WP-PageNavi
插件描述
想要更换旧的←较旧的帖子|较新的帖子→ 链接某些页面链接?
此插件提供 wp_pagenavi()模板标记,用于生成花哨的分页链接。
用法
在您的主题中,您需要找到对next_posts_link()和previous_posts_link()的调用并替换它们。
在Twentyten主题中,它看起来像这样:
< div class =“nav-previous”><?php next_posts_link(__('< span class =“meta-nav”>& larr;< / span>旧帖子','twentyten')); ?>< / div>< div class =“nav-next”><?php previous_posts_link(__('较新的帖子< span class =“meta-nav”>& rarr;< / span>','twentyten')); ?>< / DIV>
您可以用以下代码替换这两行:
<?php wp_pagenavi(); ?>
对于多部分页面,您将查找如下代码:
<?php wp_link_pages(...); ?>
并将其替换为:
<?php wp_pagenavi(array('type'=>'multipart')); ?>
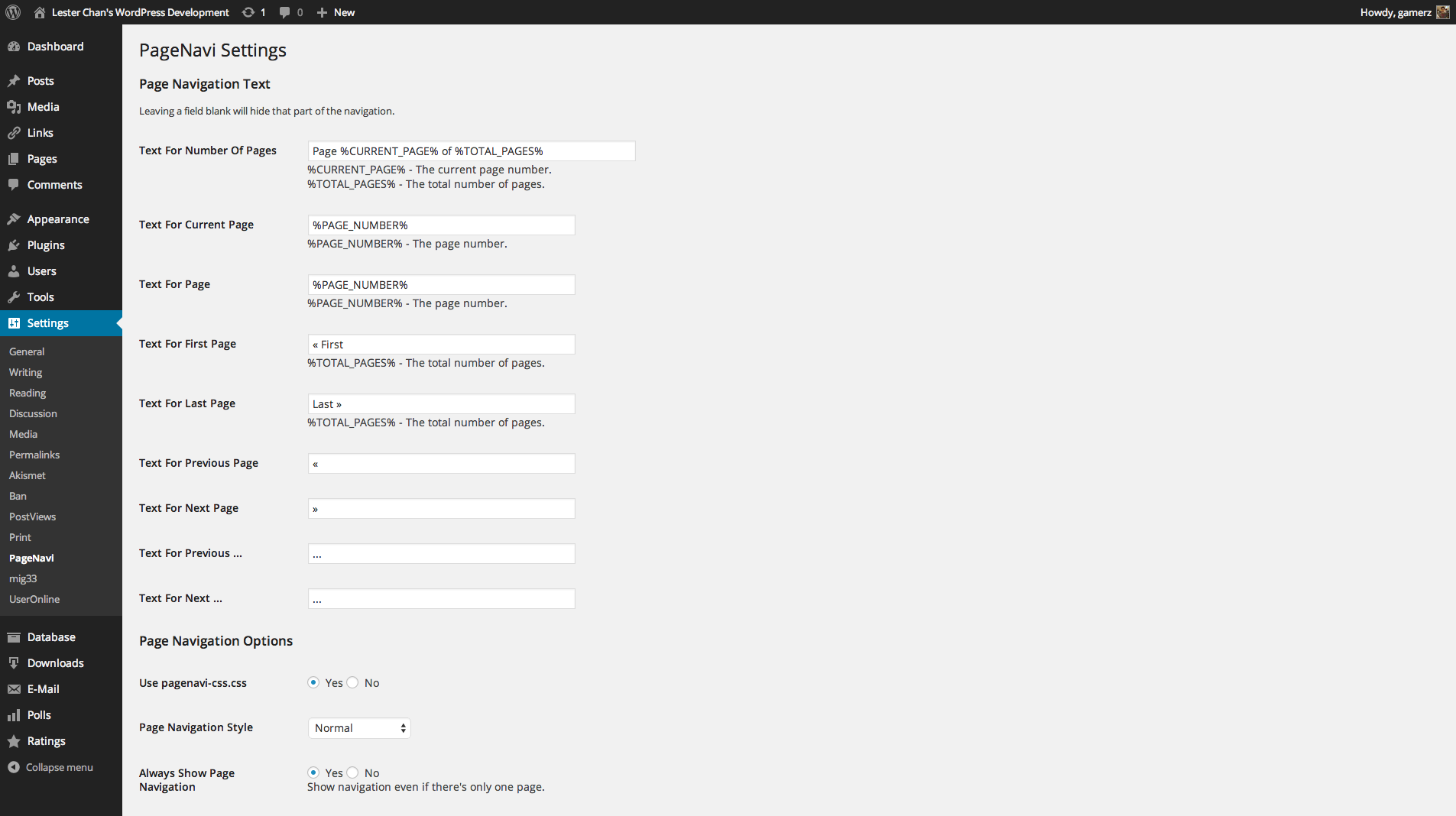
转到 WP-Admin – >设置 – > PageNavi 进行配置。
更改CSS
如果需要配置WP-PageNavi的CSS样式,可以将 pagenavi-css.css 文件从插件目录复制到主题的目录并在那里进行修改。这样,您在更新插件时就不会丢失更改。
或者,您可以从设置页面取消选中“使用pagenavi.css?”选项,并直接将样式添加到主题的style.css文件中。
更改类名称
有过滤器,可用于更改分配给页面导航元素的默认类名。
过滤器
wp_pagenavi_class_pages wp_pagenavi_class_first wp_pagenavi_class_previouspostslink wp_pagenavi_class_extend wp_pagenavi_class_smaller wp_pagenavi_class_page wp_pagenavi_class_current wp_pagenavi_class_larger wp_pagenavi_class_nextpostslink wp_pagenavi_class_last
筛选用法
//简单的用法 - 1每filteradd_filter( 'wp_pagenavi_class_previouspostslink', 'theme_pagination_previouspostslink_class')回调;的add_filter( 'wp_pagenavi_class_nextpostslink', 'theme_pagination_nextpostslink_class');的add_filter( 'wp_pagenavi_class_page', 'theme_pagination_page_class');函数theme_pagination_previouspostslink_class($ CLASS_NAME){return“指令pagination__control链接pagination__control链接--previous';} function theme_pagination_nextpostslink_class($ class_name){r E打开 'pagination__control链接pagination__control链接 - 下一个';}功能theme_pagination_page_class($ CLASS_NAME){return '指令pagination__current页';} //更简洁用法 - 1个回调所有filtersadd_filter( 'wp_pagenavi_class_previouspostslink', 'theme_pagination_class');的add_filter( 'wp_pagenavi_class_nextpostslink', 'theme_pagination_class');的add_filter( 'wp_pagenavi_class_page', 'theme_pagination_class');函数theme_pagination_class($ CLASS_NAME){开关($ CLASS_NAME){情况下 'previouspostslink':$ CLASS_NAME =“pagination__control链路pagination__control链路 - 以前';打破; case'posspostslink':$ class_name ='pagination__control-link pagination__control-link - next';打破;案例'page':$ class_name ='pagination__c你的休息} return $ class_name;}
构建状态
开发
https://github.com/ lesterchan / wp-pagenavi
鸣谢
插件图标由 SimpleIcon 来自 Flaticon
捐款
我花了大部分空闲时间创建,更新,维护和支持这些插件,如果你真的喜欢我的插件并且可以节省几美元,我将非常感激。如果没有任何义务,请随意使用它。
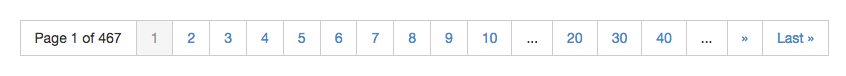
屏幕截图


常见问题
激活时出错:“解析错误:语法错误,意外…”
确保主机运行PHP 5.唯一简单的方法是执行此操作将此行添加到wp-config.php(在打开<?php 标记之后):
var_dump(PHP_VERSION);
当我转到第2页时,我看到与第1页相同的帖子!
您使用 query_posts()错误。请参阅正确的方法使用query_posts()
PageNavi是否与辅助WP_Query实例一起使用?
是的;阅读本教程
如何忽略选项页面?
如果您运行的是多语言插件,则可能需要忽略选项页面中的字符串。
您可以这样做:
<?php wp_pagenavi(array('options'=> PageNavi_Core :: $ options-> get_defaults())); ?>


























RSS