Black Studio TinyMCE小部件
插件描述
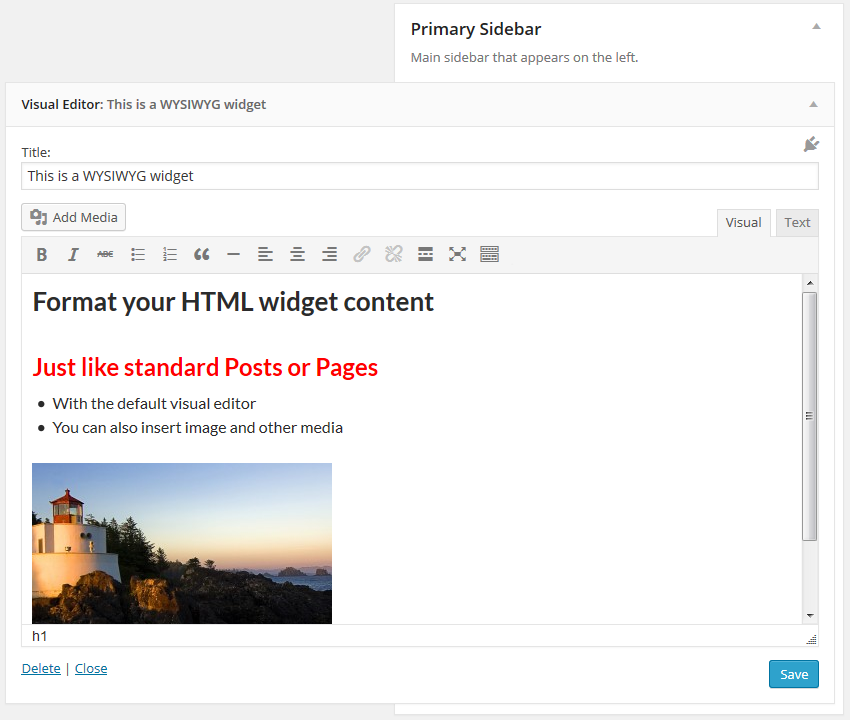
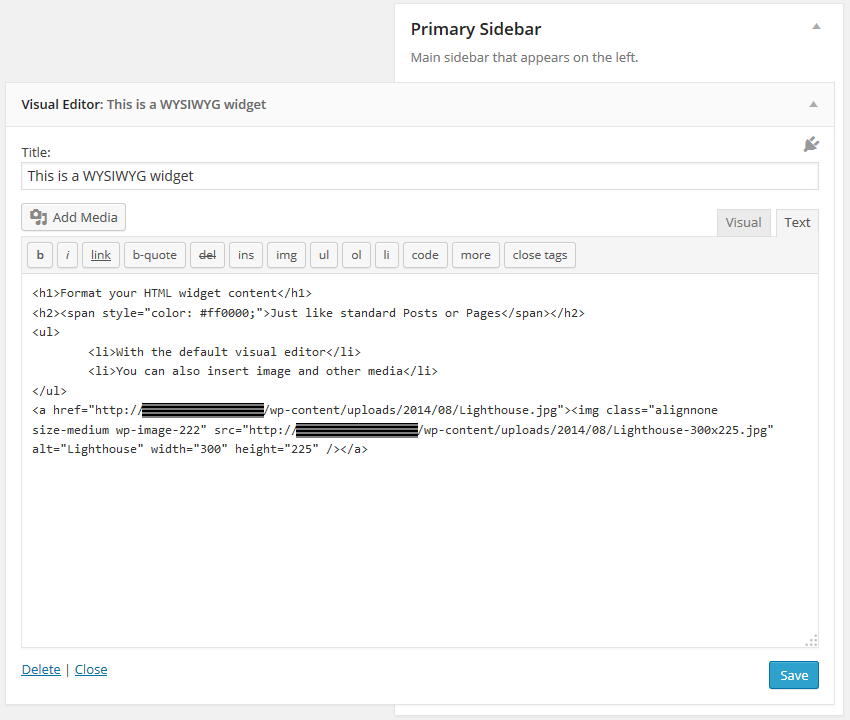
此插件添加了一个新的 Visual Editor 小部件类型,允许您在您的侧边栏中插入富文本和媒体对象,没有麻烦。使用Black Studio TinyMCE小部件,您将能够使用原生WordPress TinyMCE编辑器以所见即所得的方式编辑小部件,就像在帖子和页面中一样。如果您是开发人员,您仍然可以从Visual切换到HTML模式。
多年来,默认的WordPress文本小部件非常基础,它需要HTML知识才能在文本中添加格式和图像/媒体。这个插件诞生于2011年,以克服这些限制。经过很长一段时间,在2017年6月,WordPress的4.8版本终于推出了一个新的文本小部件,其中包括使用可视化编辑器管理文本小部件的功能。 WordPress核心中可用的新小部件现在可以用作Black Studio TinyMCE小部件的基本替代品,但该插件仍然提供一些附加功能,因此它仍然是高级用户必备的。
基本功能
将富文本小部件添加到侧边栏并使用TinyMCE可视化编辑器编辑它们在可视模式和HTML模式之间切换(包括Quicktags工具栏)从WordPress Media Library插入链接插入图像,视频和其他媒体到现有的WordPress页面/帖子或外部资源支持短代码,表情符号和嵌入小部件文本(包括预览)支持定制器,具有实时预览和快速编辑支持小部件可访问性模式兼容多站点(WordPress网络)兼容最常见的多个语言插件兼容SiteOriginTranslations的Page Builder插件提供20多种语言
高级功能
这些功能使这个插件变得更好还有WordPress(4.8+)原生小部件:
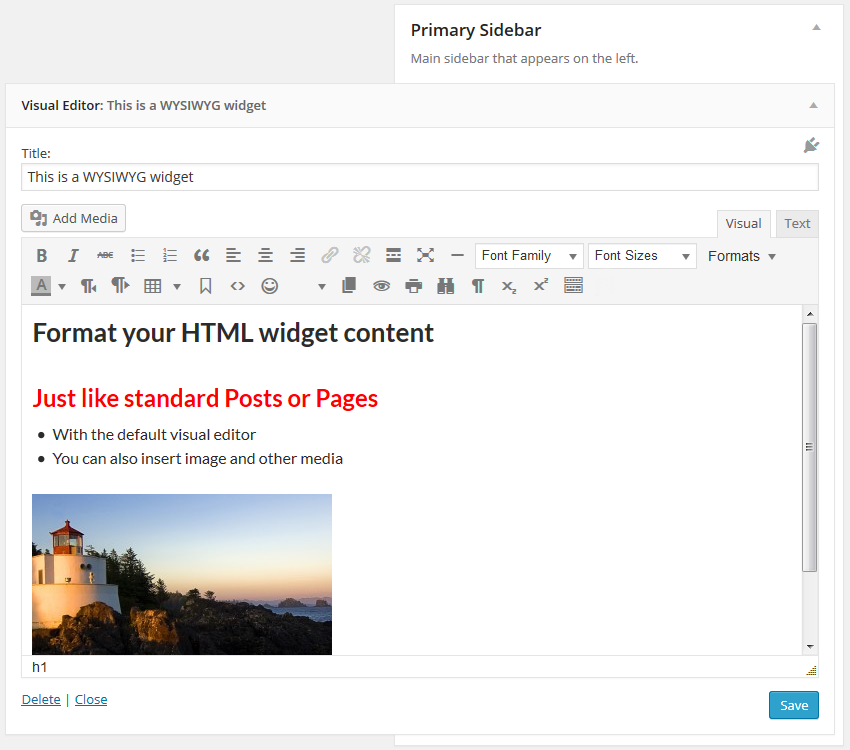
全功能TinyMCE Visual Editor(与页面和帖子相同)宽文本区域,增强编辑体验与第三方TinyMCE定制插件兼容(TinyMCE Advanced,WP Edit,…支持无干扰(全屏)编辑模式选项“自动添加段落”到窗口小部件文本
关于插件
该插件的故事在贝尔格莱德的WordCamp Europe 2018的演讲中有所体现。
观看视频曾几何时,WordPress.tv上有一个插件…… 。
链接
作者的网站 插件的页面 常见问题 支持论坛关注我们 Twitter , Facebook , LinkedIn 和 GitHub
参与
开发人员可以参与我们的 GitHub存储库中的源代码。翻译人员可以通过官方WordPress翻译平台做出贡献。用户可以通过留下5星评论或进行捐赠来做出贡献。
屏幕截图



安装
本节介绍如何安装和使用插件。
通过插件菜单和添加新按钮自动安装(或将整个 black-studio-tinymce-widget 文件夹上传到 / wp-content / plugins / 目录)激活插件转到外观 => 小部件将 Visual Editor 小部件拖放到所需的侧边栏(或者,如果使用辅助功能模式,请单击添加链接)填写标题和(丰富) text
注意:插件没有也不需要任何设置。
FAQ
插件的用途
此插件使您能够像在帖子和页面中一样在窗口小部件中使用WordPress可视化编辑器(TinyMCE),但它不会影响编辑器行为本身或其功能。如果您正在寻找其他编辑器功能,请查看 WP Edit , TinyMCE Advanced 等插件或您可能需要的任何其他功能特定插件。按照WordPress指南编写的任何其他TinyMCE插件都可以与Black Studio TinyMCE Widget一起使用。
疑难解答
如果您遇到插件问题,请在我们的支持论坛中发布新主题之前完整阅读这些常见问题解答。大多数时候问题是由与其他插件或主题的不兼容引起的,这可能会阻止我们的插件按预期工作。要解决问题,请完成以下步骤:
首先,确保您已了解插件的用途。这个插件的作用是让你能够像在帖子和页面中那样在小部件中使用WordPress可视化编辑器(TinyMCE),但它不会改变编辑器行为本身或其功能。因此,如果您在编辑帖子或页面时遇到编辑器问题,它们肯定与我们的插件无关(除非您使用一些额外的插件为页面提供小部件支持,即Page Builder)。确保您是对于类似问题的线程,在我们的支持论坛中运行最新版本的WordPress和plugin.Search。禁用所有其他插件并检查是否为专业版闷是固定的。在这种情况下,请逐个启用其他插件并找出导致问题的插件。有关详细信息,请参阅 WordPress插件的冲突诊断指南。如果在禁用所有其他插件的情况下问题仍然存在,请尝试切换到WordPress默认主题(即Twenty Fifteen)并检查是否可以解决问题。
如果您发现插件或主题存在冲突,或者在上述步骤后仍然存在问题,请在支持论坛中打开主题并提供以下信息:
详细说明问题,包括重现发生问题的位置的步骤(外观 – >小部件,主题定制器,辅助功能模式,页面生成器等)错误消息,如果有的话,特别是在浏览器的javascript控制台中浏览器和操作系统在usePlugin版本中useWordPress版本在useWordPress主题中使用了使用了WordPress语言,如果不是EnglishWordPress插件引起冲突,如果anyA链接到截图,如果有用的话可以了解问题链接到你的网站,如果显示问题可能有用而无法在我的可用小部件中找到它
从版本1.3.1开始,小部件的名称从 Black Studio TinyMCE Widget 更改为 Visual Editor 增强用户友好性。 Black Studio TinyMCE Widget 仍然是该插件的名称,但它对于没有经验的用户来说有点太长而且不太直观。您可以在网络上的文章和视频中找到对旧名称的引用,因此如果您在可用的小部件中没有看到 Black Studio TinyMCE Widget ,请不要惊慌,只需查找 Visual编辑。注意:如果您使用的语言不是英语,则可能会将相应的名称翻译成您的语言。迁移后
小部件消失了更改或更改站点URL
在处理WordPress站点URL更改时,必须面对序列化字段问题:如果使用简单的搜索/替换,数据可能会损坏(请参阅 Codex 以进一步信息)。这不是与我们的插件特别相关的问题,但它会影响使用序列化数据归档的所有部分(插件,主题和WordPress核心文件)。更改站点URL时,建议的方法是使用Codex建议的搜索和替换WordPress数据库脚本。
如何使用WPML翻译小部件
WPML 是WordPress多语言网站的主要商业插件。
如果您正在使用WPML v3.8或更新版本且需要翻译小部件,我们建议您为网站的每种语言创建一个单独的小部件,并使用选择器“在语言上显示”为每个小部件分配语言“由WPML提供。这样您就可以使用可视化编辑器进行翻译。
对于旧版本的WPML(最高3.7.x),我们建议安装第三方 WPML Widgets 插件,该插件提供上述相同的功能,但在WPML上本身不可用。在过去,我们还建议使用官方WPML字符串翻译插件翻译小部件,但由于无法使用可视化编辑器进行翻译,因此该方法不太友好。如果您使用的是WPML字符串转换,我们建议您切换到上述转换方法,并在将它们移动为真实窗口小部件后删除WPML字符串转换列表中的条目。从Black Studio TinyMCE Widget版本2.6.0开始,如果检测到任何已弃用的翻译,将显示警告。
如何嵌入视频和其他内容
WordPress有一个很好的 autoembed功能,可以让你通过将URL放在内容区域中,以简单的方式嵌入视频和其他内容。对于使用此插件创建的小部件,这也是可能的。
如果您使用的是4.0之前的WordPress版本或2.0之前的Black Studio TinyMCE Widget版本,为了获得最佳效果,建议将URL放在 短代码中。示例:
[嵌入] https://www.youtube.com/watch?v=XXXXXXXXXXX [/ embed]
确保URL没有超链接。
或者,如果您不想使用 短代码,请确保该URL未被< p>包围。 标签。
如何自定义窗口小部件外观
前端窗口小部件的外观取决于CSS和HTML。此插件不会向您的网站前端插入任何其他CSS,因此如果您需要自定义样式,您必须在主题级别执行,或者您必须明确插入插入< style>使用文本/ HTML模式在窗口小部件中(不建议使用此选项)。
对于HTML,大多数标记由WordPress和主题控制。
小部件的HTML输出包括以下部分:
{before_widget} {before_title} {title} {after_title} {before_text} {text} {after_text} {after_widget}
可以自定义如下:
{title} 和 {text} 是您在Widgets管理面板中插入的值。 {before_widget} , {after_widget} , {before_title} , {after_title} 通常由您的主题在注册边栏时定义 register_sidebar 功能。 {before_text} 和 {after_text} 是HTM的唯一部分L插件添加了标记。默认标记与本机WordPress文本小部件相同,以确保与为文本小部件创建的样式的视觉兼容性:< div class =“textwidget”> {text}< / div> 。您可以使用 black_studio_tinymce_before_text 和 black_studio_tinymce_after_text 过滤器挂钩自定义标记。它们都有两个参数,第一个是默认文本,第二个是小部件实例。见下面的例子。
示例1: {before_text} 和 {after_text}
add_filter('black_studio_tinymce_before_text','my_widget_before_text',10,2)的自定义标记); function my_widget_before_text($ before_text,$ instance){return'< div class =“mytextwidget”>';} add_filter('black_studio_tinymce_after_text','my_widget_after_text',10,2); function my_widget_after_text($ after_text,$ instance ){return'< / div>';}
示例2:完全删除 [before_text] 和 [after_text]
的标记
add_filter('black_studio_tinymce_before_text','_ _ return_empty_string'); add_filter('black_studio_tinymce_after_text','__ return_empty_string');
还有一个额外的钩子,您可以使用它指定在内容为空时不显示小部件:
add_filter('black_studio_tinymce_hide_empty','__ return_true') ;
如何自定义窗口小部件内容(使用挂钩)
您可以使用 widget_title 和 widget_text 过滤器挂钩通过代码更改窗口小部件标题和文本(请参阅 Codex 了解详情)。
该插件还在内部使用 widget_text 过滤器来应用特定功能:
icl_t (优先级2):应用WPML转换(仅在WPML时调用)在网站上激活)。 autoembed (优先级4):将嵌入的URL转换为相关的嵌入代码。 convert_smilies (优先级6):将等同于表情符号的文本转换为图像。 wpautop (优先级8):自动应用段落(如果选择了相关选项)。 do_shortcode (优先级10):处理短代码。
如果由于任何原因您需要删除上面的过滤器,您可以使用以下代码段(或其自定义版本):
add_action('init','remove_bstw_widget_text_filters') ; function remove_bstw_widget_text_filters(){if(function_exists('bstw')){remove_filter('widget_text',array(bstw() - > compatibility() - > plugins(),'wpml_widget_text'),2); remove_filter('widget_text',array(bstw() - > text_filters(),'autoembed'),4); remove_filter('widget_text',array(bstw() - > text_filters(),'convert_smilies'),6); remove_filter('widget_text',array(bstw() - > text_filters(),'wpautop'),8); remove_filter('widget_text',array(bstw() - > text_filters(),'do_shortcode'),10);插件的数据存储和清理小部件数据以序列化格式存储在
wp_options
表中 option_name = '的记录中widget_black-studio-tinymce'。小部件数据存储由WordPress处理,而不是由插件直接处理。在插件停用/删除时,有意将小部件数据保存在数据库中,以避免内容丢失。另外,插件可以在 wp_usermeta 表中保存一些用户首选项,特别是具有前缀 _bstw 的s键的记录。 如果要完全删除包含其数据的插件,只需将其卸载,然后从数据库中删除上述记录即可。 您可以使用以下内容要删除的SQL查询(注意:根据数据库设置调整表前缀):
删除来自wp_options WHERE option_name =’widget_black-studio-tinymce’; DELETE FROM wp_usermeta WHERE meta_key LIKE’_bstw% “;
评论


























RSS