多设备切换器
插件描述
此WordPress插件允许您为设备设置单独的主题(智能手机,平板电脑,手机,游戏和定制)。
此插件检测UserAgent是否正在查看您的站点,并切换到所选主题。
自定义切换器可以添加每个设备。
功能
为设备(智能手机,平板电脑,手机,游戏)设置单独的主题,切换到所选主题。通过自定义切换器添加每个设备。添加链接通过 PC切换器在主题中的“移动”或“PC”切换到默认主题。通过显示切换器短代码切换每个设备的帖子或页面的内容。通过禁用切换器禁用每个URL的主题切换。可以使用检测设备的 is_multi_device()功能。 多设备切换器命令命令行工具(必需WP-CLI)
测试矩阵
有关PHP版本和WordPress版本之间的操作兼容性,请参阅下面的 Travis CI 。
贡献
小补丁和错误报告可以在Github中提交问题跟踪器。在Github上分叉是另一个好方法。您可以发送拉取请求。
翻译插件需要花费大量的时间,精力和耐心。我非常感谢这些贡献者的辛勤工作。
如果您已创建或更新自己的语言包,则可以将gettext PO和MO文件发送给作者。我可以把它捆绑到Multi Device Switcher中。
多设备切换器 – GitHub 多设备切换器 – WordPress插件 将多设备切换器翻译成您的语言。 开发人员博客(日语) – http://blog.thingslabo.com/
屏幕截图





安装
点击下载并解压缩文件。或者使用WordPress插件安装程序安装多设备切换器。在这种情况下,跳过2.Upload“multi-device-switcher”到“/ wp-content / plugins /”目录。通过WordPress的“插件”菜单激活插件。上传一个单独的主题到“/ wp-content /主题/“目录。通过WordPress.Configure设置中的’外观’菜单转到”多设备切换器“选项页面,满足您的需求。选择主题主题选项。如有必要,可以通过UserAgent选项添加和修复UserAgent。玩得开心!
如何添加自定义切换器
通过WordPress中的“外观”菜单进入“多设备切换器”选项页面。输入自定义切换器的名称(最多20个字符,字母数字)到“添加自定义”切换器”。按“添加”按钮。配置设置。选择主题主题选项。通过UserAgent选项添加UserAgent。有趣!
设置和使用PC切换器
有三种方法可以使用PC切换器。
1.将PC切换器添加到页脚
通过WordPress.Configure设置中的“外观”菜单进入“多设备切换器”选项页面。通过PC Switcher选项选中“将PC切换器添加到页脚”复选框。有趣!
2.将PC切换器添加到侧边栏/小部件区域
当您激活插件“多设备切换器”时,添加小部件“PC切换器”。通过WordPress.Drag中的“外观”菜单进入“小部件”选项页面并将标题栏“PC切换器”放入想要的地方。玩得开心!
3.对于主题作者和开发人员,在您的主题中添加PC切换器。
在开发主题时,将以下代码添加到PHP文件中。
玩得开心!
使用默认CSS和自定义CSS
通过WordPress.Configure设置中的“外观”菜单转到“多设备切换器”选项页面。通过PC Switcher选项选中“添加默认CSS”复选框。如果你想自定义CSS,取消选中复选框。有趣!
您可以在样式表中设计PC切换器。 PC切换器
< div class =“pc-switcher”>< span class =“active”> Mobile<
HTML输出; / span>< a href =“http:// DOMEIN / PATH / TO /?pc-switcher = 1”> PC< / a>< / div>切换时
PC切换器的HTML输出
< div class =“pc-switcher”>< a href =“ http:// DOMEIN / PATH / TO /?pc-switcher = 0“> Mobile< / a>< span class =”active“> PC< / span>< / div>
如何使用显示切换器短代码
显示切换器短代码通过检测设备来切换帖子或页面的内容。
在帖子或页面中添加短代码 [multi] ,并将 device 属性用于设备名称。如果设备属性为空,请检测台式PC。
属性
设备
(字符串|空)设备名称
smarttabletmobilegame的名称自定义切换器
如果为空,则检测台式PC
示例短代码
[多个] PC或其他特定内容[/ multi] [多设备=“智能” ]智能手机特定的东西在这里[/ multi] [多设备=“平板电脑”]平板电脑特定的东西在这里[/ multi] [多设备=“测试”]测试自定义切换器特定的东西在这里[/ multi]
对于主题或插件开发人员。通过挂钩过滤显示切换器短代码。在这种情况下,编辑主题或插件文件。
<?phpecho do_shortcode('[multi device =“smart”]智能手机特定的东西在这里[/ multi]');?>
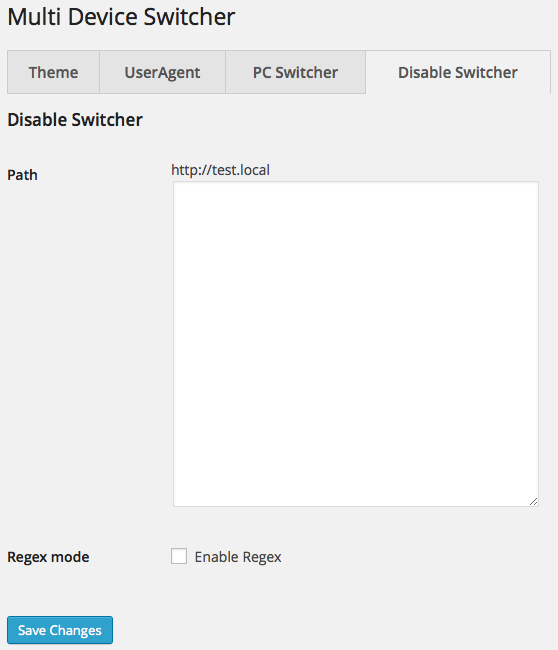
如何使用禁用切换器
禁用切换器禁用特定URL切换主题。如果匹配访问URL和字符串或正则表达式(正则表达式模式),请禁用主题切换。正则表达式模式适用于高级用户。
通过WordPress中的“外观”菜单进入“多设备切换器”选项页面。通过“禁用切换器”选项输入要禁用的行的路径。如果要使用正则表达式,请选中“启用正则表达式”复选框。有趣!
示例
/ sample-page / 2015/01 / hello-world
正则表达式模式(在正则表达式的情况下)
\ / sample \ - \ / 2015 \ / 01
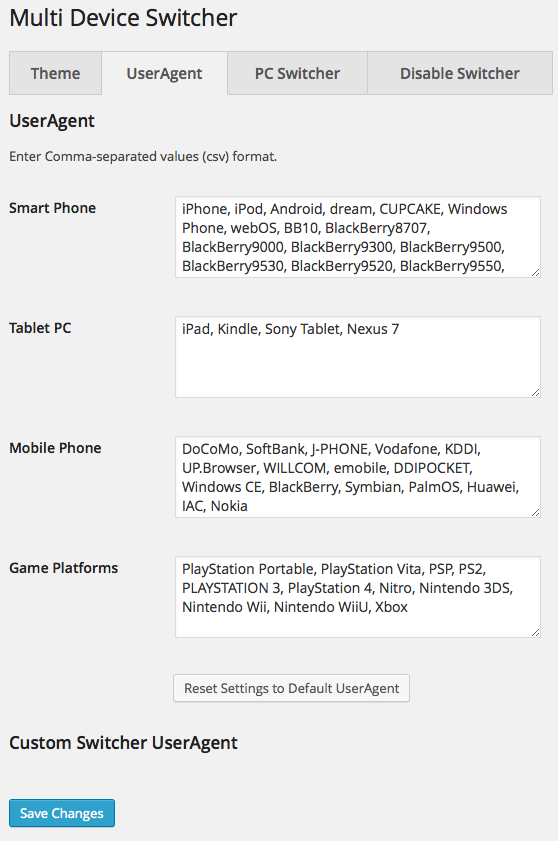
UserAgent选项样本
通过JavaScript检测设备
Multi Device Switcher设置保存交换机状态的Cookie。您可以通过JavaScript获取Cookie并检测设备。
Cookies
多设备切换器切换设备名称(值:null |设备名称)禁用切换器禁用状态(值:null | 1) pc-switcher 切换时PC切换器的状态(值:null | 1)
示例
< script src =“http://DOMEIN/PATH/TO/jquery.cookie的.js“>< /脚本> <脚本> (function($){$(function(){if($ .cookie('multi-device-switcher')=='smart'){/ *智能手机特定的东西在这里* /}否则if($ .cookie('多设备切换器')=='平板电脑'){/ *平板电脑特定的东西在这里* /}否则{/ *个人电脑或其他特定的东西在这里* /}});})(jQuery); < /脚本>
is_multi_device()函数
is_multi_device()函数是一个布尔函数,意味着它返回TRUE或FALSE。通过Multi_Device_Switcher类检测设备。
用法
<?php is_multi_device('smart'); ?>
示例
<?phpif(function_exists('is_multi_device')){if(is_multi_device('smart')){/ *显示和回显智能手机特定的东西这里* /} elseif(is_multi_device('tablet')){/ *在这里显示和回显平板电脑特定的东西* /}否则{/ *显示和回显电脑或其他特定的东西* /}}?>
参数
设备名称(必填)
(字符串)设备名称
smarttabletmobilegame自定义切换器的名称
返回值
(布尔值)返回布尔值是否为特定设备。
is_pc_switcher()函数
is_pc_switcher()函数是一个布尔函数,意味着它返回TRUE或FALSE。通过Multi_Device_Switcher类返回PC Switcher的状态。如果主题已由PC切换器切换,则返回true。
用法
<?php is_pc_switcher(); ?> 示例
<?phpif(function_exists('is_pc_switcher')){if(is_pc_switcher()){/ *主题由PC切换器切换。在这里显示和回显特定的东西* /} else {/ *在这里显示和回显特定的东西* /}}?>
参数
无
返回值
(布尔值)返回PC切换器的状态。
is_disable_switcher()函数
is_disable_switcher()函数是一个布尔函数,意味着它返回TRUE或FALSE。通过Multi_Device_Switcher类返回禁用状态。
用法
<?php is_disable_switcher(); ?>
示例
<?phpif(function_exists('is_disable_switcher')){if(is_disable_switcher()){/ *已禁用。在这里显示和回显特定的东西* /} else {/ *在这里显示和回显特定的东西* /}}?>
参数
无
返回值
(布尔值)返回禁用状态。
多设备切换器命令
多设备切换器命令是命令行工具。
当您激活插件“多设备切换器”时,添加多设备切换器命令。要使用多设备切换器命令,需要WP-CLI。
NAME
wp多设备
描述
多设备切换器命令
概要
wp multi-device< command>
SUBCOMMANDS
添加自定义Switchercss打开/关闭默认CSSdelete删除自定义Switcherpc切换器打开/关闭PC切换器重置设置为默认UserAgentstatus获取设置状态获取或切换主题使用者获取或设置UserAgent
有关多设备切换器命令的更多信息,参见 wp help multi-device< SUBCOMMANDS> 。


























RSS