社交媒体飞行图标|浮动社交媒体图标
插件描述
浮动社交媒体图标/社交媒体浮动图标将社交媒体图标链接到您的社交媒体配置文件Twitter,Facebook,Instagram ,Pinterest,Youtube,Linkedin,google plus,Rss Feed …
社交媒体插件亮点
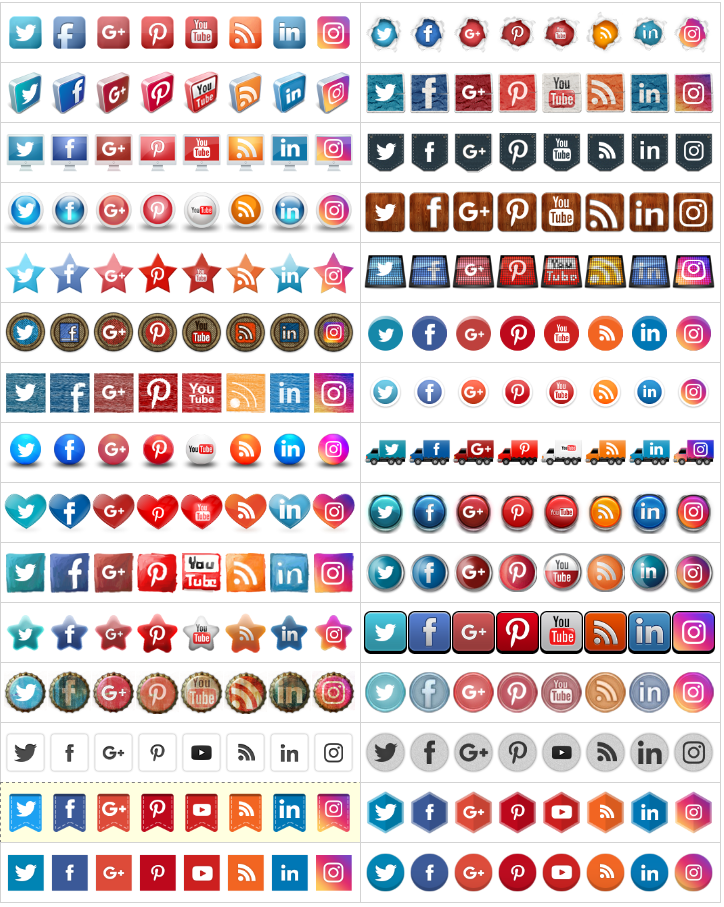
★30图标主题★设置图标大小&订单★易于配置★多个小工具和放大器短代码支持★平面图标和Instagram支持★启用/禁用浮动★大多数点击下载ed浮动社交媒体插件。★减载 - 仅限基本社交媒体图标★详细帮助文档★许多开发人员门户网站上的特色插件
您可以将社交媒体图标配置为自动显示或可以用作社交媒体窗口小部件,
使用短代码或PHP代码显示在您希望的任何位置。
如果您选择自动显示社交媒体图标。
图标将从左上角向右下方飞行,社交媒体图标将保留在那里
即使用户滚动页面,它也会浮动
[现场演示]
使此插件成为终极社交媒体插件的功能
多个社交媒体小组件支持
★每个社交媒体小工具都可以由Icon Size&社交图标样式
短代码支持
★短代码接受参数以自定义图标大小&图标样式(check faq)
内容中的图标
★可以在帖子和任何大小和样式插件页面上的内容之间显示社交媒体图标。
其他功能
★一个和唯一的插件与30个图标设计与Pinterest和Instagram支持★拖放重新排序图标★易于配置用户界面★社交媒体图标大小选择支持★自动集成★仅支持基本社交媒体★Pinterest支持
简而言之,我们可以说,这是一个终极的社交媒体图标小部件,可以配置为浮动或不浮动在访问者屏幕上。查看屏幕截图和视频以便清楚地理解。
我们总是期待您对未来更新的意见和建议。您可以在我们的网站提交您的意见
其他社交媒体图标/额外的社交媒体图标
如您所知,默认情况下,此插件为最受欢迎的社交媒体网站Twitter,Facebook,Instagram,Pinterest,Youtube,Linkedin,Google Plus提供30种风格的社交媒体图标。
我们知道,在某些情况下,这可能还不够,我们开发了社交媒体电源插件,它允许您添加任意数量的额外社交媒体图标,并链接他们在哪里你想要的。即使您可以拥有链接到您的联系页面或其他重要页面的图标。
社交媒体云图标
社交媒体电源插件还允许您访问我们的云图标库,我们将在哪里添加越来越多的社交媒体网站图标。您可以轻松下载我们云图标库中的任何社交媒体图标的30种图标样式。
以下社交媒体图标目前在我们的云图标库中可用: –
»关于图标»亚马逊»Angellist»Angieslist»Badoo图标»BBB图标»Behance»Blogger» Bloglovin»Blubrry»Cafemom»博客谈话电台»美味»Deviantart»Digg图标»Ebay»电子邮件图标»Etsy»Flickr图标»Foursquare图标»Friendfeed»Friendstar»Goodreads»Googlemap图标»Hyves»Imdb»Itunes»Meetup»Myspace图标»Pandora»Patreon»Paypal»Picasa»Playstation»Reddit »Reverbnation»Skype图标»Slideshare»Smugmug»Soundcloud»Spotify»Steam图标»Stumbleupon»Tumblr图标»Twitch图标»Vimeo图标»Wattpad图标»Xbox Live图标»Xing»Yelp图标»Whatsapp图标»TripAdvisor图标
这意味着,您可以轻松获得以上任何社交媒体图标包点击下载ed到您的WordPress并使用它与我们的插件。
电源在您手中: –
★作为Power Addon用户,您可以为您需要的任何社交媒体图标请求图标包,我们将设计并添加到云图标库在1-2个工作日内完成。
关于
此社交媒体小工具带浮动画的WordPress插件由 Acurax International 开发和维护。如需任何支持,您可以联系我们这里。
Acurax 提供 WordPress主题设计和开发服务。
插件视频导览
注意:此视频是旧版视频。检查新设置页面选项预览的屏幕截图。
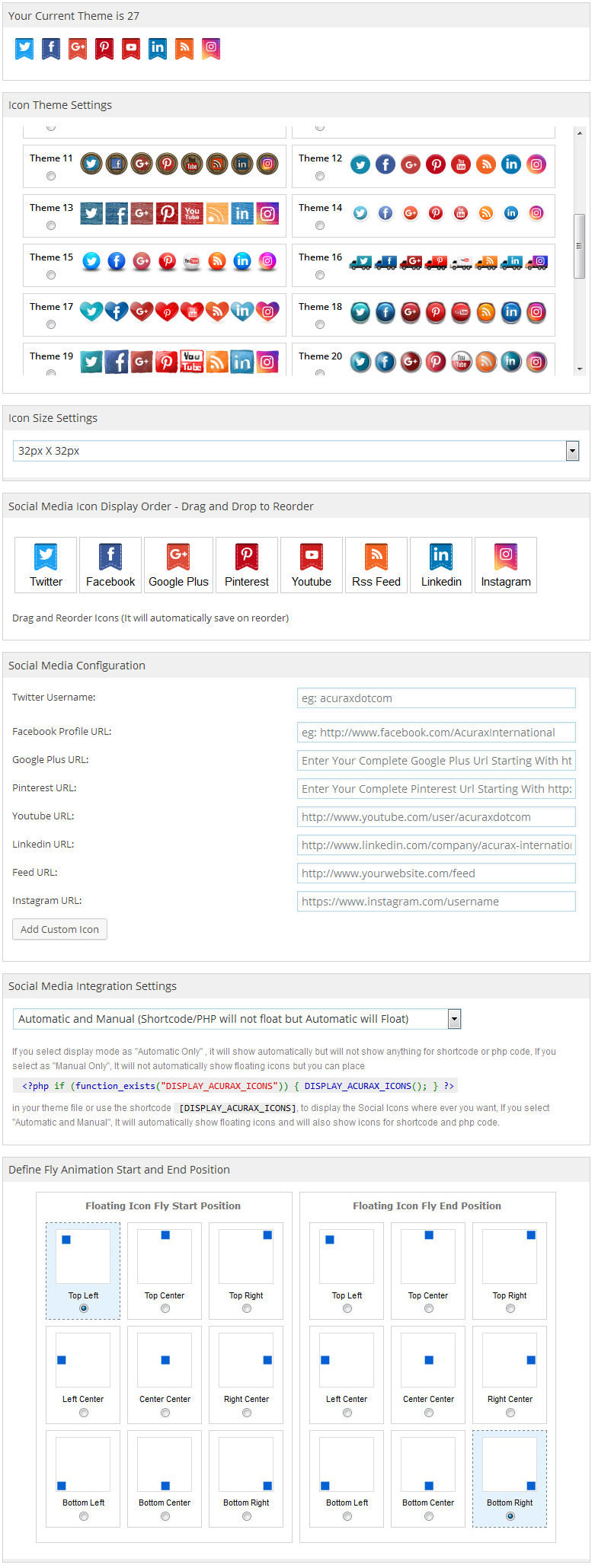
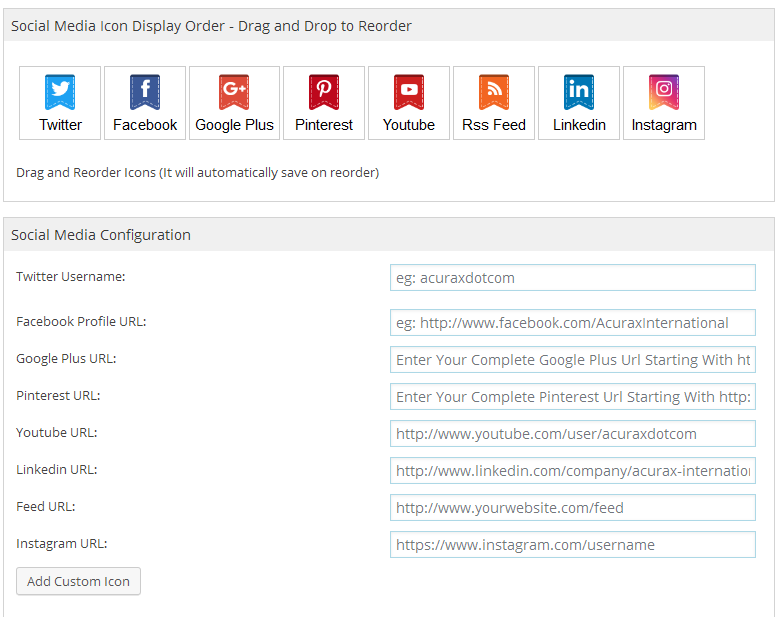
屏幕截图




安装
解压缩zip文件,然后将内容放入WordPress安装的wp-content / plugins /目录中,然后激活插件插件页面。
然后访问插件配置设置并选择图标的主题和大小。配置您的社交媒体个人资料网址。你完成了!
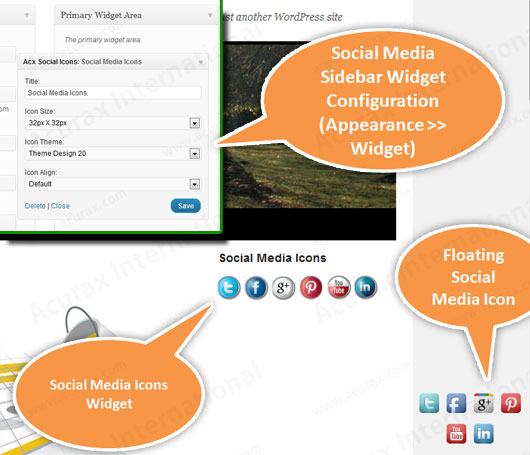
您需要转到外观>>将“Acurax Social Icon”小部件添加到侧边栏的小部件
如果您选择显示模式为手动,则可以使用常见问题部分中明确提到的短代码。
注意:此视频是旧版视频。检查新设置页面选项预览的屏幕截图。
安装后,不要忘记在兼容性上投票🙂感谢您的尝试…
常见问题
如何隐藏我不使用的社交媒体图标?
要隐藏社交媒体图标,请不要为该图标链接提供任何值…它将自动隐藏。
为什么即使我做得很好,浮动的社交媒体图标也没有显示在我的页面上?
我们的插件使用Hook将受支持的javascripts样式和html集成到主题中。因此,请确保您的主题 footer.php 有<?php wp_footer(); ?> 和 header.php 有<?php wp_head(); ?> ,大多数插件都支持这段代码,如果不存在的话你的主题..你的主题错误..
我如何整合<?php wp_footer(); ?>和<?php wp_head(); ?>如果我的主题不存在,我的主题是什么?
它可以轻松完成..只需要进入外观的主题编辑器并选择footer.php并添加<?php wp_footer(); ?>在关闭身体标签之前< / body> 然后去编辑header.php并添加<?php wp_head(); ?>就在关闭头标签之前< / head>
我可以禁用自动集成并放置在我想要的位置吗?
是的,您可以..只需转到“Acx社交图标” wp-admin左侧的菜单,在该页面中您将找到“显示模式”选项。选择手动。但是之后就没有动画,但你可以使用我们的短代码或PHP代码在任何你想要的地方显示社交媒体图标。
将显示此社交媒体图标的短代码和PHP代码是什么?
您可以在任何帖子或页面中使用短代码 [DISPLAY_ACURAX_ICONS] ,甚至可以在自定义帖子类型中使用。你也可以使用<?php DISPLAY_ACURAX_ICONS(); ?> 在主题文件中的任何位置显示此图标。(但请注意,手动图标显示不会有动画
我可以使用多个php或短代码来显示社交媒体图标吗?
是的,你可以使用尽可能多的短代码或PHP代码来显示社交媒体图标
我可以为小部件选择任何社交媒体图标吗?
您可以为每个小部件配置选择社交媒体图标样式,大小,以便您可以有不同的侧边栏或页脚窗口小部件中的图标样式。
如何隐藏列表中的社交媒体图标?
如果要隐藏特定社交媒体图标,只需将该社交媒体服务的配置字段设为空白并且它不会显示。
我可以结束骑每个社交媒体图标集的CSS风格?
是的,每个短代码或php生成的社交媒体图标集都具有唯一的css类,它可以帮助您为每个社交媒体图标集定义特定的样式。
我可以自定义短代码以显示具有不同图标设计和大小的社交媒体图标吗?
是的,您可以使用短代码显示图标并设置社交媒体图标大小,即插件支持的任何内容。您可以使用短代码上的某些属性覆盖全局图标主题和大小配置。
如您所知,我们已经提供了图标主题,数字可以识别。现在我们有1,2,3,4 ……等主题。
如果要显示主题#5的图标,可以使用短代码 [DISPLAY_ACURAX_ICONS theme =“5”]
这里我们使用属性“theme” 定义主题编号(确保使用可用的主题编号,您可以在插件设置页面上看到主题编号)
如果您想显示自定义尺寸50px的图标..你可以使用短代码 [DISPLAY_ACURAX_ICONS size =“50”]
这里我们使用属性“size”来定义图标大小(确定你指定的大小不是更多比“55”这个插件的最大图标支持,不要添加px ,只需添加数字中的大小)
所以如果你使用短代码 [DISPLAY_ACURAX_ICONS主题=“10”size =“45”align =“left”]
它将显示带有图标主题10的社交媒体图标,图标大小将是45px的宽度和高度,它是一个左转。
为什么我的社交媒体图标会垂直显示?
浮动社交媒体图标显示具有自己风格的社交媒体图标,但在某些情况下,某些主题CSS样式可以覆盖社交我的风格通过浮动社交媒体图标生成的dia图标,这就是导致问题的原因。
我可以修复社交媒体垂直对齐问题吗?
根据主题,问题可能发生,对于这种情况,我们在misc页面中添加了主题冲突修复,请启用它并查看。
我可以使用自己的社交图标而不是默认图标吗?
对不起,它只能在我们的高级版本中使用,您可以在我们的高级版本中拥有无限数量的额外图标,您甚至可以将图标链接到您的网站页面或任何地方。
如何使用插件小部件显示社交媒体图标?
插件支持社交媒体小部件具有与短代码几乎相同的功能,您可以拥有多个小部件,您可以在每个小部件上配置社交媒体图标大小和图标设计/样式。
要将小部件添加到侧边栏..您的主题必须支持侧边栏。转到外观>>小部件,将“Acx社交图标”小部件添加到侧边栏。
我可以添加图标连接到我们网站的页面吗?
是的,可能,但仅限于我们的高级版本,您可以拥有无限数量的额外图标,可链接到您需要的任何地方。
如果我更新浮动社交媒体图标插件,它会更改任何设置或配置吗?
通常情况下,没有这种情况,我们总是发布不会更改任何社交媒体插件配置或设置的更新,但在极少数情况下,它可能需要,但仍然只有在您确认后才会进行。
我可以使用多少社交媒体小工具?
插件支持社交媒体小部件的多个实例,因此您可以在侧边栏上使用尽可能多的小部件。
我如何帮助开发此插件?
Acurax提供大部分与wordpress相关的服务,如网站设计和开发,包括插件开发,主题设计和编码,图形设计像标题图像设计等我们可以做你的项目。所以在这里你得到了你需要完成的事情,我们开始做生意,所以我们花费的时间来开发这样的插件
还有很多其他的社交图标插件,但为什么这个插件?
大多数社交媒体插件都有越来越多的选项,高级用户只能轻松理解这些选项,这些用户拥有大量的社交媒体配置文件集成。但在我们的案例中,我们选择必须拥有图标并使其成为完美的动画和定位造型。网站上的更多图标会破坏您的网站外观..所以使用性感显示的必需品。
我可以为社交媒体配置文件添加自己的图标吗?
对不起,它仅适用于我们的高级版本。
更新社交媒体插件后,图标未显示。为什么?
升级完成更新过程后,您需要访问插件设置页面一次。之后它将显示图标。
我的浮动图标没有浮动,我该如何解决?
我们使用wordpress钩子来放置飞行图标代码,在某些主题中,wp_footer钩子可能会在某些div或html元素中调用,它可能导致此问题,您可以尝试在我们的misc页面启用浮动飞行修复,或联系我们的支持,以获得一对一的问题解决方案。
有更多问题吗? 删除邮件,我们会回复您的回复。


























RSS