Slider by 10Web – 响应式图像滑块
插件描述
滑块是一个功能强大且易于使用的插件,用于创建优雅和移动友好的滑块。
有用链接:
您是否在创建所需的滑块时遇到问题?
你的滑块在视觉上不够吸引人吗?
你是否在浪费时间寻找合适的滑块插件?
Slider by 10Web Features
Drag&丢弃管理
只需拖放幻灯片即可。层。
移动友好&自适应
创建在任何屏幕上都很棒的滑块。
宽滑块
让滑块完全覆盖浏览器的宽度。
可管理的图层*
添加多个文本,图像,视频,媒体,社交和热点图层。
可自定义的过渡*
从27个选项中选择您最喜欢的过渡效果。
SEO-Optimizable
让您的幻灯片在Google上排名靠前。
视频幻灯片
毫不费力地将Youtube,Vimeo和其他视频嵌入到幻灯片中。
Carousel *
将您的内容展示为旋转木马,使其更加美观。
视差*
为具有此效果的多层滑块创建深度感。
后幻灯片*
显示不同将类型作为可自定义的幻灯片发布。
Rich Fonts
从700多种Google字体列表中选择文本字体。
直观界面
只需点击几下即可拖放以构建精美的照片画廊。
*仅限高级版
顶级客户支持
响应时间短
我们总是在几小时内回复。快速解决问题
解决一个问题永远不会超过24小时。
特色评论
我真的很喜欢这个插件。真正简单易用,学习曲线极小。
许多功能和大量的灵活性!
感谢您实现这一目标。
@ travelman83我尝试了其中的10个,这是唯一一个简单易用的。
这是唯一拍摄我的照片并将它们调整到我想要的尺寸,而我没有付出任何努力。
我的工作非常好。
@kevdogg我几乎在所有客户网站和个人网站上都使用它。
从未出现过问题或错误。这是一个很棒的滑块。
最近我升级到了付费版,很棒。现在我可以做更多的事情了。
by @tomsavoca
创建漂亮滑块的步骤
安装Slider插件。上传您的图片。发布您的滑块。
27过渡效果38图层EffectsPost幻灯片视频幻灯片日常运动,Instagram和Flickr EmbedSocial共享按钮图层热点LayerFilmstrip自定义样式导航按钮视差滑块Carousel EffectVideo幻灯片和图层进出口。
设置INGS / CUSTOMIZATION
*此处描述的某些自定义项在Premium版本中可用。有关其他信息,请参阅功能摘要。
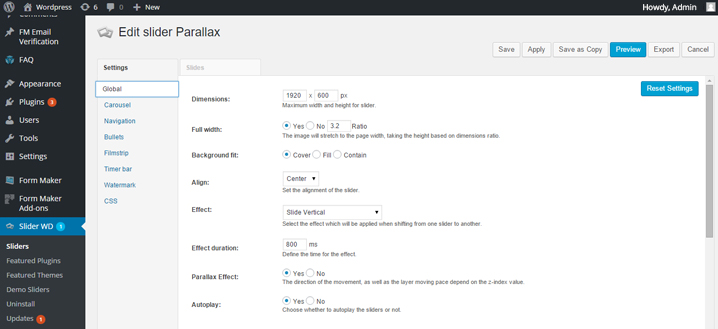
Slider by 10Web具有直观的拖放界面,可以轻松创建,组织和自定义幻灯片。管理面板上提供了所有滑块选项以及插件概述。这基本上是您可以创建滑块并随时进行必要更改的位置。在插件的全局选项下,您将找到图层的默认选项和一些其他常规设置,例如通过10Web媒体上传启用Slider,选择加载图标,添加字体系列等。自定义幻灯片的所有其他选项可以可以在滑块部分下找到,您可以在这里实际开始添加新幻灯片。用户友好的界面可让您轻松地将图像和视频添加到幻灯片,以及嵌入来自流行社交平台的媒体。在添加的幻灯片下方,您将找到可应用于它们的可用图层,每个图层都有自己的一组设置。在保存幻灯片的最终版本之前,您可以预览所做的所有更改。在页面顶部,您还可以找到设置图标,您可以在其中配置正在处理的滑块的设置。在此部分中,您可以激活轮播视图,为子弹和按钮提供自定义样式,调整幻灯片视图的设置,以及配置水印设置。此外,您可以为幻灯片添加自定义CSS以获得其他样式功能。
重要提示:
如果您认为自己在Slider by 10Web中发现了错误或者有任何关于此插件的问题/疑问,请查看我们的 WordPress滑块支持论坛网站。
截图






安装
感谢您对Slider by 10Web的兴趣。
通过WordPress安装
按照以下步骤将Slider by 10Web安装到您的网站。
登录WordPress管理员面板。
从工具栏菜单中选择插件页面,单击添加新建。
如果要下载免费版本或点击上传插件按钮>,请在右上角搜索栏中搜索10Web的滑块。如果要安装Slider by 10Web的Professional版本,请选择“按文件”(“浏览”)并选择Slider by 10Web zip文件。
对于Mac用户
转到点击下载的文件夹,找到Slider by 10Web的文件夹。右键单击该文件夹,然后选择“压缩”。这将创建一个.zip文件,可以按如下所述进行安装:
点击“上传&安装“按钮。
单击“激活插件”按钮激活插件。
通过FTP安装
通过FTP软件登录您的主机空间,例如FileZilla中。
解压缩下载的Slider by 10Web插件文件夹,而不对文件夹进行任何更改。
将Slider by 10Web插件上传到以下位置wp-content> wp-plugins。
登录WordPress管理员面板。
通过转到插件并按下激活按钮,按10Web激活滑块。
如果安装Slider by 10Web,时出现任何问题,请告知我们。
常见问题
Wh我可以用Slider by 10Web插件实现吗?
WordPress Slider插件是一个用户友好的工具,可以帮助您为您的网站创建无限的响应滑块。
它允许您将图像,视频,帖子和其他媒体添加为幻灯片或图层。配置众多有用的选项,并在WordPress 页面,帖子,小部件区域或自定义PHP 模板上展示滑块。
只需点击几下,即可将 YouTube,Vimeo,以及自举视频添加到幻灯片中。 Slider插件的视频自动播放功能可让您为网站的访问者提供现代化的用户界面。
使用 6个惊人的图层功能,(如文本,图像和视频图层,其他媒体,社交按钮和热点)丰富幻灯片的显示。 WordPress Slider插件为幻灯片和图层提供各种美学过渡效果,让您将幻灯片推进到一个全新的水平。
使用此WordPress Slider插件,您可以使用您的网站帖子将幻灯片转换为帖子滑块。此外,您可以通过将任何幻灯片链接到内部或外部网页来创建交互式幻灯片。
借助现代技术,WordPress Slider插件将帮助您构建出色的滑块,而无需编写单行代码。您可以使用精彩的自动播放功能创建以下类型的CSS3滑块:
循环滑块,免费视频幻灯片(特别是TouTube幻灯片和vimeo幻灯片),产品轮播,Javascript幻灯片,照片幻灯片,推荐滑块,内容幻灯片,简单图像旋转器,视频库等。
您可以使用不同的优雅动画显示图像滑块。此幻灯片插件允许您在现代滑块库中显示您的投资组合图像和视频。
创建这些滑动的选项eshows是无限的。例如,如果要创建简单的PDF滑块,可以在白色背景图像上使用文本图层和图像图层,从而以类似PDF的样式显示内容滑块。
或者,您可以通过添加指向Woocommerce产品页面的链接将滑块转换为Woocommerce滑块。
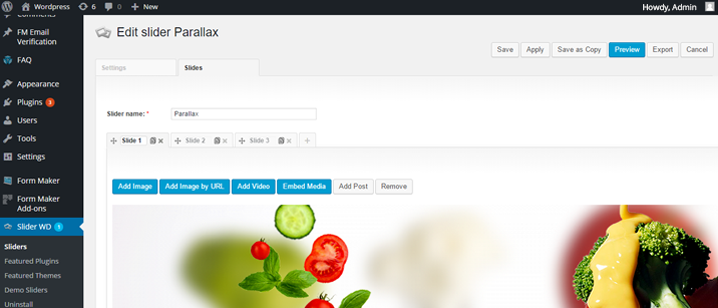
如何将图像添加到滑块?
按 滑块标题下方的添加幻灯片按钮,将项目添加到横幅旋转器。您将访问 WordPress媒体库
,它允许您使用现有图像或上传新媒体。
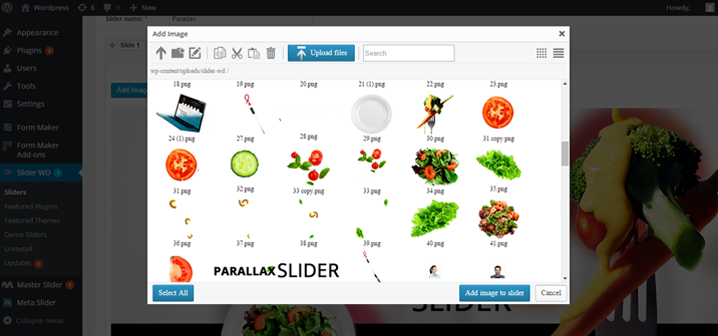
上传您要添加的图像和视频,或浏览WordPress媒体库中的项目。您可以通过单击选择单个项目,也可以通过按住键盘上的 Shift 或 Control
键来选择多个项目。
选择图像轮播或循环滑块的图像和视频后,按添加到滑块
按钮。
添加幻灯片后,您将能够看到缩略图列表,这些缩略图可帮助您轻松浏览幻灯片。每个缩略图都有自己的一组按钮,这些按钮在将鼠标悬停在某个项目后会显示: 编辑。 您可以更改幻灯片图像,保留其属性(例如幻灯片上的图层,过渡)。 复制。 按此按钮将创建当前幻灯片的副本。副本将添加为幻灯片的最后一张幻灯片。 删除。
您可以使用此按钮删除幻灯片。
此外,您可以通过拖动缩略图并重新定位幻灯片来更改幻灯片的顺序。
确保发布/更新幻灯片以保留所做的更改。您还可以预览
滑块以检查其外观。
从URL
添加图像除了上传,嵌入项目和使用WordPress帖子外,WordPress Slider插件还允许使用其绝对链接插入图像。要执行此操作,请按添加幻灯片按钮并导航到从URL
选项卡插入。
工具箱的这一部分提供了一个输入,您只需要添加图像的绝对URL。该链接需要具有以下结构:
https://example.com/complete-file-path/image.jpg
提供的URL后幻灯片图像,单击添加到滑块
按钮。
使用WD Media Uploader
除了使用默认媒体库外,WordPress Slider插件还有一个高级WD Uploader,用于添加或编辑幻灯片。这是一个功能强大且用户友好的工具,允许您上传和管理图像,将它们分成文件夹等。
要访问WD Uploader,首先需要从Slider by 10Web插件的全局选项启用它。转到 Slider by 10Web>选项页面并设置启用WD Media Uploader 设置为是。
然后,编辑幻灯片,然后单击添加幻灯片
按钮。导航到WD Media Uploader选项卡以开始添加新图像。此仪表板包含一组选项,我们将逐一介绍。
我可以将视频幻灯片添加到滑块吗? Slider by 10Web插件还允许您嵌入来自各种平台的媒体,例如 YouTube 和 Vimeo。 要使用此功能,请按添加幻灯片按钮,然后单击嵌入媒体选项卡。使用上面的输入栏添加要添加的图像或视频的 URL ,然后按添加到滑块
按钮。
您可以从以下网站导入项目:
* YouTube,
* Vimeo,
* Instagram,
* Flickr,
* Dailymotion。
例如,将YouTube视频添加为幻灯片项目时,您只需提供其链接即可。
这使您可以创建一个带有视频的现代全屏滑块,用于展示您的产品,业务或服务。
是否可以对幻灯片进行自定义样式更改? 使用滑块设置的 CSS
选项卡编写其他CSS代码并将自定义样式应用于滑块。请注意,这些更改将覆盖滑块的原始样式。
此外,您可以通过启用不同属性和配置相应功能来编辑其设置
。例如,您可以启用幻灯片垂直动画效果并将幻灯片转换为垂直滑块。
当您展示专业照片时,这些垂直幻灯片看起来特别好看。但是,您可以在图像和视频上使用所有幻灯片效果。
我可以将滑块发布为小部件吗?
要在小部件区域发布幻灯片,请导航至外观>小部件页面。您的网站上的所有小部件和主题提供的小部件区域都可在此仪表板上找到。
通过10Web小部件查找Slider,然后将其拖动到要显示幻灯片的小部件区域。为窗口小部件编写标题,然后使用“选择滑块”下拉菜单选择任何幻灯片。按“保存”,滑块将立即显示在此小组件区域中。
如何向幻灯片添加图层?
WordPress滑块插件提供强大的图层选项,可帮助您增强幻灯片的显示效果。 Slider by 10Web用户指南的这一部分将帮助您将它们添加到幻灯片中并完全自定义它们。
该插件使用以下类型的图层调整,可以多次添加到每张幻灯片: 文本,允许您在幻灯片上显示文本块,图像,,可让您在幻灯片上放置图像层背景图像,视频,可用于在幻灯片上添加自托管视频, Media Embed,添加 Youtube,Vimeo, Instagram,Flickr,和 Dailymotion 媒体作为幻灯片图层,社交按钮,允许您放置 Facebook,Google +,Twitter,Pinterest,和 Tumblr 分享幻灯片上的按钮, Hotspot,,它会添加动画点
进行滑动。当用户悬停热点时,它会显示其他文本,您还可以向其添加onclick链接。
单击要编辑的幻灯片,图像按钮将显示在主图像下方。按下要添加到所选幻灯片的那个,然后开始自定义其设置。
添加图层后,新的工具箱变为可用,提供各种自定义选项。使用顶部栏,您可以:
*使用拖放功能重新排序图层,
*编辑图层标题,
*删除或复制它,
*更改其顺序数。
单击灰色栏以展开并编辑图层的所有选项。这部分用户友好的工具允许完全个性化每一层。您可以实现修改,例如:
指定图层的尺寸,在幻灯片上设置它们的位置,配置幻灯片和幻灯片动画效果,修改它们的颜色,字体样式,透明度,为图层添加唯一的类,设置链接在每个图层上,配置各种点击操作,例如播放/暂停幻灯片,
等等。
值得注意的是,Slider by 10Web插件还允许您通过在t上拖动它们来重新定位图层他滑了下来。
我可以将滑块从一个站点移动到另一个站点吗? 为了节省大量时间,WordPress滑块插件提供了导入/导出
功能,允许您将创建的滑块从一个站点移动到另一个站点。只需点击几下,您就可以在第二个网站上上传并构建所有幻灯片。
在传输滑块之前,请确保将Slider by 10Web安装到目标站点。让我们开始讨论导出和导入选项。
导出滑块
导航到滑块10Web>滑块页面可导出幻灯片。标记要导出的滑块,然后从批量操作中选择导出选项。 然后,按应用
按钮,滑块将立即开始下载。
您可以选择使用图像和设置传输滑块,或者只是导出设置并在之后添加自己的幻灯片。
导入滑块
要导入下载的滑块,请转到 Slider by 10Web>首先导入页面。使用选择文件按钮浏览导出的滑块。选择文件,然后单击导入
按钮。滑块将自动添加。
您还可以从演示网站导入幻灯片并将其导入您的网站。只需按下每个滑块下方的点击下载
按钮,然后按照上述步骤操作。
如何将WordPress滑块插入页面或帖子? 要将滑块插入页面或帖子,请添加或编辑您希望展示幻灯片的帖子/页面。在内容编辑器上方,有一个标题为按10Web添加滑块的按钮。 您需要做的就是按此按钮,使用选择幻灯片选择滑块下拉菜单,然后单击插入。
幻灯片的短代码,例如[wds id =“2”],将被添加到您正在编辑的页面/帖子的内容中。
此外,您可以通过从 Slider by 10Web>复制它来手动添加短代码。滑块页面。每个滑块短代码显示在 Shortcode
列下相应项目旁边。
我可以自定义滑块设置以更好地满足我的需求吗?
WordPress Slider插件附带一组有用的选项,允许您独立自定义每个幻灯片。单独配置幻灯片后,您可以在网站上发布多个幻灯片,每个幻灯片都有自己独特的设计和用途。
导航到滑块的设置
选项卡以开始配置其选项。
此工具箱由以下部分组成,每个部分都提供了一组用户友好的选项。
全局
滑块设置的全局
选项卡包括滑块的常规选项。您可以个性化滑块的行为和显示方式。您可以:
*修改其显示类型和尺寸,
*设置动画效果及其持续时间,
*指定滑块循环和随机播放设置,
*更改桌面和移动设备上的幻灯片放映行为,
*设置音乐与滑块一起播放,
*启用滑块的视差效果等等。
轮播
通过从滑块设置的轮播标签激活幻灯片,使幻灯片显示在轮播模式中。
使用这些选项,您可以个性化滑块旋转木马的显示。您可以:
*更改旋转木马上显示的图像数量,
*设置旋转木马图像尺寸的比例(width除以高度),
*编辑旋转木马背景图像的样式等。
导航
使用滑块设置的导航部分中提供的工具完全自定义滑块的导航方式。
您可以打开:
*鼠标单击导航(下一个/上一个按钮),
*鼠标滑动和鼠标滚轮导航,
*移动设备上的触摸滑动导航,
*带下一个/上一个键的键盘导航,
*滑块上的播放/暂停按钮,
*以及激活滑块的导航按钮,并根据需要设置每个属性的样式。
项目符号
通过从此部分激活它们,可以在滑块上放置项目符号
。此功能允许用户以随机顺序轻松地从一张幻灯片导航到另一张幻灯片。这组选项允许您:
*选择在悬停时显示项目符号或始终,
*设置滑块项目符号的位置,
*为它们选择颜色,大小和边距,
*自定义通过上传自己的图像等子弹。
胶片
在幻灯片缩略图和滑块上显示漂亮的幻灯片
。这是在用户单击以查看其较大版本之前展示幻灯片缩图的简洁方法。您可以通过以下方式自定义幻灯片:
*更改其在滑块上的位置,
*设置背景颜色和非活动缩略图透明度,
*指定缩略图尺寸和分隔符大小,
*自定义边框活动缩略图。
定时器条
激活定时器条
可让每个滑块都有一个整齐的加载条。每次幻灯片显示时,加载栏都会启动,幻灯片切换时,加载栏会结束在自动播放期间到下一个图像。
您可以自定义计时器栏的类型,以及其大小,颜色和透明度。
水印
您可以使用水印部分提供的选项为滑块的主图像添加水印。选择水印,文本或图像的类型,然后配置如下设置:
*提供水印文本或图像URL,
*指定字体大小,字体样式和水印文本的颜色。
*设置水印图像的大小,并选择水印的位置。
*按设置水印将水印文本或图像添加到滑块的主图像。要删除它,只需单击“重置水印”按钮。
我可以使用Slider by 10Web为不同的页面创建不同的滑块吗? 是的,您可以使用无限量的幻灯片创建无限数量的滑块。然后您可以在每个页面中粘贴相应的滑块代码。滑块短代码列在 Slider by 10Web>中滑块旁边。滑块
部分。
我可以在我的网站主题的自定义PHP模板中添加滑块吗? 如果您使用自定义PHP模板并希望在这些页面上显示幻灯片,则可以使用 PHP函数
Slider by 10Web插件提供。您只需要将函数(例如:
添加到必要的.php文件中。例如,如果您希望将幻灯片显示与标题一起显示,只需将代码添加到您网站主题的header.php文件中即可。您可以找到该功能并从 Slider by 10Web>复制它。滑块页面,位于 PHP函数
列下。
是否可以在滑块图像上添加水印? 您可以使用选项滑块设置>向滑块的主图像添加水印。水印部分提供。选择水印的类型,文本或图像,
然后配置设置,如:提供水印文本或图像URL,指定水印文本的字体大小,字体样式和颜色。设置水印图像的大小,并选择位置
水印。 按设置水印
,将水印文本或图像添加到滑块的主图像。要删除它,只需单击“重置水印”按钮。
10Web的Slider是否支持Google字体?
Slider by 10Web确实支持Google字体。这允许您使用提供的各种Google字体在幻灯片上自定义文本图层。
您可以通过编辑来更改图层的字体。查找字体系列选项以启用 Google字体,
然后选择您要使用的字体系列。
这个wordpress响应式插件最常见的应用是什么?
此免费滑块插件可用于展示您的产品组合,帮助:
*图像滑块,
*视频滑块(特别是vimeo滑块,youtube滑块,HTML5滑块),
* post slider ,
*产品滑块,
*照片滑块/图库滑块,
*轮播滑块等。
Thes内容滑块选项是最佳滑块插件最常用的应用程序,但可以扩展它们以满足需要。您可以将图像与视频和轮播幻灯片效果或显示视频图层组合成多层内容。
这是一个用于创建帖子滑块的好插件吗?
该插件允许嵌入WordPress帖子,使其成为一个优秀的WordPress帖子滑块,具有各种功能和内容幻灯片。如果您希望拥有产品滑块,这也很有用。您可以将产品添加为帖子并在幻灯片中显示它们。
此外,它可以变成自定义帖子类型滑块或具有各种图层,动画和内容的内容滑块。这将有助于创建带有电子商务插件的产品轮播/图像轮播或带有图库插件的照片幻灯片等等。
这很好的部分是你可以有一个文本滑块及其图片幻灯片,同时与其他帖子滑块或横幅滑块插件相比,保持响应式帖子滑块。这个图像幻灯片插件具有创建各种精彩CSS3滑块所需的所有功能。
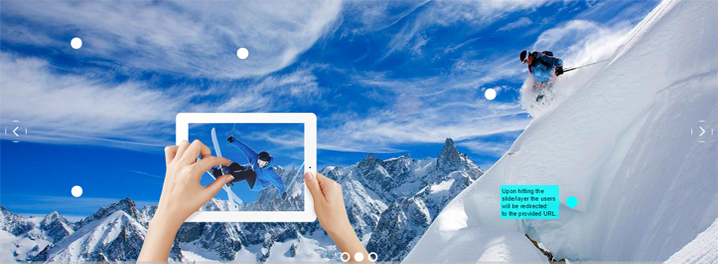
我可以使用此滑块插件在滑块图像上发布链接吗? 您可以在图像上发布重定向链接,允许用户在单击幻灯片时转到上述帖子或页面。请注意,使用此WordPress响应式滑块插件,您需要使用 http:// 和 https://
作为外部链接。
为什么我的水印没有显示在图像上?
由于以下原因,水印可能无法正常工作:
如果通过从外部链接嵌入滑块图像来添加滑块图像,如果您的服务器上的GD2库已关闭,如果您上传的图像大于您在设置中设置的滑块尺寸。
最后一点意味着如果您将水印放在图像的角度上,它将不可见,因为滑块图像将被切断。
因此,请尝试以下操作:
*确保在滑块插件中上传图像,而不是从外部URL嵌入图像,
*确保打开服务器的GD2库, *在上传之前调整幻灯片显示图像的大小并设置与滑块设置
中相同的尺寸。
如果在滑块插件上发布水印并且它没有出现在图像上,则可以先检查水印位置。请打开幻灯片O.选项部分,并使用 Fillmode
更改幻灯片背景的外观。简单直观,因此可以快速设置幻灯片。


























RSS