投影箱
插件描述
投影箱突出显示帖子,页面和小部件区域的重要内容。使用凸起,抬起和透视等阴影效果个性化盒子,并选择盒子是否有内部阴影,外部阴影和圆角。该插件包含一个带预览的小部件和短代码生成器,因此您可以在添加之前测试您的盒子。阴影将在大多数浏览器上正确显示 – 某些旧版本的Internet Explorer可能无法显示阴影 – 但它们将显示包含内容的框,因此页面上不会丢失任何内容。
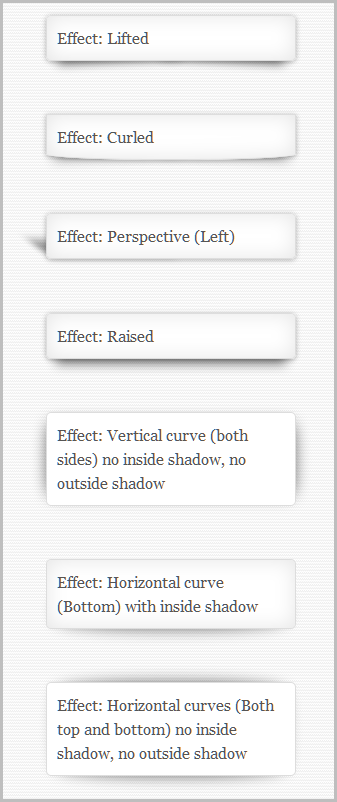
请参阅投影框的示例,了解插件在浏览器上的执行情况:
我免费提供此插件。如果您使用它并喜欢它请考虑给它一个评级。
通过在Facebook上关注我保持联系: Steven Henty
说明
插件本身不需要任何配置。没有设置页面。
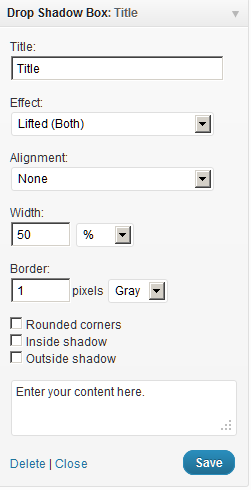
您可以从“窗口小部件”仪表板页面访问窗口小部件 – 像拖放任何其他窗口小部件一样进行拖放。
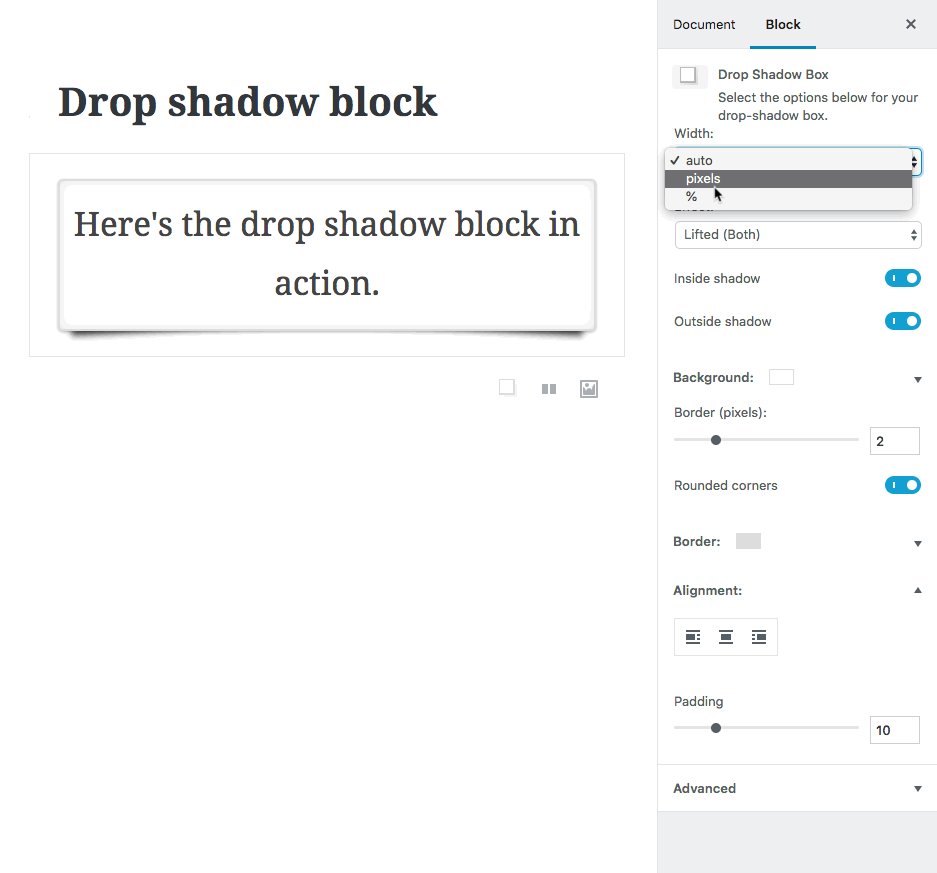
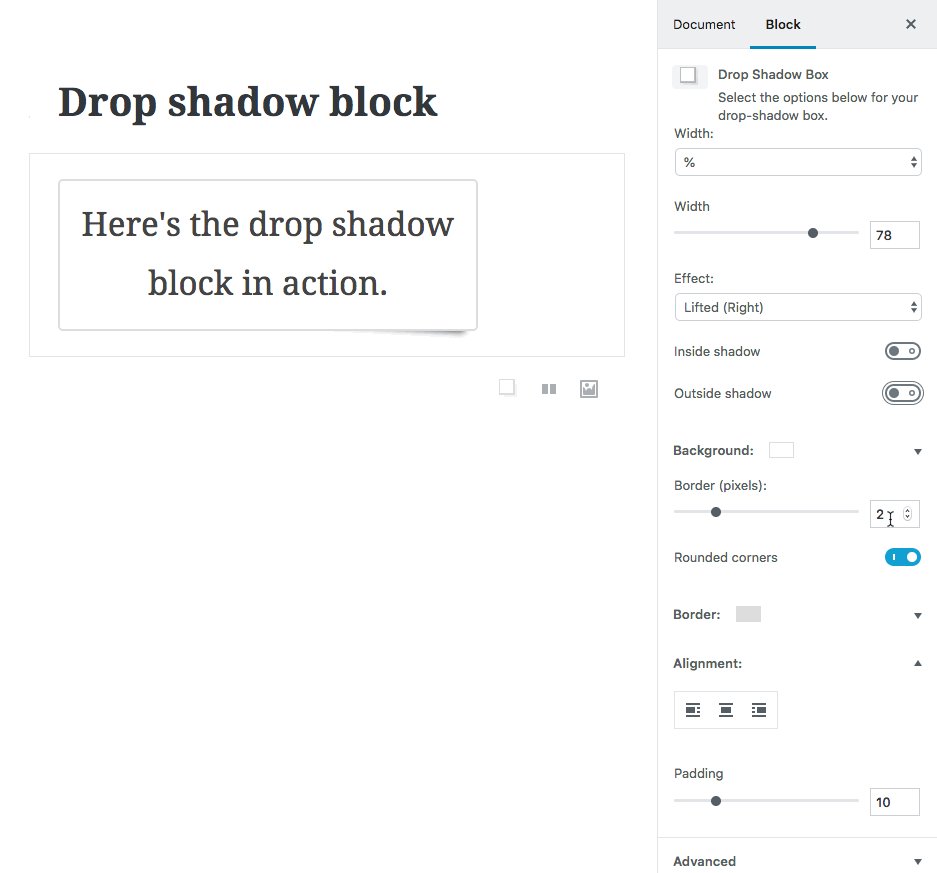
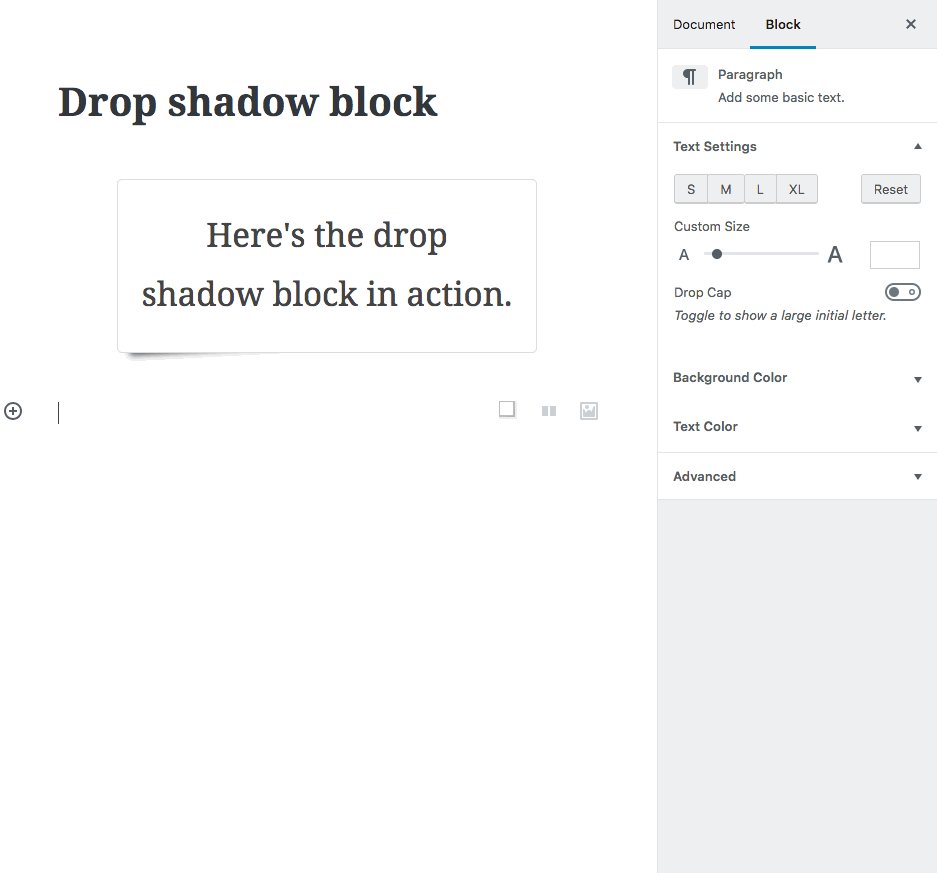
在新编辑器(Gutenberg)中查找投影箱块。
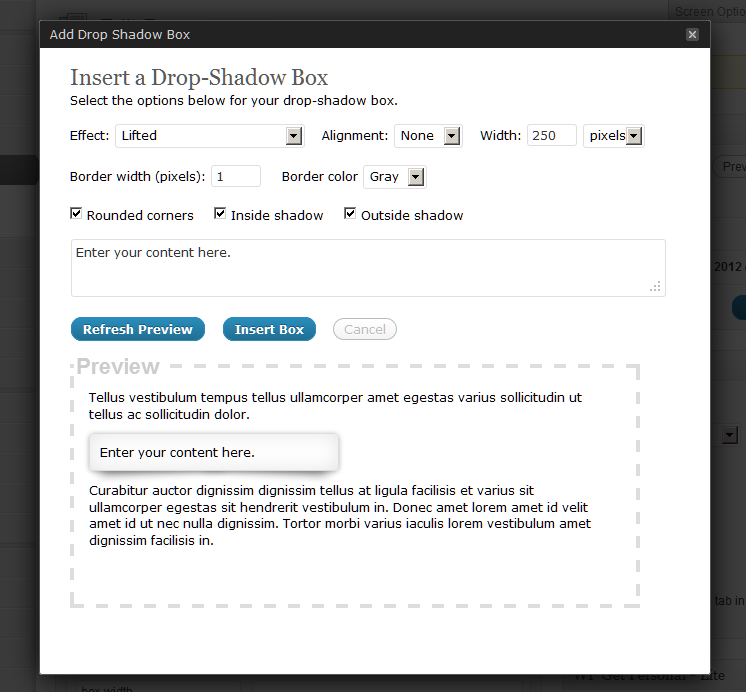
经典编辑器中的短代码生成器允许您将添加阴影框添加到帖子和页面。通过单击上载/插入媒体按钮旁边的框图标,可以在编辑帖子/页面时从媒体工具栏访问它。
Shortcode Reference
如果您不想使用短代码构建器,或者如果您想修改现有的投影箱,请参阅短代码参考指南。
示例用法:
[dropshadowbox]你的内容[/ dropshadowbox]
[dropshadowbox align =“left”]你的内容[/ dropshadowbox]
[dropshadowbox effect =“raise”]你的内容[/ dropshallbox]
[dropshadowbox effect =“horizontal-curve-bottom”rounded_corners =“false”]你的内容[/ dropshadowbox]
短代码属性:
align = [left / right / center / none]默认值:“none”
width = [width plus units例如“250px”或“50%”]默认值:未设置
高度= [宽度加单位,例如“250px”]默认值:“auto”
background_color = [颜色代码或名称,例如“#A8A8A8”或“蓝色”]默认值:“#ffffff”
border_width = [宽度(以像素为单位)默认值“2”
border_color = [颜色代码或名称,例如“#A8A8A8”或“蓝色”]默认值:“#dddddd”
rounded_corners = [true / false]默认值:“true”
inside_shadow = [true / false]默认值:“true “
outside_shadow = [true / false]默认值:”true“
effect_shadow_color = [红色/绿色/蓝色/黄色/白色]默认值:灰色(已知问题:此颜色选项不会效果“凸起”的工作人员)
效果= [效果名称]默认值:“lifted-both”
效果属性的可能值:
*无
*抬起左
*抬起右
*抬起 – 两者
*卷曲
*透视 – 左
*透视右
*凸起
*垂直曲线 – left
* vertical-curve-both
* horizontal-curve-bottom
* horizontal-curve-both
inline_styles = [true / false]默认值:“false”(仅供使用)在第三个内部arty小部件,仅当在php.ini中启用allow_url_fopen时才有效。
padding = [width plus units例如“250px”或“50%”]定义框边框和框内容之间的空格。例如20像素。默认:10px的;
margin = [width plus units例如“250px”或“50%”]定义框周围的空间。例如20像素。默认值:未设置;
max_width = [宽度加单位,例如“250px”或“50%”]定义框的最大宽度,例如300px
min_width = [宽度加单位,例如“250px”或“50%”]定义盒子的最小宽度,例如200px
语言版本
投影箱目前有英语,西班牙语(es_ES),德语和塞尔维亚语版本。
非常感谢Fabio Vogt翻译成德语。
http://www.fabiolous.de
和Ogi Djuraskovic,塞尔维亚语翻译的第一站点指南
http://firstsiteguide.com
短代码生成器将自动切换到wp-config.php中配置的语言。
如果您想提供其他语言,请在此与我联系:
http://www.stevenhenty.com/contact/
您将找到.po文件插件根目录。我很乐意链接到您的网站,但有关垃圾链接的请求将被忽略。
支持
如果您发现任何需要修复的内容,或者您有任何改进意见,请与我们联系:
http://www.stevenhenty.com/contact/
如果您使用的是最新版本的浏览器但未显示阴影,请同时与我们联系。
屏幕截图




安装
点击下载压缩文件。提取并上传文件夹内容到/ wp-contents / plugins / folder转到WordPress管理部分的插件管理页面并启用’Drop Shadow Boxes’插件
FAQ
该插件是否与新编辑器(Gutenberg)兼容?
是的,在可用块列表中查找投影箱块。
我可以将短代码转换为块吗?
不,不是在这个时候。
如何让盒子“响应”
真正的响应式设计应该在页面级别处理得更多,但是如果你将width属性更改为“auto”,你可能会找到你正在寻找的东西。
阴影是否适用于所有浏览器?
它适用于所有浏览器的最新版本。某些旧版浏览器可能无法显示阴影 – 但它们会显示包含内容的框。请参阅以下页面以获取示例,了解它在您的浏览器上的表现:
http://www.stevenhenty.com/products/wordpress-plugins/drop-shadow-boxes/examples/
如何打开短代码生成器?
在编辑帖子或页面时,您可以通过单击工具栏上方上传媒体按钮旁边的框图标来打开短代码构建器。
如何在框内添加链接和其他格式?
将短代码添加到页面/帖子后,您可以像编辑其他任何内容一样编辑内容。
如何将两个或更多的盒子并排排列?
尝试尝试对齐方框。要连续排成几个盒子,你可能需要将所有盒子对齐。
它会在黑暗的背景下工作吗?回合?
是的,您只需要将effect_shadow_color短代码属性设置为“白色”。
我可以编辑阴影效果吗?
短代码提供了不少选项。如果您需要进一步自定义,则需要覆盖主题中的css类(通常是style.css)。
css文件是在所有页面上加载还是仅在需要时加载?
只有在需要时才会加载css文件 – 当页面或帖子上有[dropshadowbox]短代码时。
图像是否用于显示阴影?
不。它仅使用CSS3。
如何让阴影效果在小部件中起作用?
请尝试使用专用的投影箱小部件。如果您需要在不同的小部件中使用短代码,请首先确保小部件允许使用短代码(但情况并非总是这样)。如果你已经在页面/帖子的某个地方有一个Drop Shadow Box,则会加载样式并且看起来没问题。如果你不这样做,那么很有可能不会加载样式。在这种情况下,您可能希望使用“inline_styles”短代码属性强制输出样式。
例如
[dropshadowbox inline_styles =“true”]您的内容[/ dropshallbox]
我可以将我的内容填入整个框吗?
是的,将padding属性设置为0.即padding =“0”
如何在框周围添加空格?
设置边距属性,例如20px
















