WP Easy Columns
插件描述
什么是Easy Columns?
Easy Columns提供了用于创建网格系统或杂志样式列的短代码,用于按需布置页面或帖子。
可用列
使用短代码,您可以获得1 / 4,1 / 2,1 / 3,2 / 3,3 / 4,1 / 5,2 /的任意组合5,3 / 5和4/5列。您可以在任何页面或帖子上插入至少30个列的唯一变体。
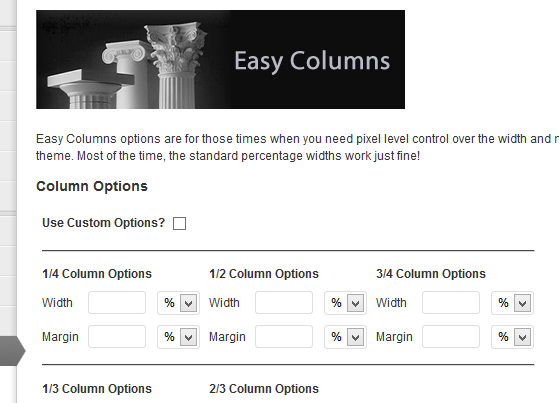
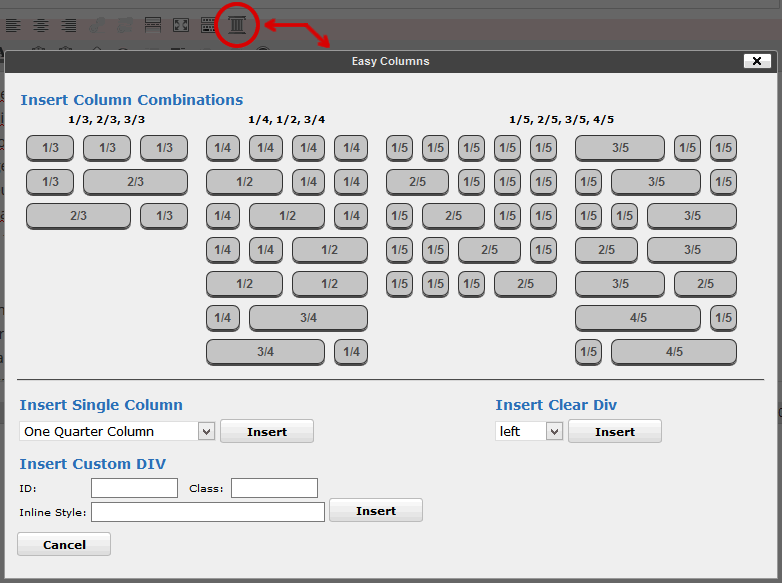
易于使用
使用易于使用的“选择点击”界面,从编辑器快速向页面添加列。最棒的是,Easy Columns适用于任何主题!
示例
要创建包含3列的内容,您可以使用如下的短代码:
[ezcol_1third]这是第1列[/ ezcol_1third]
[ezcol_1third ]这是第2列[/ ezcol_1third]
[ezcol_1third_end]这是第3列[/ ezcol_1third_end]
结果是3列,其容器宽度约为33%。
屏幕截图


安装
上传 wp-ez-columns 目录到 / wp-content / plugins / 目录通过WordPress的“插件”菜单激活插件。您可以在设置>下的设置菜单中自定义列。 Easy Columns在帖子或页面中使用以下任何短代码:
可用的简码:
1/4列
[ezcol_1quarter id =“”class =“”style =“”] [/ ezcol_1quarter ]
[ezcol_1quarter_end id =“”class =“”style =“”] [/ ezcol_1quarter_end]
1/2列
[ezcol_1half id =“”class =“”style =“”] [/ ezcol_1half]
[ezcol_1half_end id =“”class =“”style =“”] [/ ezcol_1half_end]
3/4列
[ezcol_3quarter id =“”class =“”style =“”] [/ ezcol_3quarter ]
[ezcol_3quarter_end id =“”class =“”style =“”] [/ ezcol_3quarter_end]
1/3列
[ezcol_1third id =“”class =“”style =“”] [/ ezcol_1third]
[ezcol_1third_end id =“”class =“”style =“”] [/ ezcol_1third_end]
2/3列
[ezcol_2third id = “”class =“”style =“”] [/ ezcol_2third]
[ezcol_2third_end id =“”class =“”style =“”] [/ ezcol_2third_end]
1/5列
[ezcol_1fifth id =“”class =“”style =“”] [/ ezcol_1fifth]
[ezcol_1fifth_end id =“”class =“”style =“”] [/ ezcol_1fifth_end]
2/5列
[ezcol_2fifth id =“”class =“”style =“”] [/ ezcol_2fifth]
[ezcol_2fifth_end id =“”class = “”style =“”] [/ ezcol_2fifth_end]
3/5列
[ezcol_3fifth id =“”class =“”style =“”] [/ ezcol_3fifth]
[ ezcol_3fifth_end id =“”class =“”style =“”] [/ ezcol_3fifth_end]
4/5列
[ezcol_4fifth id =“”class =“”style =“”] [ / ezcol_4fifth]
[ezcol_4fifth_end id =“”class =“”style =“”] [/ ezcol_4fifth_end]
特殊栏目
[ezdiv id =“”class =“”style =“”] [/ ezdiv]
(轻松创建DIV)没有编辑HTML的内容)
其他短代码
[ezcol_divider](清除所有浮点并创建一个2px高,100%宽度div)
[ezcol_end_left](清除左浮动)
[ezcol_end_right](清除右浮动)
[ezcol_end_both](清除两者)
确保为最后一列插入“_end”列短代码!
FAQ
安装说明上载 wp-ez-columns 目录到 / wp-content / plugins / 目录通过WordPress的“插件”菜单激活插件。您可以在设置>下的设置菜单中自定义列。 Easy Columns在帖子或页面中使用以下任何短代码:
可用的简码:
1/4列
[ezcol_1quarter id =“”class =“”style =“”] [/ ezcol_1quarter ]
[ezcol_1quarter_end id =“”class =“”style =“”] [/ ezcol_1quarter_end]
1/2列
[ezcol_1half id =“”class =“”style =“”] [/ ezcol_1half]
[ezcol_1half_end id =“”class =“”style =“”] [/ ezcol_1half_end]
3/4列
[ezcol_3quarter id = “”class =“”style =“”] [/ ezcol_3quarter]
[ezcol_3quarter_end id =“”class =“”style =“”] [/ ezcol_3quarter_end]
1/3列
[ezcol_1third id =“”class =“”style =“”] [/ ezcol_1third]
[ezcol_1third_end id =“”class =“”style =“”] [/ ezcol_1third_end]
2/3列
[ezcol_2third id =“”class =“”style =“”] [/ ezcol_2third]
[ezcol_2third_end id =“”class =“”style =“”] [/ ezcol_2third_end ]
1/5列
[ezcol_1fifth id =“”class =“”style =“”] [/ ezcol_1fifth]
[ezcol_1fifth_end id =“”class =“”style =“”] [/ ezcol_1fifth_end]
2/5列
[ezcol_2fifth id =“”class =“”style =“”] [/ ezcol_2fifth]
[ezcol_2fifth_end id = “”class =“”style =“”] [/ ezcol_2fifth_end]
3/5列
[ezcol_3fifth id =“”class =“”style =“”] [/ ezcol_3fifth]
[ezcol_3fifth_end id =“”class =“”style =“”] [/ ezcol_3fifth_end]
4/5列
[ezcol_4fifth id =“”class =“”style = “”] [/ ezcol_4fifth]
[ezcol_4fifth_end id =“”class =“”style =“”] [/ ezcol_4fifth_end]
特殊栏目
[ezdiv id =“”class =“”style =“”] [/ ezdiv]
(在不修改HTML的情况下轻松在您的内容中创建DIV)
其他短代码
[ezcol_divider](清除所有浮点并创建一个2px高,100%宽度的div)
[ezcol_end_left](清除左浮动)
[ezcol_end_right](清除右浮动)
[ezcol_end_both](清除两者)
确保为最后一列插入“_end”列短代码!
是否支持此插件?
是的。只需发送电子邮件,我很乐意帮助
如何自定义列?
您可以编辑wp-ez-columns.css文件来自定义布局。在测试之前一定要备份CSS!
我可以在列中添加任何内容吗?
是的,只要内容不大于列,否则CSS会中断并导致换行。
列有什么用?
列可用于CMS布局,功能框,杂志布局和挤压页面布局 – 它仅受您的想象力限制。
您可以创建具有多列样式的专业版吗?
也许吧!如果您需要该功能,请给我发电子邮件。我收到足够的电子邮件,我会这样做!


























RSS