简单站点地图 – 创建响应式HTML站点地图
插件描述
简单站点地图通过自动生成HTML站点地图帮助提高您的SEO排名你的所有内容!有灵活的选项,只包括您要包含在站点地图中的内容,以及格式化输出。
将网站地图添加到您的网站只需几秒钟。只需在页面上包含 [simple-sitemap] 即可显示动态生成的站点地图。就这么简单!
无论您的要求是什么,简单网站地图都能满足您的需求。
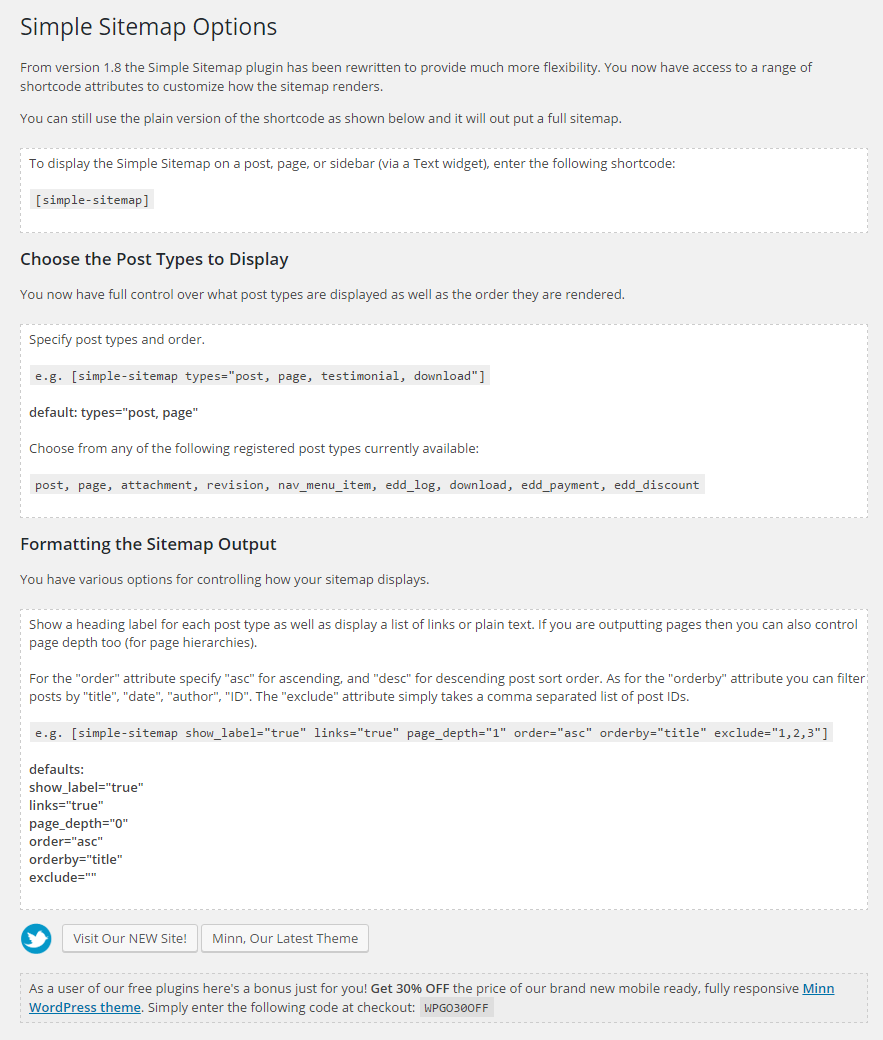
站点地图短代码有几个属性可用于控制站点地图的呈现方式,包括:
‘types’:以逗号分隔的帖子类型列表显示在sitemap的’how_label’中:显示标题标签对于每个帖子[‘true’|’false’]’links’:将站点地图列表显示为链接或纯文本[‘true’|’false’]’page_depth’:要显示的子页面层次结构[0 | 1 | 2 | 3]’order’:列表的排序顺序[‘asc’|’desc’]’orderby’:字段按[title | author | date | ID]’exclude’排序:逗号分隔的帖子ID列表要排除
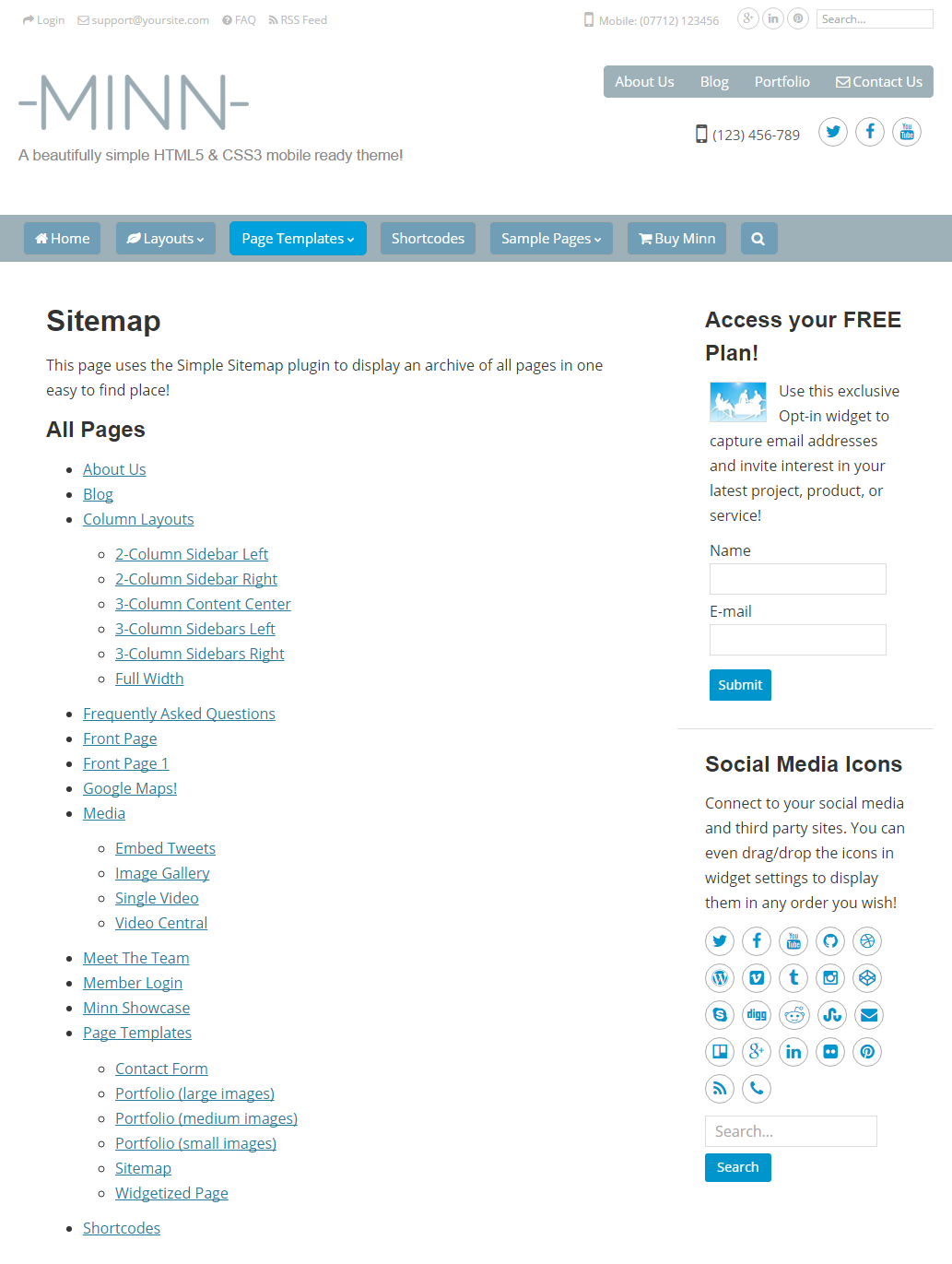
这为访问者提供了在一个地方查看所有网站内容的有效方式。它也非常适合搜索引擎优化,并使蜘蛛更容易索引您的网站。
要显示站点地图,只需将[simple-sitemap]短代码添加到任何帖子或页面(或文本小部件),您就可以在您的网站上启用完整的索引站点地图!
如果您觉得有用,请 评价 此插件。它只需要一点时间,但非常感谢。 🙂
我们我们自豪地宣布简单Sitemap Pro 现已推出!
今天升级以获得更灵活的站点地图选项,包括:
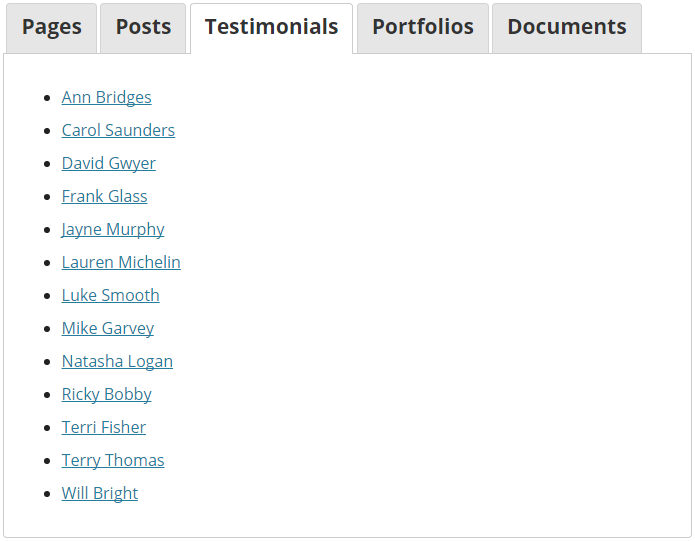
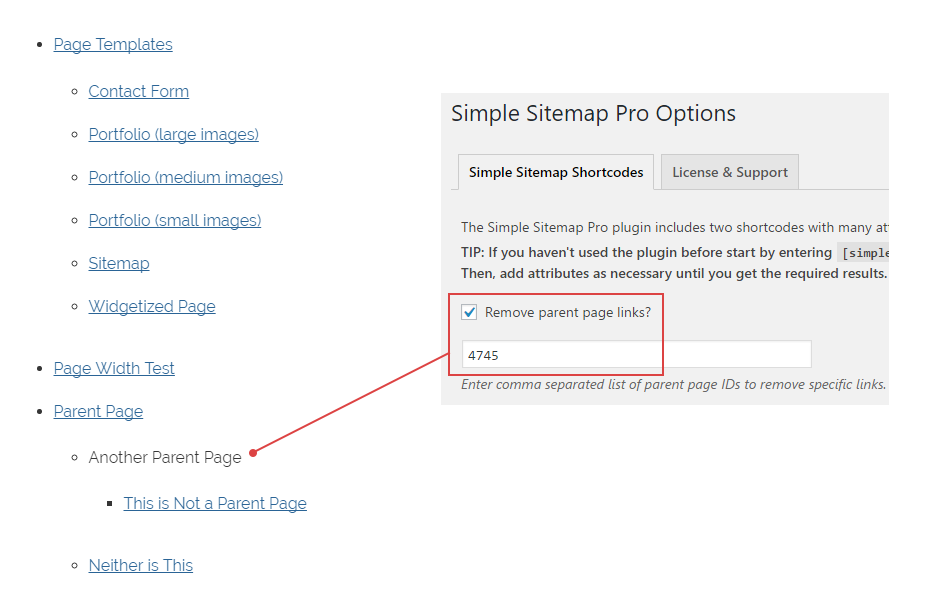
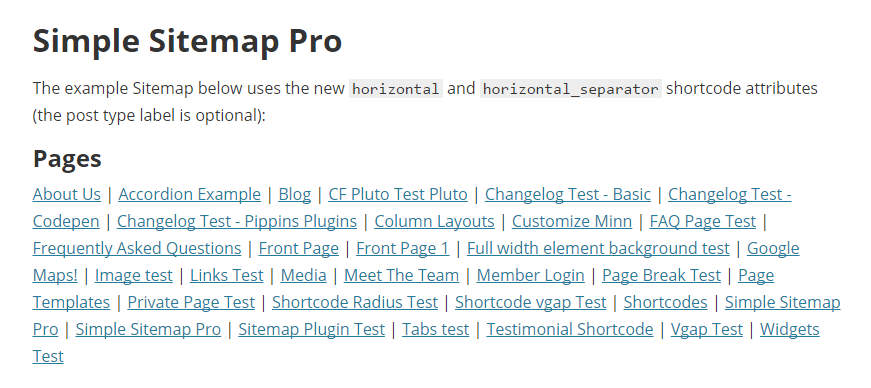
新的选项卡式站点地图布局。所有设备上的列和选项卡式布局的完全响应式站点地图!显示站点地图水平列表。将分层父页面显示为链接或纯文本。排除单个页面。自定义特定页面的站点地图标题(通过过滤器)。
有关更多顶级插件,请参阅我们的 WordPress插件网站!
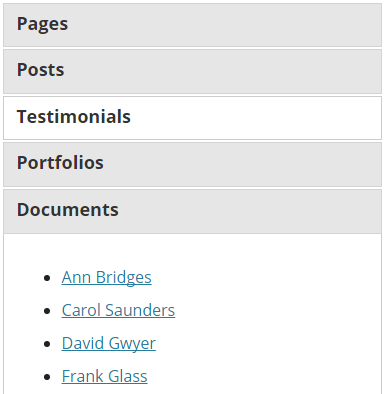
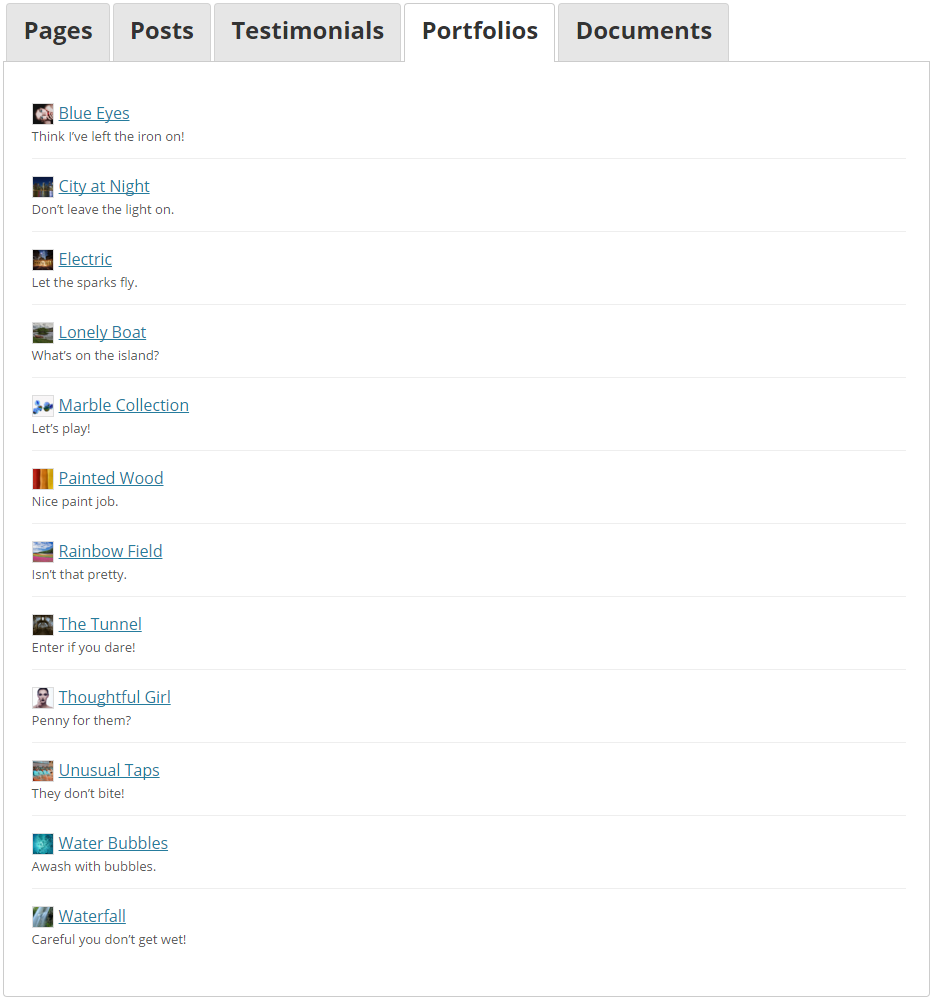
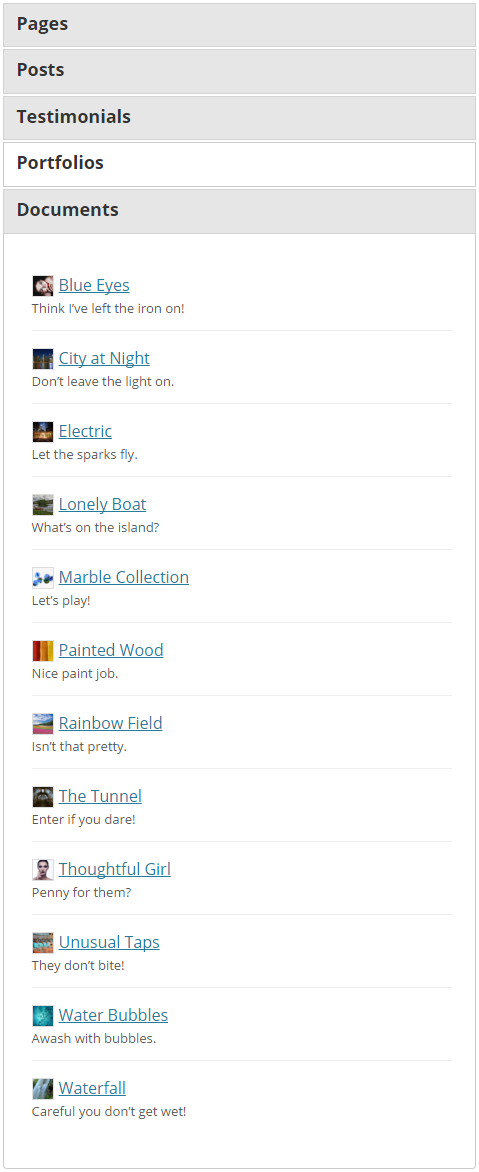
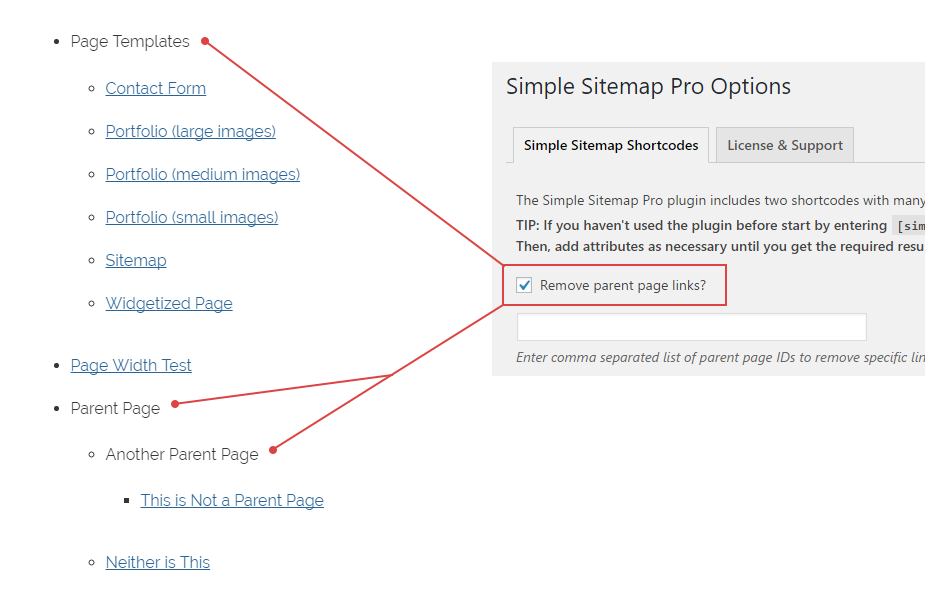
屏幕截图










安装
通过WordPress管理员转到插件=>添加New。在文本框中输入“简单站点地图”(不带引号),然后单击“搜索插件”按钮。在相关插件列表中,单击页面右侧的“简单站点地图”的“安装”链接。单击弹出页面上的“立即安装”按钮。单击“激活插件”完成安装。将[simple-sitemap]短代码添加到页面以在您的站点上显示站点地图。
FAQ
安装说明通过WordPress管理员转到Plugins =>添加New。在文本框中输入“简单站点地图”(不带引号),然后单击“搜索插件”按钮。在相关插件列表中,单击页面右侧的“简单站点地图”的“安装”链接。单击弹出页面上的“立即安装”按钮。单击“激活插件”以完成安装。将[simple-sitemap]短代码添加到页面以在您的站点上显示站点地图。我还可以生成XML站点地图吗?
否。此插件仅用于生成HTML站点地图。


























RSS