WP jQuery Lightbox
插件描述
此插件可让您保持真棒Lightbox 2 功能,但大量的Prototype Framework 和 Scriptaculous Effects Library。
Warren Krewenki 将Lightbox移植到jQuery ,这个插件主要是他的工作包装:提供本地化支持,配置管理面板,(可选)自动装箱图像链接和支持 WordPress画廊,,包括 媒体库标题和标题。
此版本也针对移动设备进行了调整;
在触摸设备上轻击图像之间的滑动手势改进的缩放最大化使用屏幕空间对浏览器窗口的调整和手机的方向
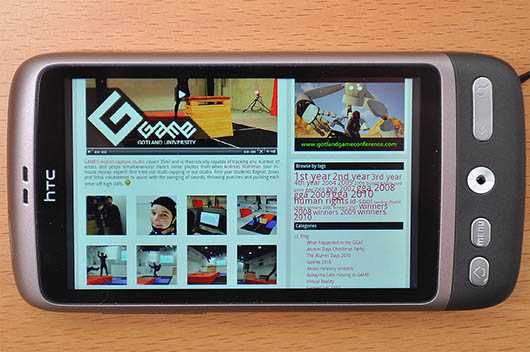
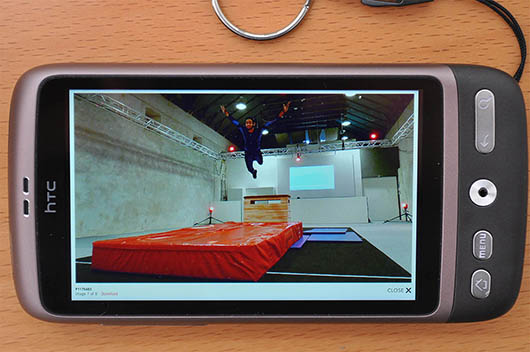
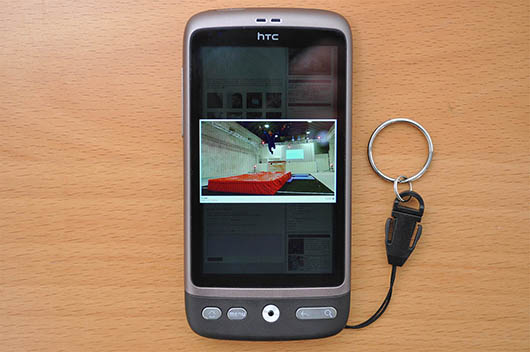
请参阅此处的插件: http:/ /game.hgo.se/blog/motion-capture/
您可以使用键盘浏览图像:箭头,P(向上)/ N(分机)和X / C / ESC关闭。
如果您重视我的插件,有几种方法可以帮助我;
通过帮助我或使用我的推荐链接注册到Microsoft OneDrive – 我们都免费获得0.5GB额外费用或注册RealPlayer Cloud使用我的推荐链接 – 我们都免费获得1GB额外费用!从我的亚马逊whislisth 得到任何东西(二手物品都行!)
非常感谢任何帮助。谢谢!
1.4.8(2015-12-31)
未正确加载固定翻译固定支持WordPress 4.4
1.4.7(2015-09-21)
支持r WordPress’新翻译系统。更新翻译为葡萄牙语(谢谢:PedroMendonça)为葡萄牙语添加图像和CSS(谢谢:PedroMendonça)
1.4.6(2015-03-20)
“点击下载链接”现在正确打开下载对话框而不是显示fileTitle,标题和所有控件元素现在可以单独打开/关闭添加对自定义样式表的支持(只需将原始文件复制到主题的样式文件夹,然后黑客攻击)重新构建HTML,制作样式更容易为所有元素添加特定的CSS选择器被忽略的固定动画速度设置对Internet Explorer 8的删除怪异支持已删除帮助文本设置
1.4.5(2013-06-09)
适合低rez显示的屏幕边缘(< 500px)添加全局设置以隐藏标题& caption减少为每个图像运行的代码量显示更新的德语翻译(感谢 Niko23 )修复:滑动方向固定:幻灯片现在等待图像显示,然后启动timer.Fix:支持最新的jQueryFix:WordPress编码错误引号在标题中,导致重复的文本显示。
1.4.1(2013-02-03)
在触摸设备上添加了滑动手势添加幻灯片在一个帖子中添加了对多个集合的支持(使用: 组 with gallery-shortcode)通过 数据下载添加了对任意点击下载链接的支持 – 属性添加了从图像ALT属性中选择文本的支持(如果标题是不可用)添加了翻译:Norwegian Bokmå l(感谢 Ole Martin Kristiansen !)修复regexp来处理www.gif.org等网址。 (感谢Yannick Berker!)修复了更改的常用ID以避免冲突。 (你现在必须更新你的CSS!)(帽子提示; Pollmann Frederic)修复Infinite Scroll和similarFix更好的支持,在不相关的对象,嵌入和选择节点上切换可见状态。 mwolfe02 修复管理页面上的漏洞CSS
旧的更改日志已移至此处。
Copyright(C)2010-2016 Ulf Benjaminsson(我在ulfben dot com的第一个名字)。
该程序是免费软件;您可以根据
自由软件基金会发布的GNU通用公共许可证条款重新分发和/或修改
;许可证的第2版,或
(根据您的选择)任何更高版本。
本程序的发布是希望它有用,
但没有任何担保;甚至没有
适销性或特定用途的适用性的暗示保证。有关更多详细信息,请参阅
GNU通用公共许可证。
您应该已收到GNU通用公共许可证
的副本以及此程序;如果没有,请写信给自由软件
Foundation,Inc.,59 Temple Place,Suite 330,Boston,MA 02111-1307 USA
屏幕截图



安装
将 wp-jquery-lightbox – 文件夹上传到 / wp-content / plugins / 目录,通过WordPress的“插件”菜单激活插件。查看管理界面中的jQuery Lightbox面板,了解使用细节和配置。
如何使用:
所有图库中的所有图库发表一个幻灯片。要创建单独的幻灯片,请使用 group :
您可以手动将 rel =”lightbox“属性添加到任何链接:
&lt ; a href =“image-1.jpg”rel =“lightbox”title =“my caption”> image#1< / a>
注意使用title-attribute设置标题
要手动分组相关图像集,请按照步骤3进行操作,但另外在 rel中包含组名属性:
< a href =“image-1.jpg”rel =“lightbox [roadtrip]”>图像#1< / a>< a href =“image- 2.jpg“rel =”lightbox [roadtrip]“>图像#2< / a>< a href =”image-3.jpg“rel =”lightbox [roadtrip]“>图像#3< / a>
您可以使用数据下载属性设置自定义下载链接:
< a href =“image-medium.jpg “rel =”lightbox“data-download =”image-superlarge.jpg“> [...]< / a>
要禁用图像链接的灯箱,只需设置任何其他rel属性: rel =“nobox”
键盘支持:箭头,P(revious)/ N(ext)和X / C / ESC收盘。在触摸设备上向左/向右滑动。
Infinite-Scroll 和类似的“无限页面”-plugins应该调用 doLightbox(); 每当加载新内容时。检查插件中是否有名为“callbacks”的设置
– 在加载每个新页面后调用的代码。添加此行;
if(typeof doLightBox!==’undefined’&& typeof jQuery!==’undefined’){
doLightBox();
}
在服务器端,您可以通过运行 jqlb_apply_lightbox($ your_html_content,“任何ID”)将灯箱应用于任何内容;它返回一个字符串,其中所有图像链接都是lightboxed,按“any id”分组。
故障排除:
如果您遇到WP jQuery Lightbox问题,请确保在寻求帮助之前尝试这些步骤。如果您寻求帮助,我发现任何这些步骤都可以解决问题,我会将您链接回来自行完成工作。
确保您的网站没有丢失任何javascript错误。使用您的浏览器javascript控制台查找。
如果您正在运行自定义主题:
确保您有 wp_head(); 就在收盘前< / head>你的主题的标签,或者你将打破许多插件,通常使用这个钩子来引用JavaScript文件。
出于同样的原因,总是有 wp_footer(); 就在收盘前< / body>主题的标签。
许多JavaScript优化器,组合器,缩小器等与 wp_localize_script 冲突,用于配置此插件和许多其他插件。
如果您遇到jQuery Lightbox问题;首先禁用所有JavaScript优化插件。 (优化脚本,W3总缓存,WP缩小等)
如果您为WordPress开发JavaScript优化器,请使用默认API …
最后:
一次禁用所有其他插件。尝试每个之间的灯箱。
恢复默认主题。它有帮助吗?修复你的主题。
在论坛中搜索类似症状。
还有问题吗?发布链接并描述您遇到的问题,并告诉我们您已经尝试过的这些步骤。
常见问题
安装Instructions上传 wp-jquery-lightbox – 文件夹到 / wp-content / plugins / 目录通过WordPress的“插件”菜单激活插件。查看你的jQuery Lightbox-panel管理界面,了解使用细节和配置。
如何使用:
所有图库中的所有图库发表一个幻灯片。要创建单独的幻灯片,请使用组:
您可以手动将 rel =”lightbox“属性添加到任何链接:
< a href =“image-1.jpg”rel =“lightbox”title =“my caption”> image#1< / a>
注意使用title-attribute设置标题
要手动分组相关图像集,请按照步骤3进行操作,但另外在 rel中包含组名属性:
< a href =“image-1.jpg”rel =“lightbox [roadtrip]”>图像#1< / a>< a href =“image- 2.jpg“rel =”lightbox [roadtrip]“>图像#2< / a>< a href =”image-3.jpg“rel =”lightbox [roadtrip]“>图像#3< / a>
您可以使用数据下载属性设置自定义下载链接:
< a href =“image-medium.jpg “rel =”lightbox“data-download =”image-superlarge.jpg“> [...]< / a>
要禁用图像链接的灯箱,只需设置任何其他rel属性: rel =“nobox”
键盘支持:箭头,P(revious)/ N(ext)和X / C / ESC收盘。在触摸设备上向左/向右滑动。
Infinite-Scroll 和类似的“无限页面”-plugins应该调用 doLightbox(); 每当我加载新内容。检查插件中是否有名为“callbacks”的设置
– 在加载每个新页面后调用的代码。添加此行;
if(typeof doLightBox!==’undefined’&& typeof jQuery!==’undefined’){
doLightBox();
}
在服务器端,您可以通过运行 jqlb_apply_lightbox($ your_html_content,“任何ID”)将灯箱应用于任何内容; 它返回一个字符串,其中所有图像链接都是lightboxed,按“any id”分组。
故障排除:
如果您遇到WP jQuery Lightbox问题,请确保在寻求帮助之前尝试这些步骤。如果您寻求帮助,我发现任何这些步骤都可以解决问题,我会将您链接回来自行完成工作。
确保您的网站没有丢失任何javascript错误。使用您的浏览器javascript控制台查找。
如果您正在运行自定义主题:
确保您有 wp_head(); 就在收盘前< / head>你的主题的标签,或者你将打破许多插件,通常使用这个钩子来引用JavaScript文件。
出于同样的原因,总是有 wp_footer(); 就在收盘前< / body>主题的标签。
许多JavaScript优化器,组合器,缩小器等与 wp_localize_script 冲突,用于配置此插件和许多其他插件。
如果您遇到jQuery Lightbox问题;首先禁用所有JavaScript优化插件。 (优化脚本,W3总缓存,WP缩小等)
如果您为WordPress开发JavaScript优化器,请使用默认API …
最后:
一次禁用所有其他插件。尝试每个之间的灯箱。
恢复默认主题。它有帮助吗?修复你的主题。
在论坛中搜索类似症状。
还有问题吗?发布链接并描述您遇到的问题,并告诉我们您已经尝试过的这些步骤。
故障排除:
如果您遇到WP jQuery Lightbox问题,请确保在寻求帮助之前尝试这些步骤。如果您寻求帮助,我发现任何这些步骤都可以解决问题,我会将您链接回来自行完成工作。
确保您的网站没有丢失任何javascript错误。使用您的浏览器javascript控制台查找。
如果您正在运行自定义主题:
确保您有 wp_head(); 就在收盘前< / head>你的主题的标签,或者你将打破许多插件,通常使用这个钩子来引用JavaScript文件。
出于同样的原因,总是有 wp_footer(); 就在收盘前< / body>主题的标签。
许多JavaScript优化器,组合器,缩小器等与 wp_localize_script 冲突,用于配置此插件和许多其他插件。
如果您遇到jQuery Lightbox问题;首先禁用所有JavaScript优化插件。 (优化脚本,W3总缓存,WP缩小等)
如果您为WordPress开发JavaScript优化器,请使用默认API …
最后:
一次禁用所有其他插件。尝试每个之间的灯箱。
回到d故事主题。它有帮助吗?修复你的主题。
在论坛中搜索类似症状。
还有问题吗?发布链接并描述您遇到的问题,并告诉我们您已经尝试过的这些步骤。
灯箱可以显示图像描述而不是标题吗?
WP jQuery Lightbox从三个不同的HTML节点抓取文本;
title – 链接到图像的属性 img 标记的标题属性(如果1为空) img 标记的 alt 属性(如果1和2为空)HTML内容 .gallery-caption 或 .wp-caption-text (按此顺序)
查看默认的TwentyTwelve主题如何在其库中使用这些主题并设置主题,以便在这些地方输出您需要的内容。
我可以通过叠加层看到我的网站元素
这是 z-index 的问题。检查 z-index属性以查找有问题的元素,并强制它们小于100.(谢谢 dway !)
如何将图像添加到帖子中?
如何创建缩略图库?
将图像上传到帖子(请参阅上一个问题)并使用 WordPress’内置图库短代码:
注意 link =“file” – 这是至关重要的!运行良好,但是在最近升级此插件后,它的启动方式的参考似乎已经改变。需要使用rel =“lightbox [product-gallery]”而不是data-rel =正在使用,再加上不使用prettyphoto。我们唯一的问题是它在页面下方而不是在浏览器窗口的中心加载太远。它可能与MailMunch插件冲突,后者也使用弹出/灯箱,如何每个人都应该独立工作,并且弹出窗口的位置应该在浏览器窗口的中间,因为用户被迫滚动以在他们的屏幕上找到新打开的弹出窗口。



























RSS