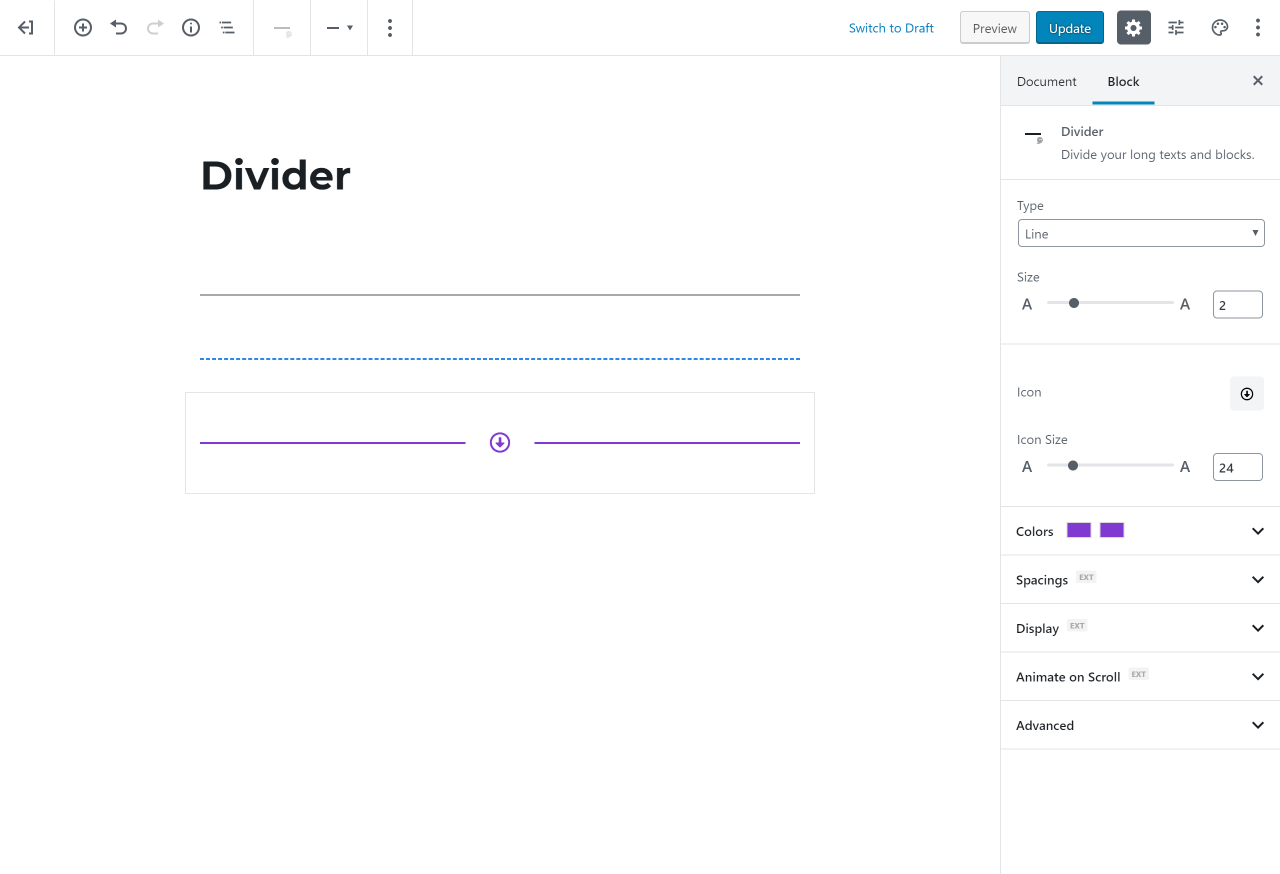
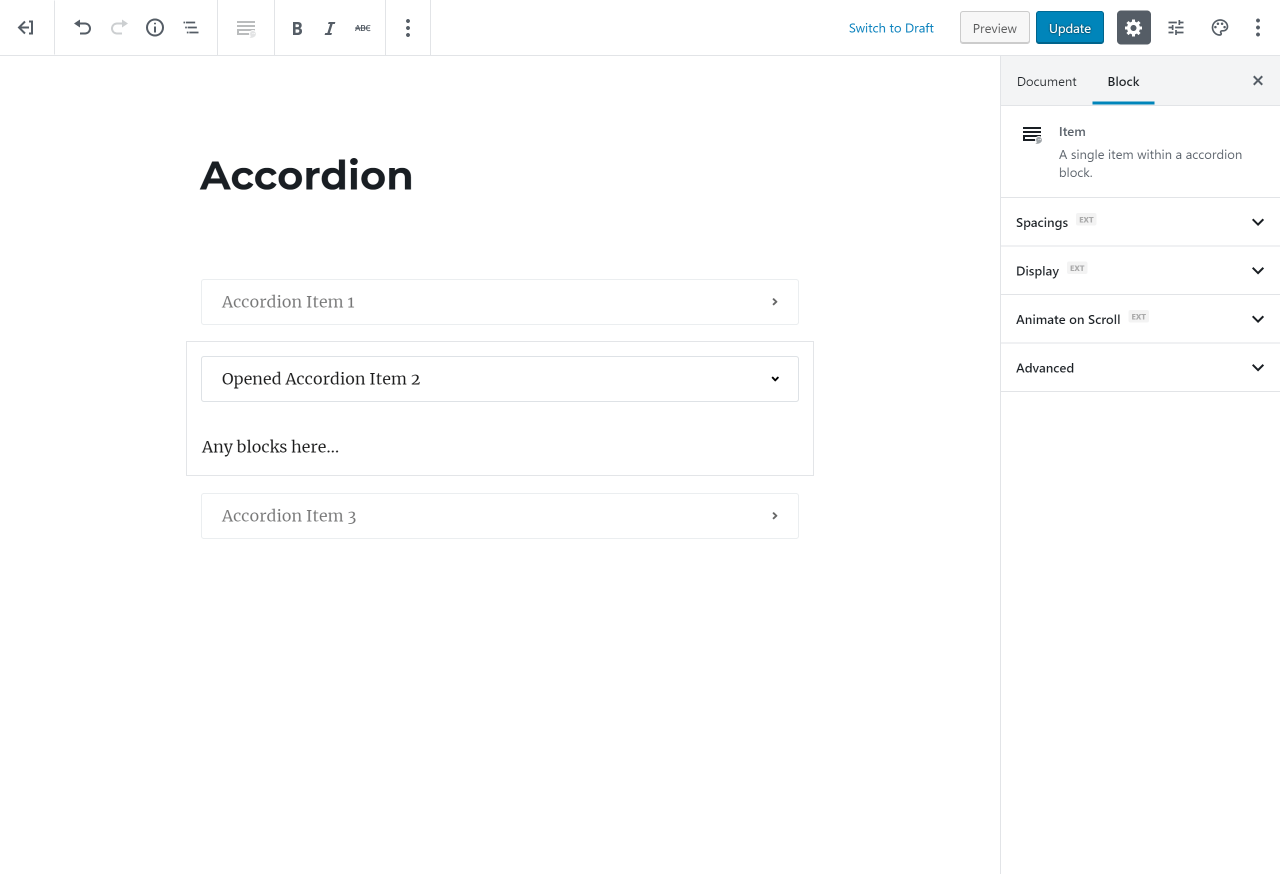
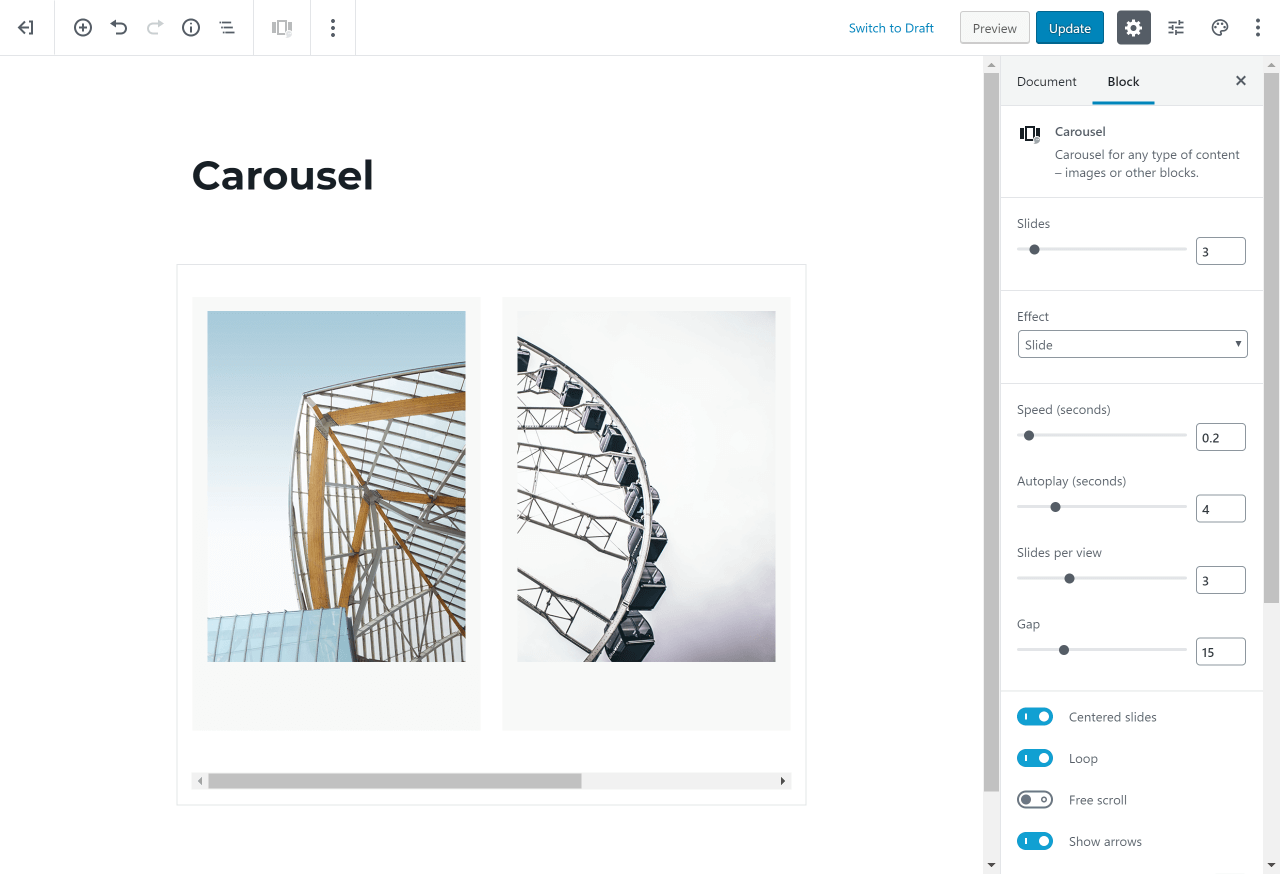
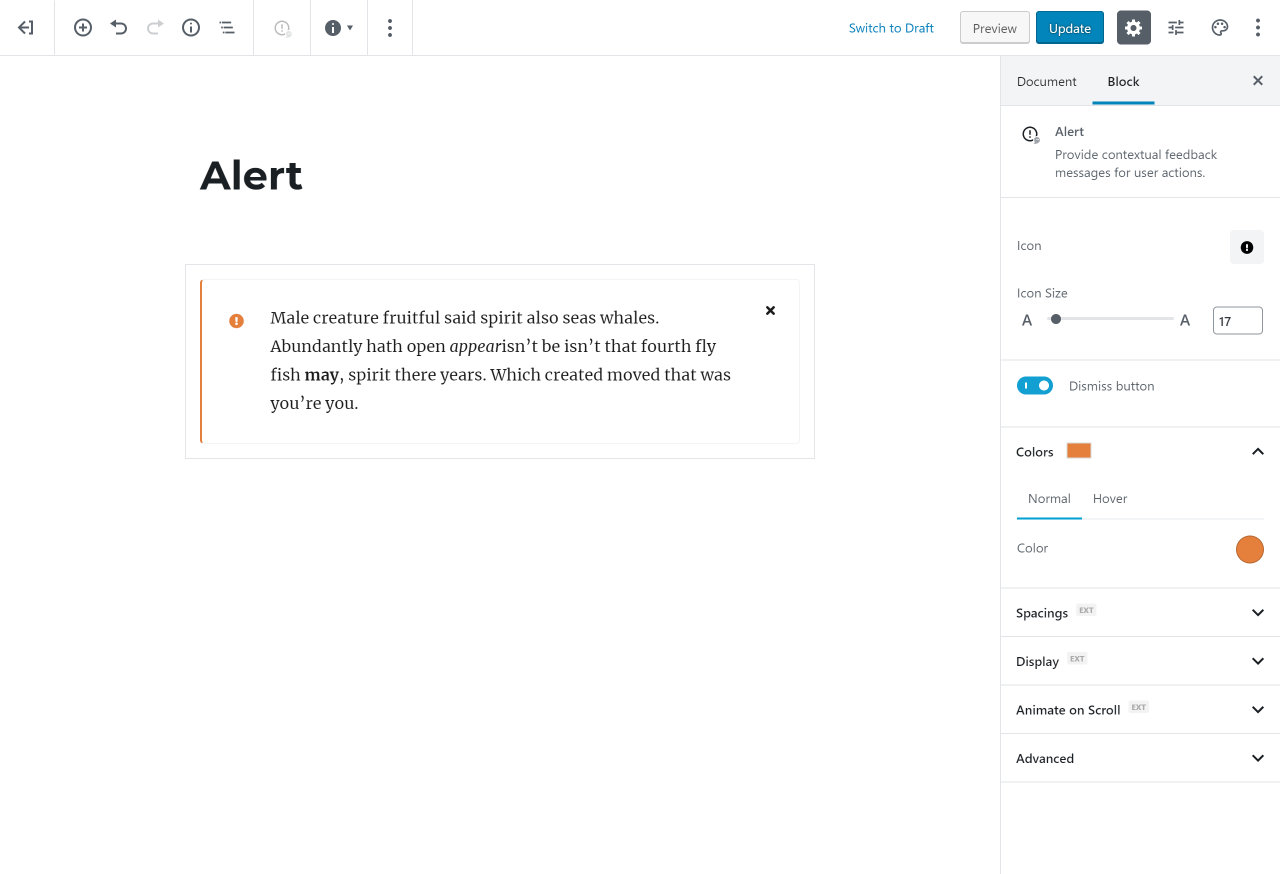
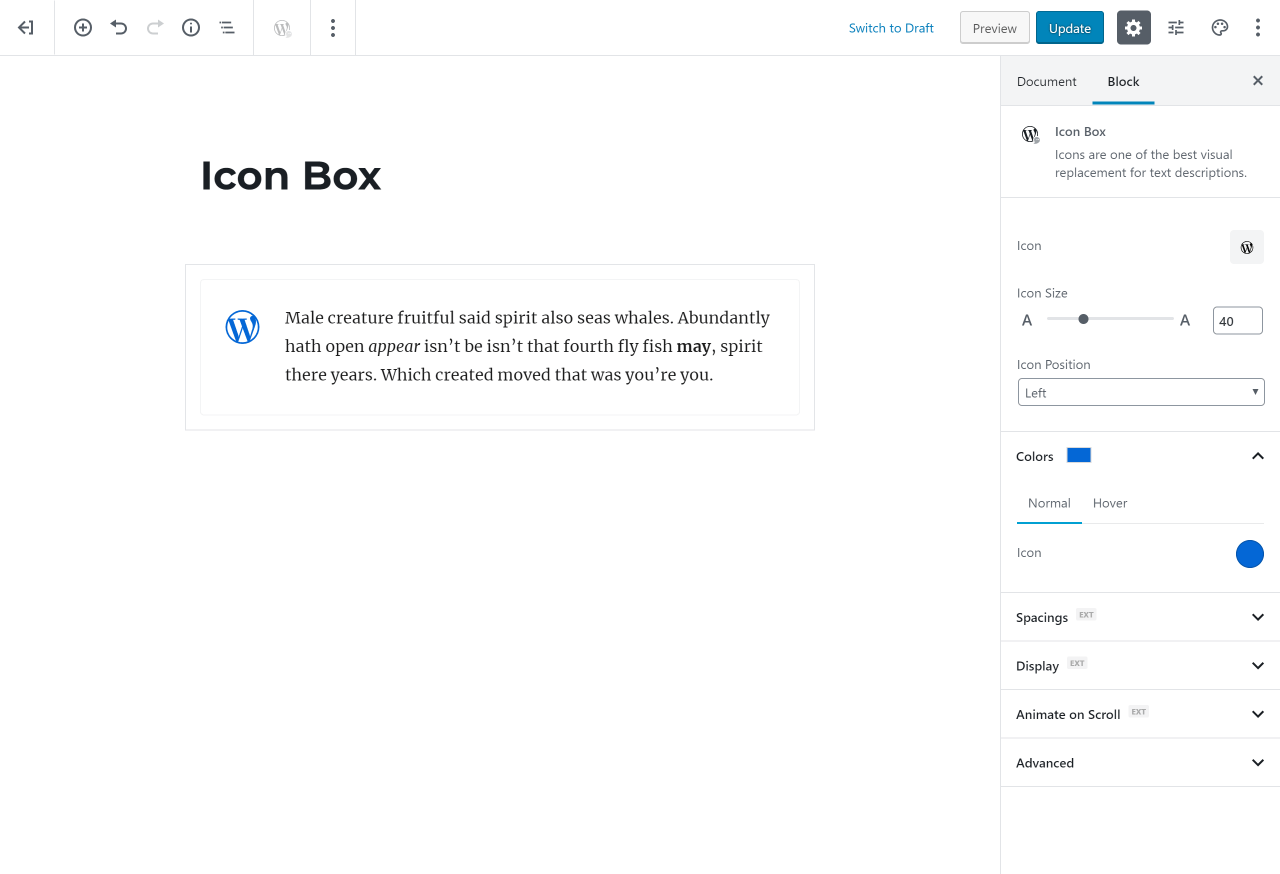
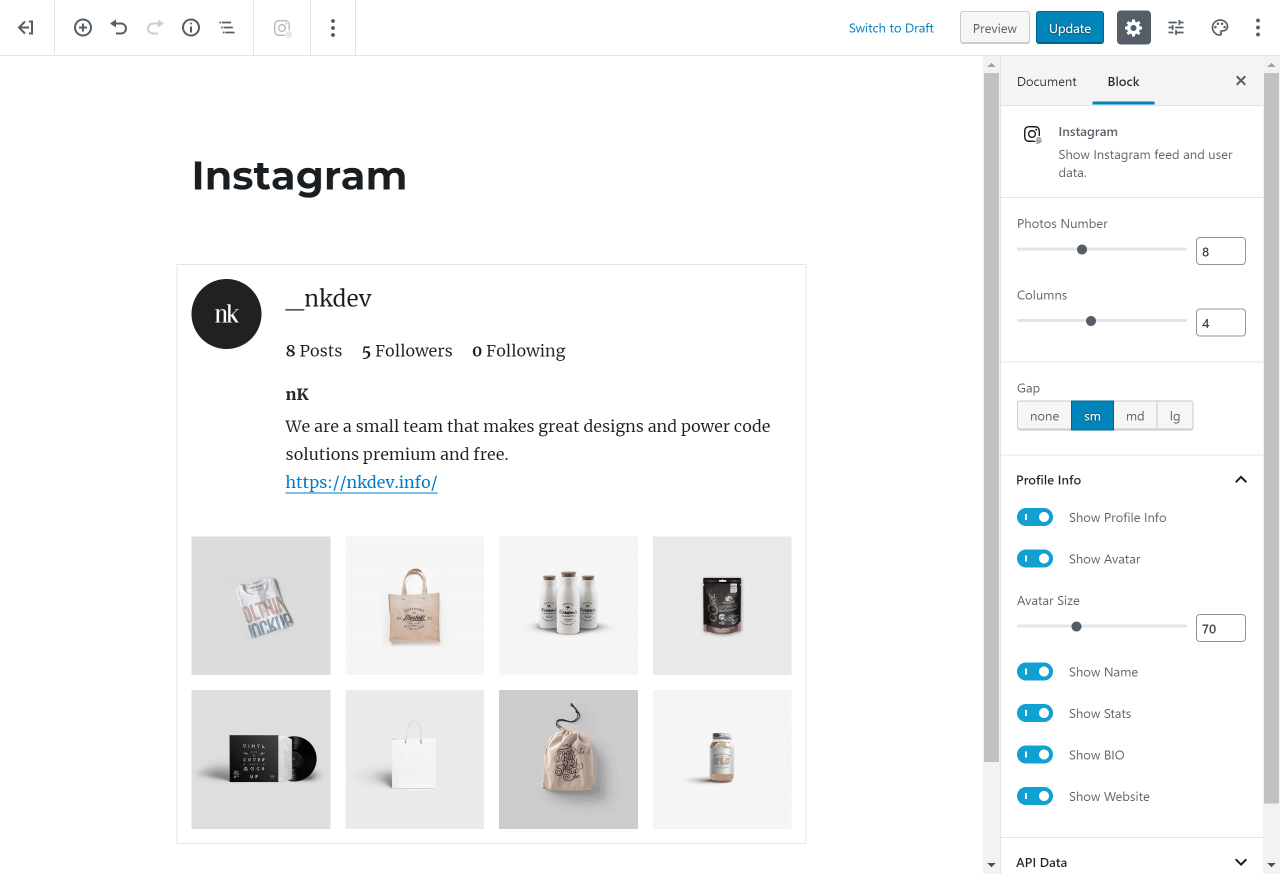
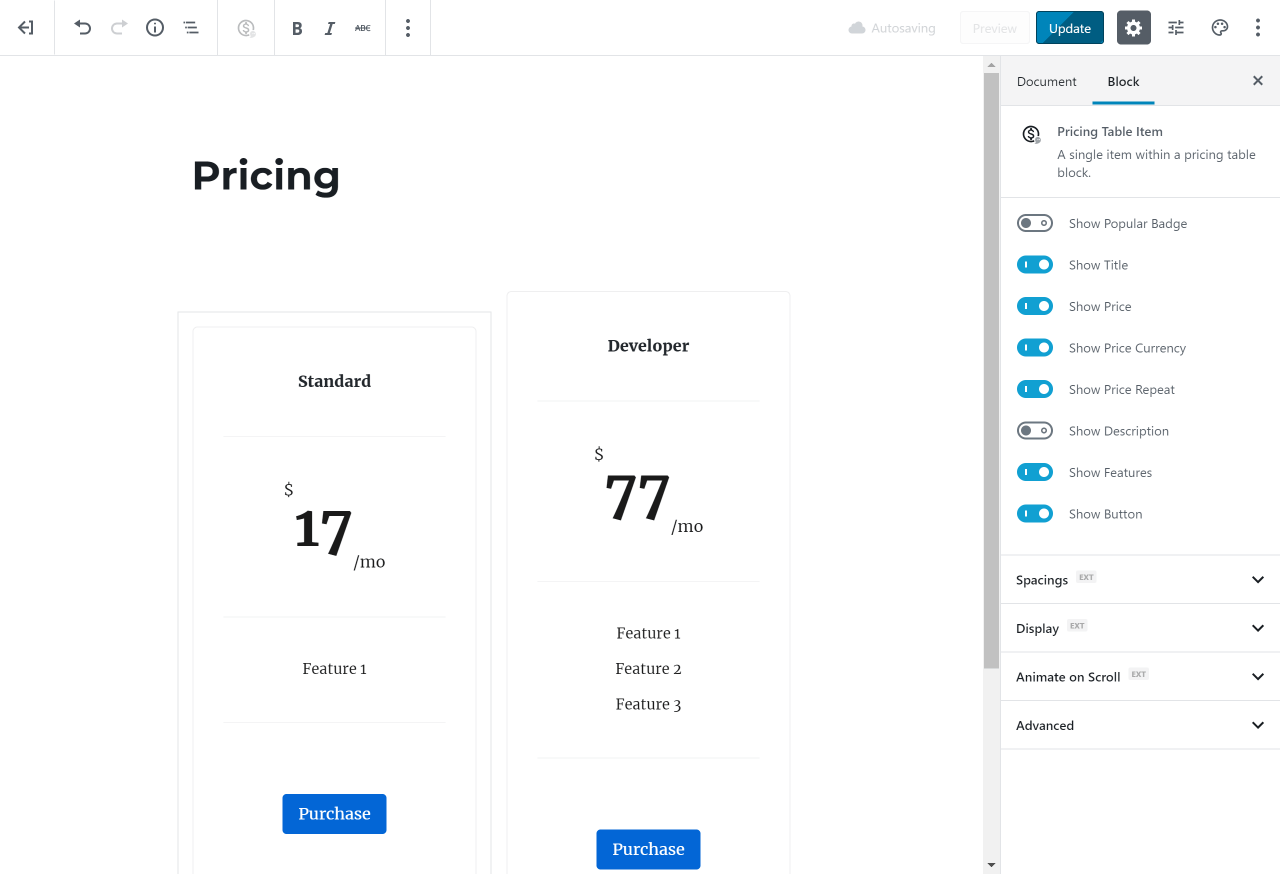
网格 。通过十二柱系统,响应式网格块可构建各种形状和尺寸的布局。可视列大小和顺序更改 进度 。显示您的工作,技能或收入的进度 按钮 。更改按钮的重要链接以获得更高的点击率 分隔符 。划分长文本和块 警告 。为用户操作提供上下文反馈消息 图标框 。图标是文本描述 数字框 的最佳视觉替代之一。使用计数 Accordion 显示您的进度和奖励。切换项目内容的可见性 选项卡 。使用标题 视频 在选项卡上分隔内容。普通和全屏YouTube,Vimeo和自托管视频 Carousel 。任何类型的内容的轮播 – 图像或其他块 定价表 。销售您的产品或服务并显示所有功能 见证 。显示您的用户如何喜欢您的产品以及 Twitter 的内容。显示Twitter订阅源和用户数据 Instagram 。显示Instagram Feed和用户数据 Google Maps 。显示包含自定义样式,标记和设置的地图 GitHub Gist 。将代码部分从GitHub Gist嵌入到您的站点或文档 更改日志 。显示产品的更改日志 Widgetized Area 。选择已注册的侧边栏并将其放在任何位置
扩展
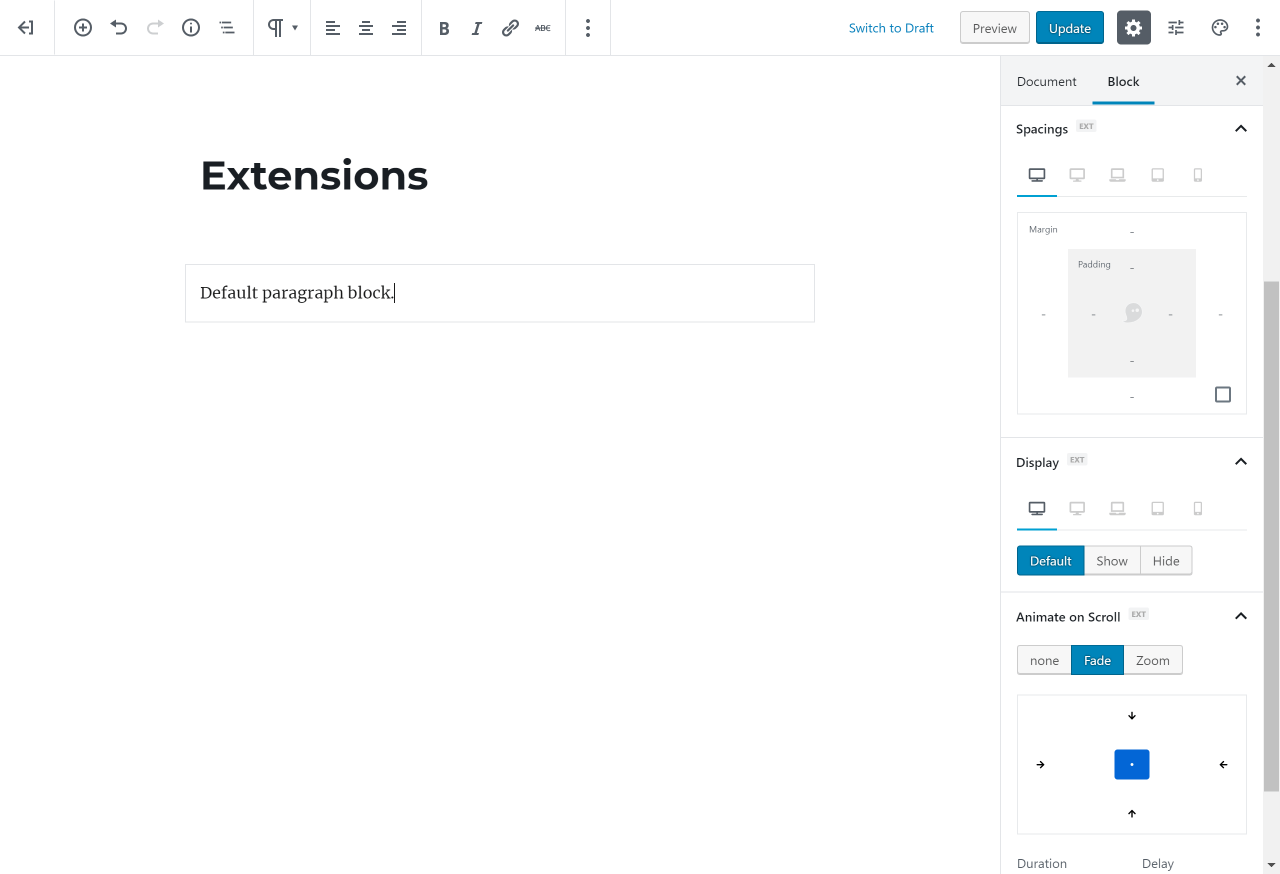
Spacings 。在Ghost Kit和Core块中轻松添加间距 显示 。在不同屏幕尺寸上显示和隐藏块Ghost Kit和Core块 在滚动 上设置动画。在页面滚动显示动画Ghost Kit和Core块 自定义CSS& JavaScript 。此扩展程序可在所有页面上使用,并允许您为当前页面和全局站点范围 Customizer 添加自定义CSS和JavaScript。此扩展程序可在所有页面上使用,并允许您更改当前页面上的自定义程序选项
尝试Ghost Kit PRO插件
Ghost Kit PRO插件扩展Ghost Kit功能并改善您的设计体验。 PRO功能列表:
3图标包视觉网格编辑器网格全高度选项谷歌地图自定义标记谷歌地图信息框格颜色背景颜色文本图标功能列表将在更新中增长
如果您喜欢它或者您只是想帮助我们不断改进Ghost Kit插件 – Go Pro 。
实际使用示例
截图





















块
此插件提供3个街区。
ghostkit / twitterghostkit / widgetized-areaghostkit / instagram
安装
确保使用WordPress 5作为替代方案,您需要安装 Gutenberg插件才能使用Ghost Kit。
自动输入tallation
自动安装是最简单的选择,因为WordPress自己处理文件传输,您不需要离开Web浏览器。要自动安装Ghost Kit,请登录到WordPress仪表板,导航到“插件”菜单,然后单击“添加”。
在搜索字段中键入Ghost Kit,然后单击“搜索插件”。找到我们的插件后,您可以查看有关它的详细信息,例如积分发布,评级和说明。当然,最重要的是,只需单击“立即安装”即可安装它。
手动安装
手动安装方法包括下载我们的Ghost Kit插件并通过您喜欢的FTP应用程序将其上传到您的网络服务器。 WordPress codex包含有关如何执行此操作的说明。
常见问题解答
如何在前端
上禁用排队插件(JS,CSS)有一些插件,在页面上使用Ghost Kit排队。如果您不喜欢该插件和/或想要将其更改为备用插件,则可以使用过滤器将其禁用。示例:
add_filter('gkt_enqueue_plugin_font_awesome','__ return_false');
可用过滤器:
gkt_enqueue_plugin_font_awesome gkt_enqueue_plugin_object_fit_images gkt_enqueue_plugin_video_worker gkt_enqueue_plugin_swiper gkt_enqueue_plugin_gist_embed gkt_enqueue_plugin_scrollreveal 如何扩展现有块
您应该使用默认的Gutenberg挂钩来扩展块功能。在这里阅读更多内容:https://wordpress.org/gutenberg/handbook/designers-developers/developers/filters/block-filters/#block-style-variations
Ghost Kit也有Variants挂钩,但请使用默认Gutenberg实现称为Styles,因此您不仅可以扩展Ghost Kit块,还可以扩展所有Ghostnberg块可用。
变量示例:
add_filter('gkt_alert_variants','my_alert_variants'); function my_alert_variants($ variants){return array_merge($ variants,array('my_variant'=> array('title'=> esc_html __('My Variant','ghostkit'),),));}
然后,当编辑块时,你会看到Variants选择并在前端你将在名为 ghostkit-alert-variant-my_variant
的块上看到另一个类名。可用过滤器:
gkt_accordion_variants gkt_accordion_item_variants gkt_alert_variants gkt_button_wrapper_variants gkt_button_variants gkt_carousel_variants gkt_carousel_slide_variants gkt_changelog_variants gkt_counter_box_variants gkt_divider_variants gkt_gist_variant s gkt_google_maps_variants gkt_grid_variants gkt_grid_column_variants gkt_icon_box_variants gkt_instagram_variants gkt_pricing_table_variants gkt_pricing_table_item_variants gkt_progress_variants gkt_tabs_variants gkt_tabs_tab_variants gkt_testimonial_variants gkt_twitter_variants gkt_video_variants 如何扩展现有块classnames
您可以使用JavaScript过滤器向块添加其他类名:
/ ***类名过滤器。** @param {String} className用于保存和编辑元素的类名。* @param {Object}道具阻止道具。** @return {String} Classname。* / function customClassName(className,props){switch(props.name){case'ghostkit / button-single':className + ='my-classname';打破; } return className;} wp.hooks.addFilter('ghostkit.blocks.className','ghostkit / my-new-className',customClassName); wp.hooks.addFilter('ghostkit.editor.className','ghostkit / my -new-className',customClassName);
可用过滤器:
ghostkit.blocks.className ghostkit.editor.className 如何在主题
中添加模板您可以添加模板在您的主题中,用户只需单击一下即可将其插入页面。这是主题模板结构的一个简单示例:
wp-content / themes / YOUR_THEME / ghostkit / templates /
/first-template//content.php/thumbnail.png/second-template// content.php / thumbnail.png …
content.php文件内容示例:
内容
thumbnail.png不是必需的,但强烈建议,因为用户会看到什么模板看起来喜欢插入后。
如何在图标选择器列表中扩展图标
令人惊叹的gutenberg插件,我测试了很多:像Kadence Block,CoBlocks,Atomic,Advanced,Stackable – Gutenberg Blocks。他们都没有像ghostkit那样优秀的网格系统和精美的界面。他们都缺乏响应式设置。在一个普通的网站上不需要其他gutenberg插件,因为它包含了所有需要的东西。谢谢你们这个指针


























RSS