
搜索引擎优化(SEO)的主要目标是让你的内容在对你的品牌或业务最重要的关键词的搜索结果中排名更高。
然而,在排名中获得最靠前的位置可能还不足以使你的网站在竞争中脱颖而出,赢得令人羡慕的有机点击。你可能需要额外的优势来获得最多的点击量(和实际流量)–这就是schema标记的作用。
schema标记是一种结构化数据的形式,为搜索引擎提供关于你的内容的额外信息。模式的好处是,它可以使你的内容在有机搜索结果中的出现得到视觉上的增强,从而使它脱颖而出。
例如,你可以使用schema来告诉谷歌一个页面是代表食谱、博客文章还是产品页面,而你的搜索列表可能包括一些额外的信息。此外,你可以选择使用标记来包括哪些数据,如星级、价格,甚至烹饪时间。
在这篇文章中,我们将解释什么是schema标记,并分解其好处。然后,我们将告诉你如何在你的网站上添加schema标记。
什么是Schema?
你创建的每个页面都应该包含相当数量的元数据。对于SEO来说,一些最重要的元素包括页面标题、元描述、alt文本和标题标签。这些元数据会极大地影响你的网站在搜索引擎结果页(SERP)中的显示方式。
将schema标记视为页面元数据的 “下一层次”。模式不是简单地告诉搜索引擎一个页面的标题和描述是什么,而是提供背景。
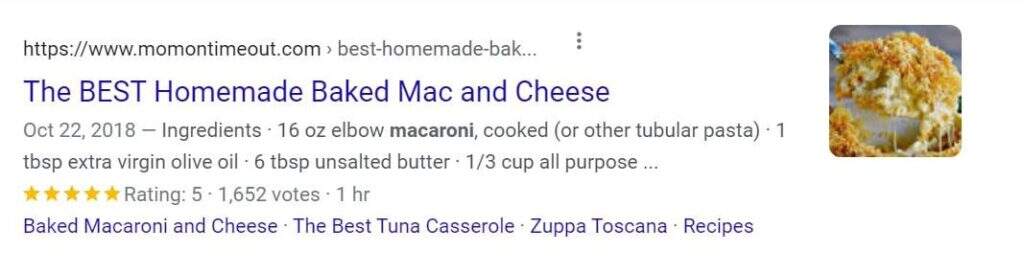
你可以使用schema来表明每个页面的内容,如位置、食谱、产品和数百个其他选项。为了给你一个例子,这里是一个菜谱的搜索结果在没有schema的情况下是什么样子:

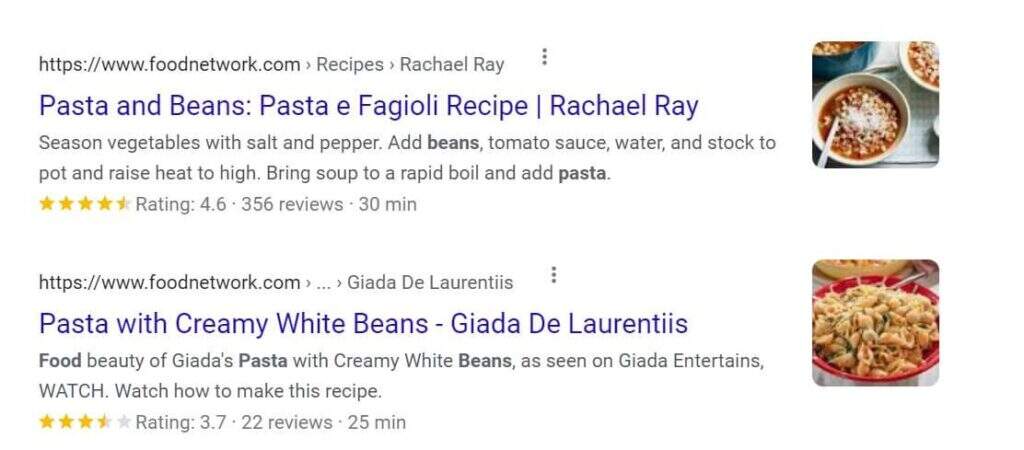
它看起来不错,肯定能得到一些点击。让我们把它与一个使用schema标记的丰富片段搜索结果进行比较,包括评级、加注数和烹饪时间。丰富的结果是可能的,因为有schema标记:

如果你在寻找一个食谱,你会点击这两个结果中的哪一个?对许多人来说,答案会是后者,因为它能直接提供更多信息。
有很多schema”类别”用于不同类型的内容。除了菜谱,你也有关于一个人的选项。如果你希望搜索结果片段包含出生日期、父母和兄弟姐妹的名字等信息,这可能是完美的。

向网页添加Schema的最常见方法之一是利用关联数据的JavaScript对象符号(JSON-LD)。
下面是一个使用JSON-LD的Schema标记的例子,如果你在做一个香蕉面包的食谱,会是什么样子:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Recipe",
"author": "John Smith",
"cookTime": "PT1H",
"datePublished": "2009-05-08",
"description": "This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.",
"image": "bananabread.jpg",
"recipeIngredient": [
"3 or 4 ripe bananas, smashed",
"1 egg",
"3/4 cup of sugar"
],
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/Comment",
"userInteractionCount": "140"
},
"name": "Mom's World Famous Banana Bread",
"nutrition": {
"@type": "NutritionInformation",
"calories": "240 calories",
"fatContent": "9 grams fat"
},
"prepTime": "PT15M",
"recipeInstructions": "Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour.",
"recipeYield": "1 loaf",
"suitableForDiet": "https://schema.org/LowFatDiet"
}
</script>
该脚本将进入页面的HTML中,而你可以完全控制schema元素。有些工具可以让你在不使用代码的情况下添加schema标记,只需选择你正在处理的内容类型并填写一些字段。
(别担心,我们将在下面分享一些我们最喜欢的schema生成器工具)。
简而言之,schema是你添加到网站页面的标记,为搜索引擎提供关于你的内容的额外信息。现在让我们来谈谈这一过程如何使你的网站受益。
为什么使用Schema标记可以提高你的SEO?
明确地说,仅仅是在网页上存在结构化数据并不能提供全面的排名提升。
例如,假设你有两个网站,一个使用模式标记,一个没有。如果它们竞争相同的关键词,并具有类似的域名授权和内容质量,它们可能会得到类似的排名。
然而,模式标记确实有助于提高有机点击率。通过使你的搜索结果看起来更有吸引力,你会增加用户点击你的结果而不是竞争对手的机会。
谷歌的研究支持了这一点。在一项研究中,谷歌发现Rotten Tomatoes在其超过10万个网页中添加了模式标记,与没有使用该标记的网页相比,点击率增加了25%:

Food Network也看到了类似的结果。添加模式标记后,有机流量的访问量增加了35%:

除了帮助你获得更多的点击之外,模式标记还可以使你的网站出现在本地搜索中,这取决于你在网站上添加的元数据。
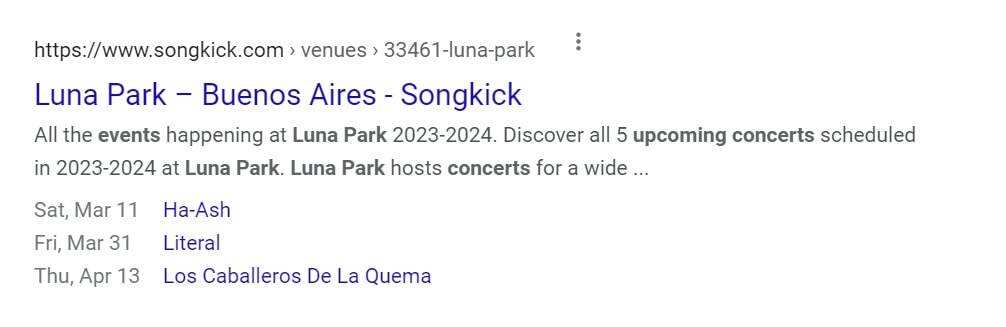
例如,如果你在一个场地或活动的页面上添加位置元数据,当用户寻找附近的选择时,它可能会出现:

同样,谷歌从网页中提取模式信息来填充搜索结果中的知识面板。这些面板可能不会直接链接到你的网站,但它们为搜索用户提供了更好的体验。
虽然模式标记不影响搜索引擎的排名,但从搜索引擎的角度来看,实施它仍然是一个明智之举。添加标记可以增加已经有良好排名的网页的点击量,这绝对值得为设置它而付出(少量)努力。
如何在你的网站上添加Schema标记
根据你使用的是WordPress还是不同的网站构建器,有两种方法可以将schema标记添加到网站上。对于WordPress网站,你可以使用schema标记插件来简化这一过程。
否则,你将需要手动添加标记(这并不复杂)。让我们来看看这两种方法!
1. 使用Schema标记WordPress插件
不出所料,在WordPress中有多种schema插件可以使用。事实上,一些最流行的SEO插件,包括Yoast SEO和Rank Math,可以让你在文章和页面中添加schema标记。
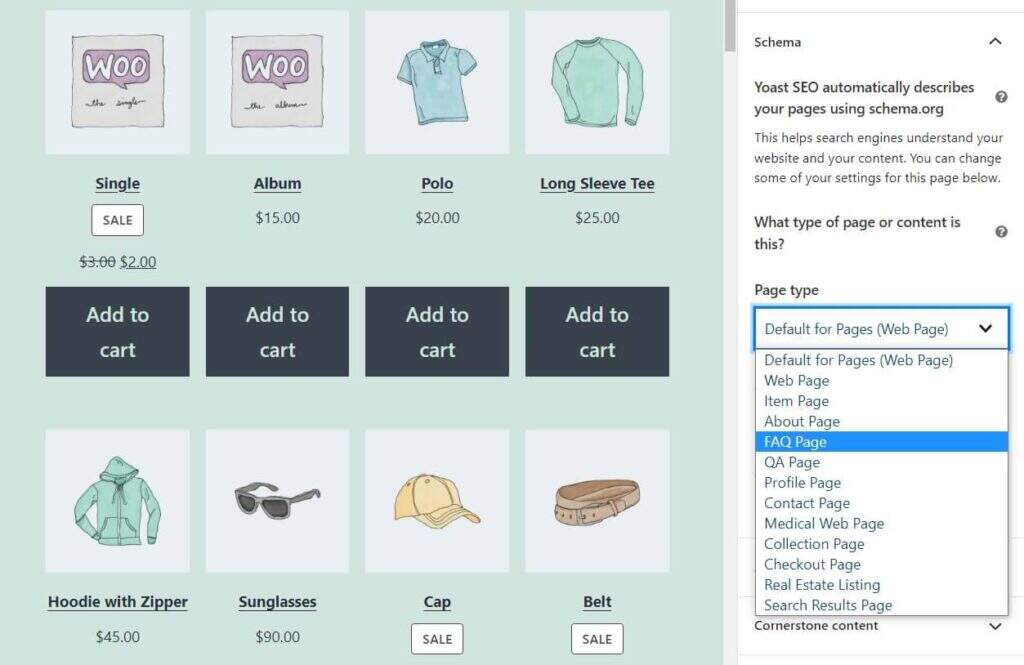
使用SEO插件添加schema代码的唯一缺点是,你对元数据的控制不多。例如,Yoast SEO只让你选择你正在处理的页面或文章的类型:

如果你想对你添加到WordPress内容中的schema数据进行更多的控制,你需要使用一个专门的插件。我们最喜欢的工作工具之一是Schema & Structured Data for WP & AMP:

这个插件使你能够向任何文章或页面添加自定义JSON-LD标记。你也可以设置预先配置的schema标记类型,并根据你正在处理的内容决定包括哪些字段。
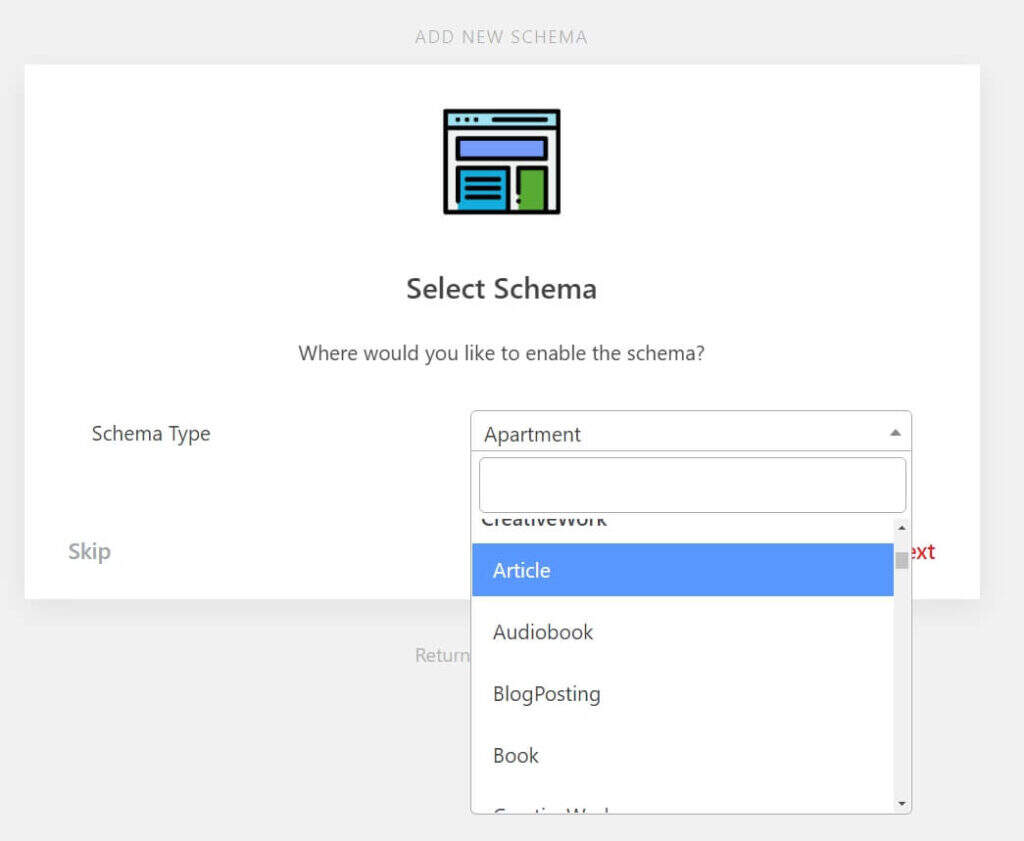
启用该插件后,在WordPress仪表板中进入Structured Data > Schema Types,选择Add Schema Type选项:

该插件会问你想设置什么schema。你可以从一个包括Schema.org上所有模式的列表中进行选择。一些最常见的选项包括文章、产品、新闻文章和FAQ的标记:

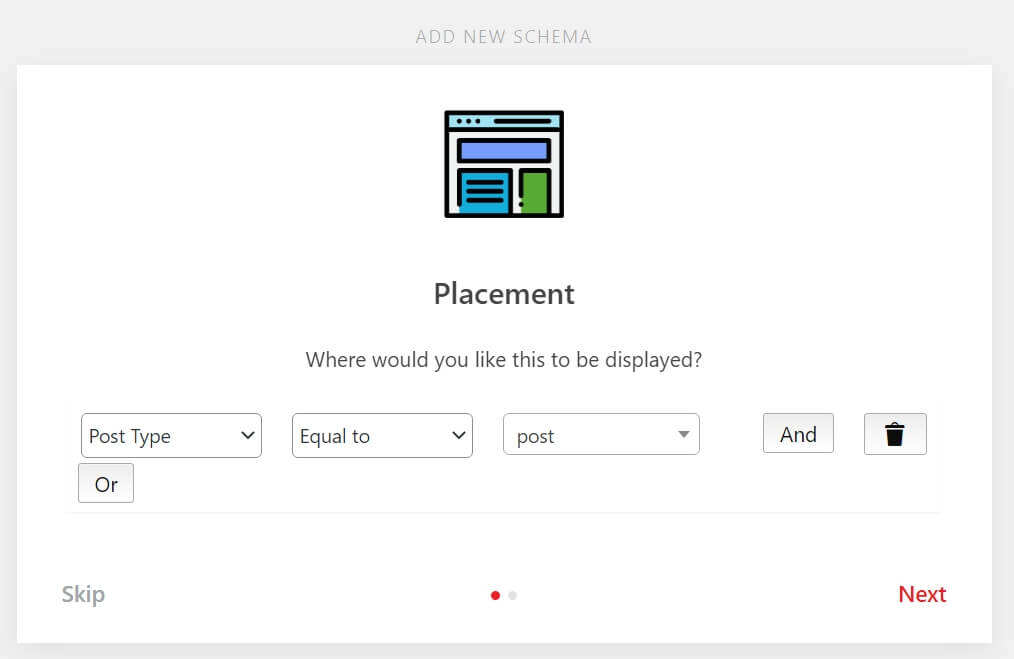
你可以访问的标记元素将取决于你选择的schema。之后,你可以决定对哪些类型的内容启用该schema。
在这个例子中,我们为 “post” 内容类型配置了标记。

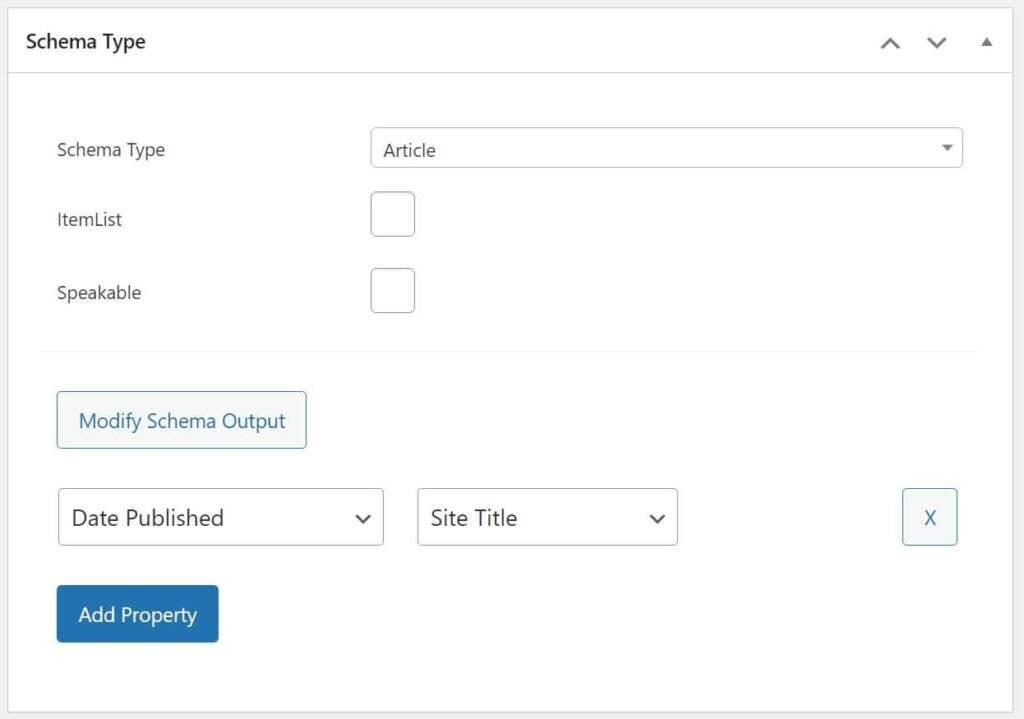
添加一种schema后,你就可以立即编辑它。schema编辑页面将显示其包括的默认字段。
对于文章schema,你可以选择你所处理的是否是基于列表的文章,以及它是否是可说话的。你还可以通过点击Add Property来添加其他属性。

我们建议花时间定制每种schema,添加你希望出现在每个页面的搜索结果中的属性。然而,请记住,如果你添加了太多的schema属性,并不是所有的属性都会在结果中显示出来。平均而言,谷歌为每个结果显示三到四个schema元素。
由于该插件可以让你配置哪些类型的内容将使用不同种类的schema,你不需要逐页启用标记。
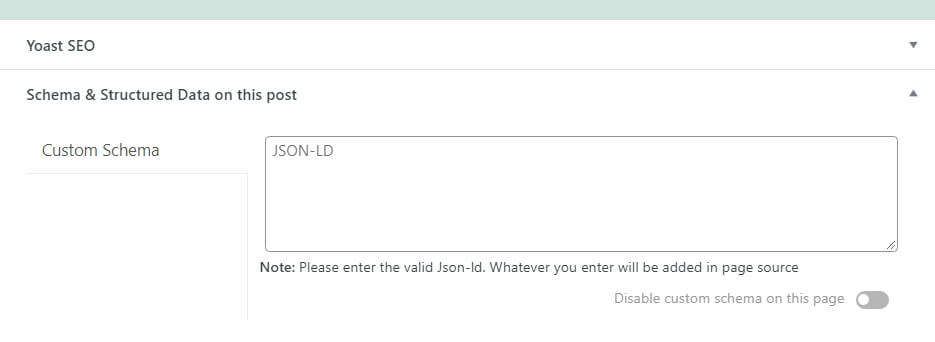
然而,如果你正在编辑一个页面或一个文章,并且你想添加自定义模式,你可以通过进入这个文章的schema和结构化数据小部件,选择Custom Schema选项来实现。

如果你不确定如何使用JSON-LD构建schema标记,我们建议你查看Schema.org。Schema标记是非常容易管理的,即使你不熟悉代码,因为它遵循一套非常直接的规则和属性。
2. 手动添加Schema标记
向网站手动添加schema标记的步骤将取决于你使用的格式。到目前为止,我们只关注JSON-LD,因为它是最流行的schema标记数据的选择(而且是谷歌推荐的)。
JSON-LD
将JSON-LD标记添加到一个页面是相对简单的。你需要使用你想包括的属性把标记脚本放在一起,并以正确的格式来组织它。
让我们重新审视前面的JSON-LD schema标记片段的例子:
<script type=”application/ld+json”>{“@context”: “https://schema.org”,“@type”: “Recipe”,“author”: “John Smith”,“cookTime”: “PT1H”,“datePublished”: “2009-05-08”,“description”: “This classic banana bread recipe comes from my mom — the walnuts add a nice texture and flavor to the banana bread.”,“image”: “bananabread.jpg”,“recipeIngredient”: [“3 or 4 ripe bananas, smashed”,“1 egg”,“3/4 cup of sugar”],“interactionStatistic”: {“@type”: “InteractionCounter”,“interactionType”: “https://schema.org/Comment”,“userInteractionCount”: “140”},“name”: “Mom’s World Famous Banana Bread”,“nutrition”: {“@type”: “NutritionInformation”,“calories”: “240 calories”,“fatContent”: “9 grams fat”},“prepTime”: “PT15M”,“recipeInstructions”: “Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour.”,“recipeYield”: “1 loaf”,“suitableForDiet”: “https://schema.org/LowFatDiet”}</script>
你添加的任何JSON-LD脚本必须放在你正在处理的HTML文件的<body>标签中。代码应根据你所创建的内容类型而有所不同,但你所需要的只是一个文本编辑器来添加它。
如果你不熟悉schema属性,你也会想保持Schema.org网站的开放。该网站向你展示了你可以使用schema标记的属性以及如何添加它们的例子。
我们最喜欢的JSON-LD模式标记生成器
- TechnicalSEO.com
- Rank Ranger Schema Markup Generator
- Steal Our JSON-LD
RDFa和Microdata格式
除了JSON-LD,你也可以使用RDFa和microdata格式。这两种格式都不太流行,因为它们依赖于内联代码。
下面是一部电影的schema标记片段,表明它的导演、类型,并链接到预告片,可能是这样的:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Apocalypse Now</h1> <span>Director: <span itemprop="director">Francis Ford Coppola</span> <span itemprop="genre">Action</span> <a href="../movies/apocalypsenow-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Microdata需要直接在<div>标签中为每个项目添加属性,这同样适用于RDFa。在实践中,这种方法太耗时了,而且你无法自动处理,这与处理JSON-LD标记不同。
如何验证你的Schema标记
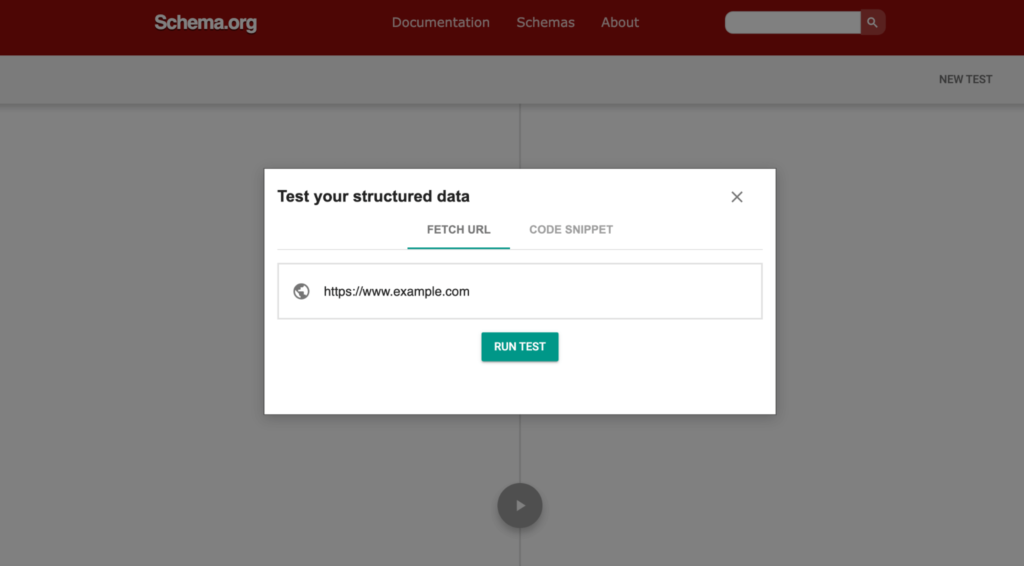
如果Schema标记无效,为什么要花那么多时间去理解和创建所有的Schema标记?记得使用Schema.org标记验证器来检查你的工作。要使用它,只需插入你的URL并点击 “Run Test”。

另外,你可以向测试器添加一个原始代码片段,看看是否一切都能正常验证。在屏幕的右半部分,要特别注意 “errors”和 “warnings”通知,如果有任何问题,这将帮助你排除模式的故障。

无论是哪种测试方式,这一重要步骤将确保搜索引擎识别你添加到内容中的额外结构化数据,并在搜索结果中适当地显示。
小结
如果你想让你的网站获得尽可能多的流量,你就需要提高其搜索引擎排名和点击率。Schema标记可以帮助你实现后一个目标,如果你不使用它,你可能会错过大量的访问者。
在你的网站上添加Schema标记并不困难。然而,这个过程因你是否使用WordPress而有所不同:
- 使用Schema标记的WordPress插件。
- 手动添加Schema标记。





























RSS