联系小组件
插件描述
注意:此插件需要PHP 5.4或更高版本
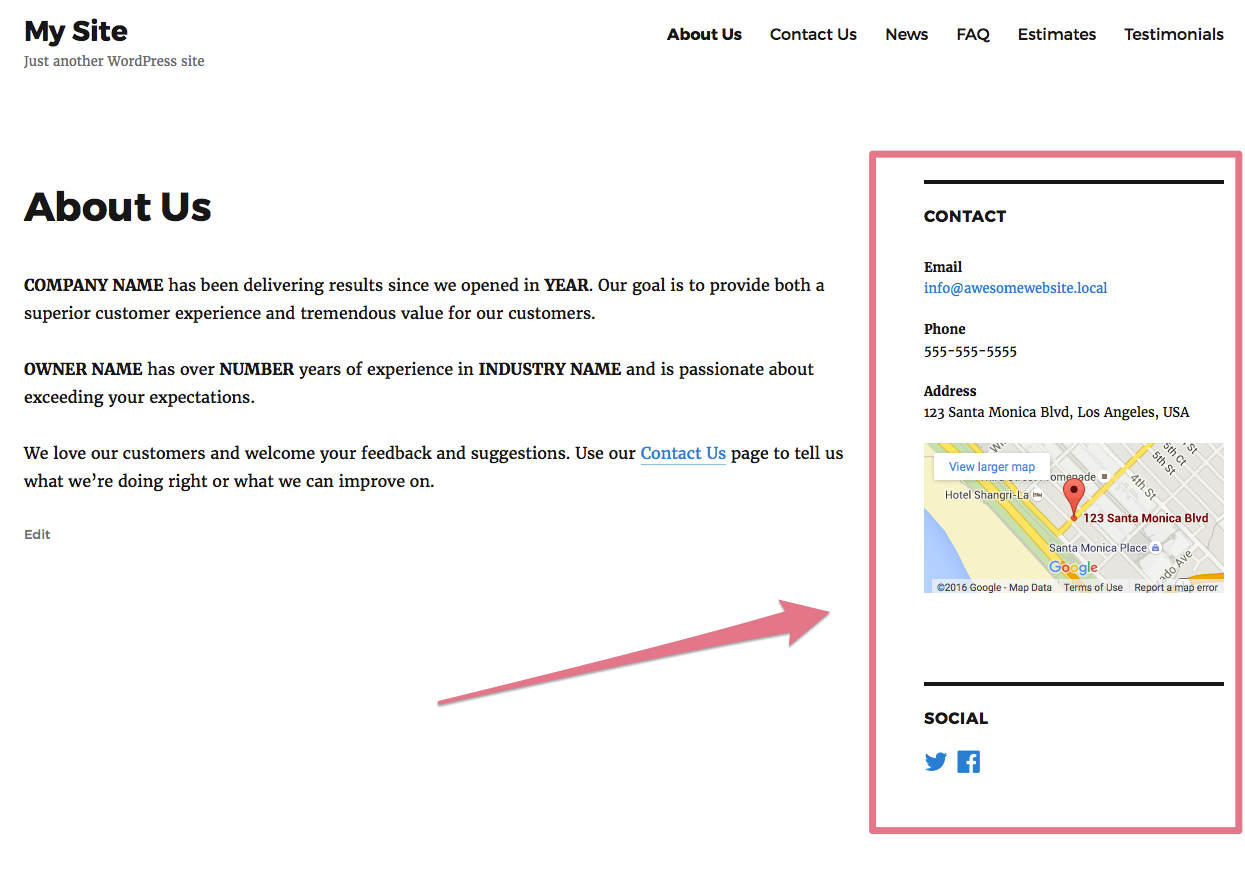
使用简单易用的小部件精美地在您的网站上显示社交媒体和联系信息。
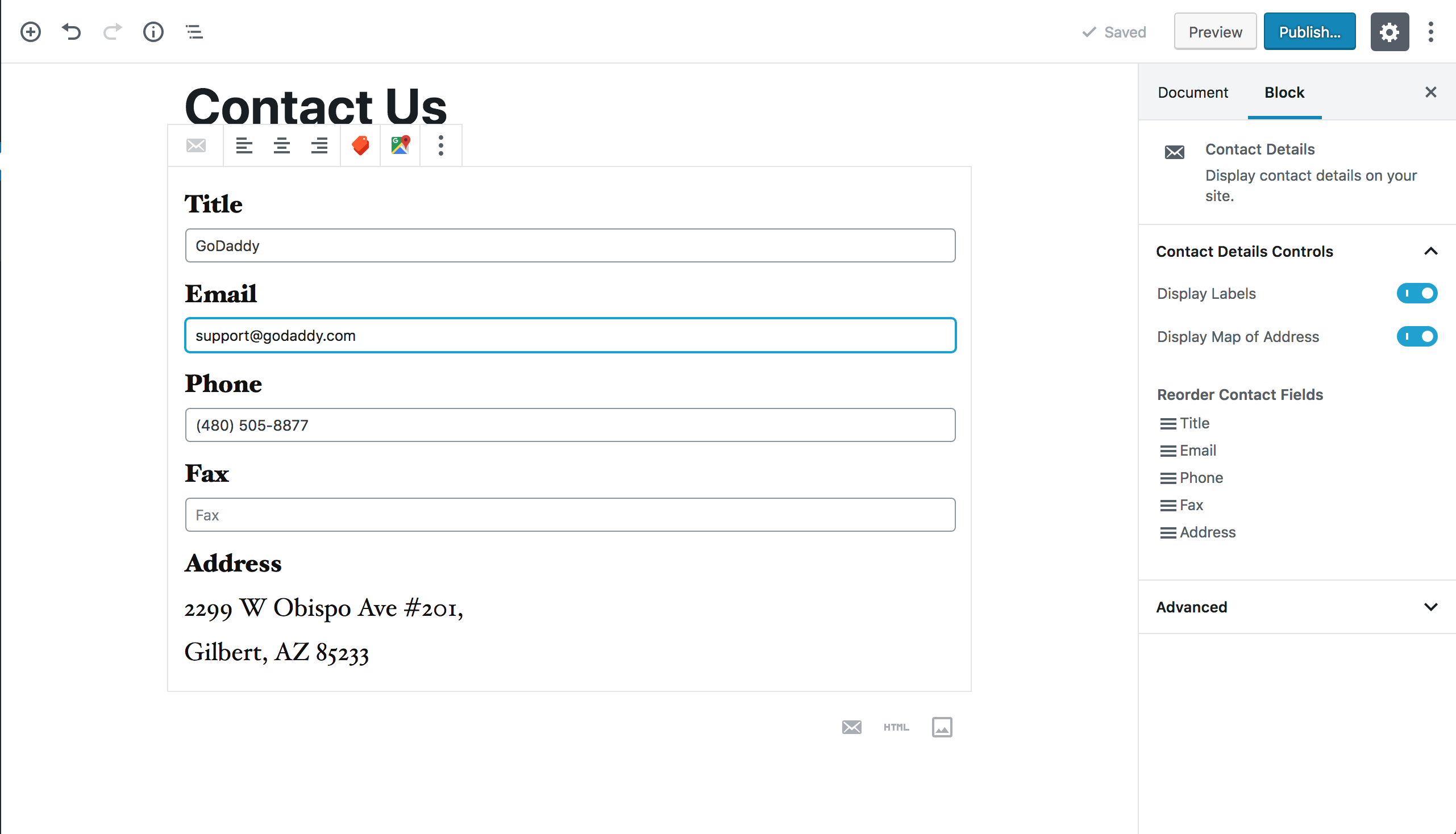
联系信息
显示您的联系信息,包括电子邮件地址,电话号码,传真和实际地址(包括地图)。
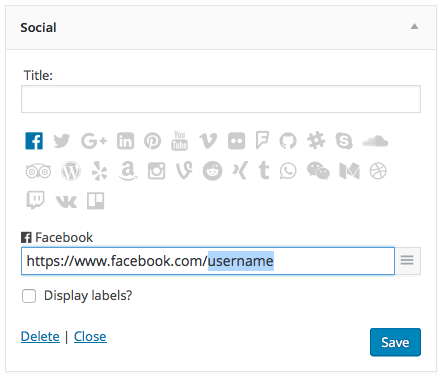
社交媒体配置文件
以有吸引力,直观的方式显示您的社交媒体配置文件。
30种语言支持
英语 – Dansk – Deutsch – Ελληνικά – Español – EspañoldeMéxico – Suomi – Français – हिन्दी – Bahasa Indonesia – Italiano – 日本语 – 한국어 – मराठी – Bahasa Melayu – Norskbokmål – Nederlands – Polski – PortuguêsdoBrasil – Português – Русский – Svenska – ไทย – 他加禄语 – Türkçe – Українська – TiếngViệt – 简体中文 – 香港中文版 – 繁体中文
支持
如果您遇到问题,请发布您的插件支持论坛中的问题,我们很乐意为您提供帮助。雷默mber,您可以提前提供的信息越多,我们就越容易验证问题并且我们能够更快地提供帮助!
屏幕截图 – 操作指南主题的名称和版本 – 视频教程您网站上所有活动插件的列表 – 视频教程我们应该知道重现和验证问题的步骤或细节
贡献
此插件的开发在GitHub 上完成。如果您认为自己发现了某个错误,或者有一个杀手级功能,请在那里打开一个新问题。对现有问题的拉取请求也是受欢迎的!
屏幕截图






常见问题
如何向“联系信息”窗口小部件添加其他字段?
向“联系信息”小组件添加其他字段与添加WordPress过滤器一样简单。
以下是一个例子:
add_filter('wpcw_widget_contact_custom_fields',函数($ fields,$ instance){$ fields ['cellphone'] = ['order'=> 2,' label'=> __('手机:','YOURTEXTDOMAIN'),'type'=>'text','description'=> __('网站访问者如果有疑问,可以拨打的手机号码。' ,'YOURTEXTDOMAIN'),];返回$ fields;},10,2);
如何向S添加其他字段ocial Media Profiles小部件?
社交媒体配置文件小部件需要一组不同的选项,但遵循与上述相同的原则。
这是一个例子:
add_filter('wpcw_widget_social_custom_fields',function($ fields,$ instance){$ fields ['scribd'] = ['icon'=>'scribd' ,//请参阅font-awesome icon slug'label'=> __('Scribd','YOURTEXTDOMAIN'),'default'=>'https://www.scribd.com/username','select'= >'username','sanitizer'=>'esc_url_raw','escaper'=>'esc_url','social'=> true,'target'=>'_ blank',];返回$ fields; },10,2);
如果使用Font Awesome v5,’solid’&定义自定义图标时,“常规”图标需要“前缀”值。如果排除,添加到图标的默认前缀为’fab’,用于Font Awesome品牌图标。如果要添加的图标不是品牌图标,则需要添加前缀。例如,如果您想添加毕业帽图标,则需要添加'前缀'=> 'fas'到属性数组。
以下是向社交个人资料添加“fas”(实体)图标的示例。
add_filter('wpcw_widget_social_custom_fields',function($ fields,$ instance){$ fields ['lattes'] = ['icon'=>'gradu-cap',//见font-awesome icon slug 'prefix'=>'fas',//请参阅font-awesome图标前缀'label'=> __('服务名称','YOURTEXTDOMAIN'),'默认'=>'https://example.com / username','select'=>'username','sanitizer'=>'esc_url_raw','escaper'=>'esc_url','social'=> true,'target'=>'_ blank ',]; return $ fields;},10,2);
从哪里提供Font Awesome文件?
开箱即用的Font Awesome文件捆绑在一起联系小部件并在本地提供服务。但是,我们已经包含一个过滤器,允许从MaxCDN加载Font Awesome文件。
要强制插件从MaxCDN加载文件,您可以在过滤器 wpcw_social_icons_use_cdn 中返回 true 值。
add_filter('wpcw_social_icons_use_cdn','__ return_true');


























RSS