
注意,注意,注意!!!这会引起你的注意吗?好吧,如果是的话,你能坚持多久?你能不间断地读完这篇文章吗?我怀疑。为什么?
嗯,研究表明,人类的注意力范围已经严重缩短。以至于现在它比金鱼还低!
金鱼的平均注意力跨度为9秒,而我们有8.25秒。

这是一个关于金鱼记忆清晰度(?)的演示
我们,尤其是千禧一代,想要更快地获得事物,更快地看到事物。而当谈到在线购买时,许多客户希望在不去特定产品页面的情况下查看产品。
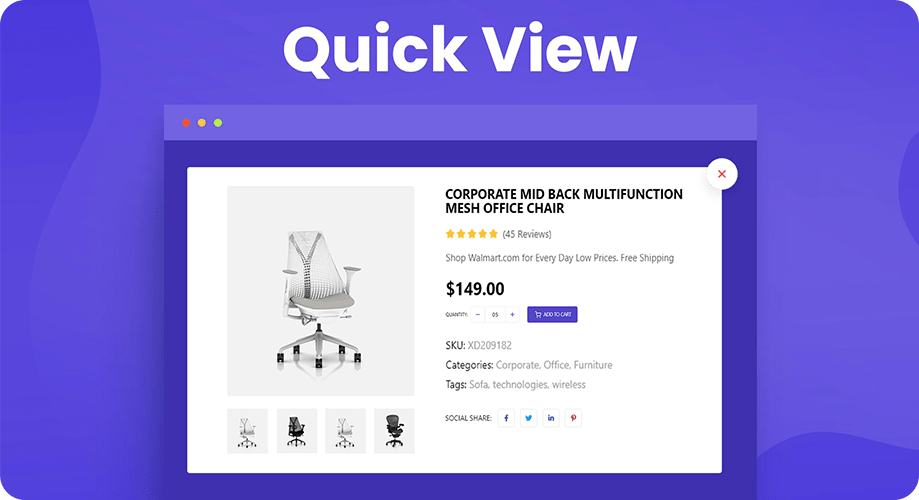
作为电子商务所有者,您可以利用WooCommerce快速查看插件来满足这些客户。该插件将帮助您在同一页面上查看产品详细信息,例如产品图片、产品价格、产品可用性等,而无需将您重定向到另一个页面
在本文中,我讨论了8个可以在您的网站上试用的最佳免费WooCommerce快速查看插件。
- 使用快速查看之前需要了解的事项
- 最佳免费WooCommerce快速查看插件
- 1. ShopEngine Quick View Module
- 2. WooCommerce Quick View
- 3. Quick View WooCommerce
- 4. YITH WooCommerce Quick View
- 5. WPC Smart Quick View for WooCommerce
- 6. XT WooCommerce Quick View
- 7. Quick View for WooCommerce
- 8. Woocommerce Quick View lite
- 小结
使用快速查看之前需要了解的事项
在使用插件将快速查看功能添加到您的电子商务商店之前,您需要确保遵循最佳实践。
Baymard发现48%的美国顶级电子商务网站在其网站上使用了快速查看功能。
但是,如果没有正确实施,快速查看功能可能无法帮助您获得预期的收益。以下是让您充分利用Quick View插件的最差和最佳实践。
😰最糟糕: 研究购物者旅程的屏幕记录数据,ForeSee建议不要在没有按钮的产品页面上设置快速查看。确保购物者将鼠标悬停在产品上时,快速视图不会自动打开。
😍最佳:添加一个持久按钮,让客户愿意打开快速查看灯箱。
👉原因:如果您将快速查看功能设置为自动激活,则只有8.1%的购物者可能会进行互动。另一方面,如果该功能带有持久的“快速查看”按钮,则有44.8%的购物者有兴趣探索该功能。
关于快速查看功能的另一个问题是,许多客户将快速查看误认为产品页面。因此,以某种方式设计快速查看功能,以便购物者可以将产品页面与快速查看区分开来。
最佳免费WooCommerce快速查看插件
现在您已经清楚地了解应该如何利用快速查看功能,是时候了解适用于您的电子商务商店的最佳免费WooCommerce快速查看插件了。
1. ShopEngine Quick View Module”>1. ShopEngine Quick View Module
ShopEngine是Elementor的完整WooCommerce页面构建器。它的优点之一是它具有WooCommerce最好的和功能最强大的快速查看模块之一。
除了具有快速查看模块外,它还提供了变化样本、产品愿望清单,并在一个引擎盖下添加了比较模块。那不是全部。ShopEngine为WooCommerce店主捆绑了50多个强大的小工具,以构建单个产品页面、购物车页面、存档页面、结帐页面、订单页面、感谢页面和用户帐户页面。
那么,ShopEngine的Quick View模块有什么了不起的呢?
首先,您可以设计要放置在“快速查看”弹出窗口中的所有内容。
其次,为您提供无限的自定义选项。
第三,您需要做的就是从Elementor区块中拖放一些小工具并对其进行自定义,直到您认为自己制作了最好的用户友好的快速视图。
最后,如果您想从快速查看中休息一下,您可以轻松地从模块列表中关闭模块。

ShopEngine的快速查看模块提供高级功能
因此,无论您是只需要添加可自定义的快速查看按钮,还是想为您的WooCommerce业务拥有一个完整的工具集,ShopEngine都是您的正确选择。
主要特征
- 您可以选择以不同的样式显示添加到购物车按钮。
- 在弹出页面上添加产品描述、产品价格、产品评论、产品分享或您想要的任何内容。
- 定义在快速查看弹出窗口中设置产品图像的方式和位置。
- 展示产品追加销售和相关产品,为购物者提供更多购买空间。
- 在您想要的位置添加产品评级,让用户了解产品质量。
优点和缺点
| 👍 优点 | 👎缺点 |
|---|---|
| 易于启用/禁用 | 由于模块很新,抓住机会发现缺点(如果有的话😜) |
| Elementor的多合一WooCommerce页面构建器以及快速查看模块 | |
| 自定义、添加或删除快速查看弹出窗口的任何元素。 |
ShopEngine不仅是快速查看功能的绝佳选择,而且是它提供的50多个小工具和模块,可用于自定义任何WooCommerce页面。
2. WooCommerce Quick View
通过利用WooCommerce Quick View插件,让客户可以先睹为快。您的客户所要做的就是单击“Quick View”按钮,他们都可以浏览您商店中的产品。

WooCommerce快速查看插件添加快速查看功能
通过在您的网站上安装此插件,您可以让购物者使用“previous”和“next”按钮浏览您的产品。
主要特征:
- 添加一个按钮,利用AJAX的强大功能打开以产品摘要为特色的模式窗口
- 自定义模态样式
- 为“Quick View”设置所需的按钮标签
- 您可以在移动设备上禁用快速查看
- 在灯箱弹出窗口上显示产品标题、图像、数量、价格和添加到购物车按钮。
优点和缺点
| 👍 优点 | 👎缺点 |
|---|---|
| 使用CSS轻松自定义 | 它可能无法与某些主题无缝协作 |
| 适合初学者 | 弹出窗口中的图像加载速度有点慢。 |
| 易于设置和使用 |
使用此插件,您的访问者可以探索上一个和下一个产品。此外,AJAX有助于更快地打开模式窗口。
3. Quick View WooCommerce”>3. Quick View WooCommerce
如果您正在寻找一个轻量级和简单的快速查看插件,您可以这样做。无论您在网上商店销售什么类型的产品,这个Quick View WooCommerce插件都非常适合。

Quick View WooCommerce插件
这个插件会给你完全的权力来决定你想在哪里显示快速查看按钮。最重要的是,您可以为手机打开或关闭快速查看功能。
主要特征:
- 自定义产品库和图像的灯箱弹出窗口
- Next和Previous按钮可逐一探索同类产品
- 附带一个按钮,让客户轻松访问产品页面
- 快速查看弹出窗口的令人兴奋的动画
优点和缺点
| 👍 优点 | 👎缺点 |
|---|---|
| 允许客户在不刷新页面的情况下将产品添加到购物车 | 您必须购买专业版才能获得最佳功能 |
| 易于配置和调整 | |
| 出色的客户支持 |
免费的快速查看插件,有足够的自定义空间
4. YITH WooCommerce Quick View”>4. YITH WooCommerce Quick View
YITH WooCommerce Quick View是最受欢迎的快速查看插件之一,可在您的电子商务商店中尝试快速查看功能。

用于商店页面的YITH WooCommerce快速查看插件
我们生活在一个没有人愿意等待加载完整产品页面的所有元素的时代。这正是您可以利用此插件显示产品图像和产品最重要功能而无需让客户等待的时候。
主要特征:
- 在产品循环中添加快速查看按钮
- 单击“Quick View”按钮后,将产品摘要加载到灯箱弹出窗口中
- YITH WooCommerce Quick View使用AJAX加快流程
- 模态样式是高度可定制的
优点和缺点
| 👍 优点 | 👎缺点 |
|---|---|
| 很棒的客户支持 | 功能有限 |
| 简约设计 | |
| 提供多种语言 |
该插件具有良好的可定制性,提供了快速查看插件的大部分核心功能。
5. WPC Smart Quick View for WooCommerce
如果您在您的网站上启用WPC Smart Quick View,您的客户无需再从一个页面跳转到另一个页面来查找相关产品信息。
他们可以停留在当前页面上,轻松查看产品摘要。您可以通过选择按钮、链接或弹出样式来实现此插件的快速查看功能。

WPC Smart Quick View for WooCommerce插件有助于生动地显示产品图像
这个快速查看插件完全针对SEO进行了优化,可让您根据自己的选择编辑和翻译按钮文本。您可以完全自由地将“Quick View”按钮放置在您想要的任何位置。
主要特征:
- 让购物者顺利浏览上一个和下一个产品
- 从8种弹出效果中选择
- 有不同的语言
- 使用简码在任何页面上添加快速按钮
- 改善搜索引擎优化
- WPML集成以制作多语言网站。
优点和缺点
| 👍 优点 | 👎缺点 |
|---|---|
| 与不同类型的WordPress主题兼容良好 | 高级功能在专业版上 |
| RTL支持 | |
| 适合所有屏幕分辨率 |
由于它的弹出效果和它支持多语言的事实,我将它包含在此列表中。
6. XT WooCommerce Quick View”>6. XT WooCommerce Quick View
XT WooCommerce Quick View是您可以信赖的最佳快速查看插件之一。
将其添加到您的电子商务网站后,您的客户可以在单击此快速查看按钮后立即查看产品图像。

XT WooCommerce Quick View插件适用于任何移动设备
该插件通过添加到购物车按钮加载左侧的产品图像和右侧的关键产品信息。
不要担心模态加载速度。它工作得非常快。
主要特征
- AJAX加入购物车按钮
- 适用于移动设备
- 支持复合产品和捆绑包
- 快速加载模态
优点和缺点
| 👍 优点 | 👎缺点 |
|---|---|
| 流畅的动画 | 它可能不适用于所有主题 |
| 响应式 | |
| 支持产品变化 |
它非常用户友好,因为它具有响应性并使用AJAX。
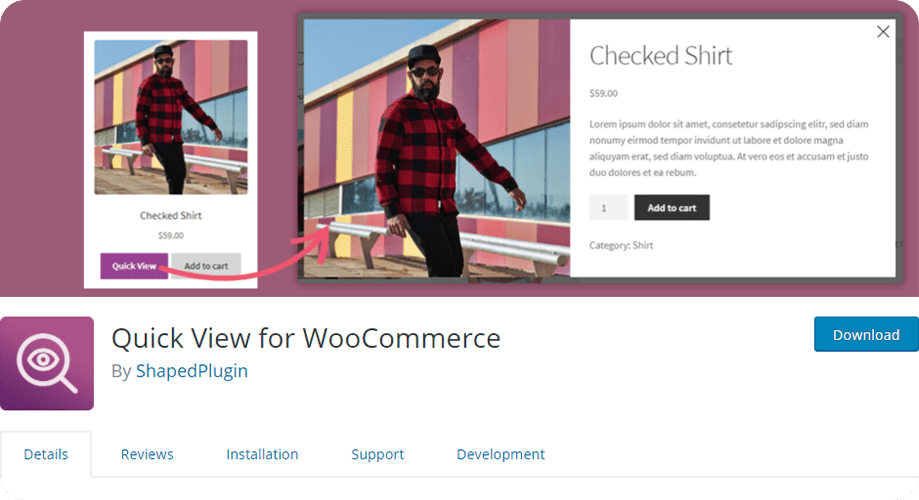
7. Quick View for WooCommerce
如果您正在寻找一个可定制且非常适合您的WooCommerce网站的插件,您可以使用这个Quick View for WooCommerce插件。

Quick View for WooCommerce
此插件的快速查看按钮将节省您的客户在探索产品时的时间。他们将不再需要打开新选项卡或窗口来更清晰地查看任何产品。
此外,他们可以了解产品的全部内容。
主要特征
- 自定义CSS字段
- 可自定义的快速查看按钮文本
- 显示或隐藏弹出关闭按钮
- 设置弹窗的背景颜色
- 弹出效果
优点和缺点
| 👍 优点 | 👎缺点 |
|---|---|
| 轻的 | 不适用 |
| 易于配置和定制 | |
| 翻译就绪 |
这是您可以免费使用的最佳快速查看插件之一。
8. Woocommerce Quick View lite
WooCommerce Quick View lite是单个产品的简单直接的快速查看选项。它使您可以决定要在“Quick view”按钮上使用的文本。

Woocommerce Quick View lite插件具有基本功能
您还可以进行一些其他自定义,为您的客户提供直观的浏览体验。
主要特征
- 更改关闭弹出按钮颜色、关闭弹出按钮悬停颜色等。
- 自定义快速查看按钮文本
优点和缺点
| 👍 优点 | 👎缺点 |
|---|---|
| 便于使用 | 您需要切换到高级版才能享受高级功能 |
| 简单的用户界面 |
它是一个极简的快速查看插件,具有非常简单的用户界面。
小结
如果实施得当,快速查看按钮可以节省客户的时间,让他们查看产品并将其轻松添加到购物车。从以上8个最好的免费WooCommerce插件中,找到最能满足您需求的一个。
无论您选择哪一个,请确保您使用不同的按钮应用快速查看功能,而不是其他方式(自动/悬停时)。
我希望您很快就会发现“快速查看”按钮如何促进WooCommerce网站上的销售。





























RSS