
在WordPress页面和文章中显示代码可能很棘手。仅在内容中发布代码可能会产生有趣的结果,特别是如果WordPress显示错误或您的安全系统将您锁定在恶意活动之外。幸运的是,WordPress代码区块可以轻松显示代码片段。了解如何使用此块将帮助您以最佳方式在您的网站和读者的内容中显示代码。
在本教程中,我们将查看WordPress代码区块并了解它的作用。我们将了解如何将其添加至文章和页面,并查看其设置和选项。坚持到底,查看有关如何使用它的提示和最佳实践,并查看常见问题。
如何将代码区块添加至文章或页面

要将代码区块添加到页面和文章,请选择要放置代码块的内容区域旁边的区块插入器工具,或选择页面左上角的插入器。输入区块的名称并在它出现时选择它或滚动区块以查看其中的内容。

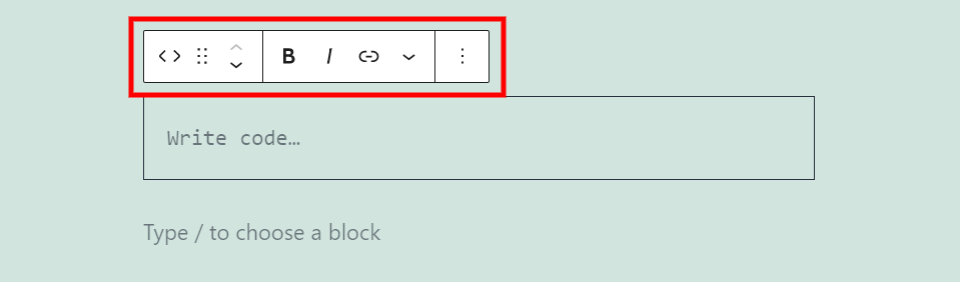
如果您愿意,可以在希望区块出现的区域键入/code。然后,只需按Enter键或从出现的选项中选择区块。

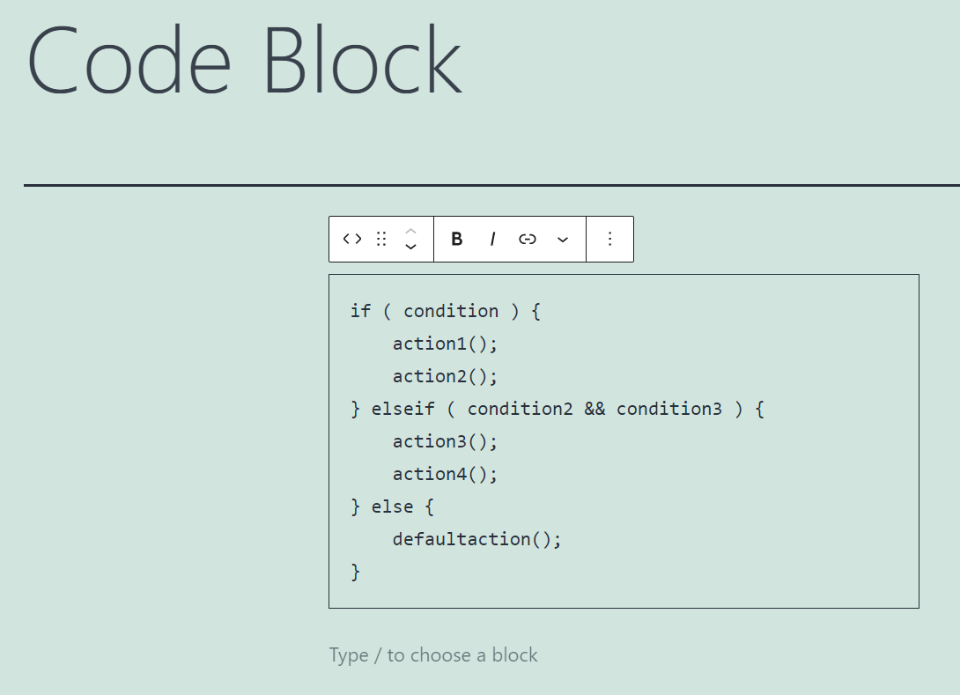
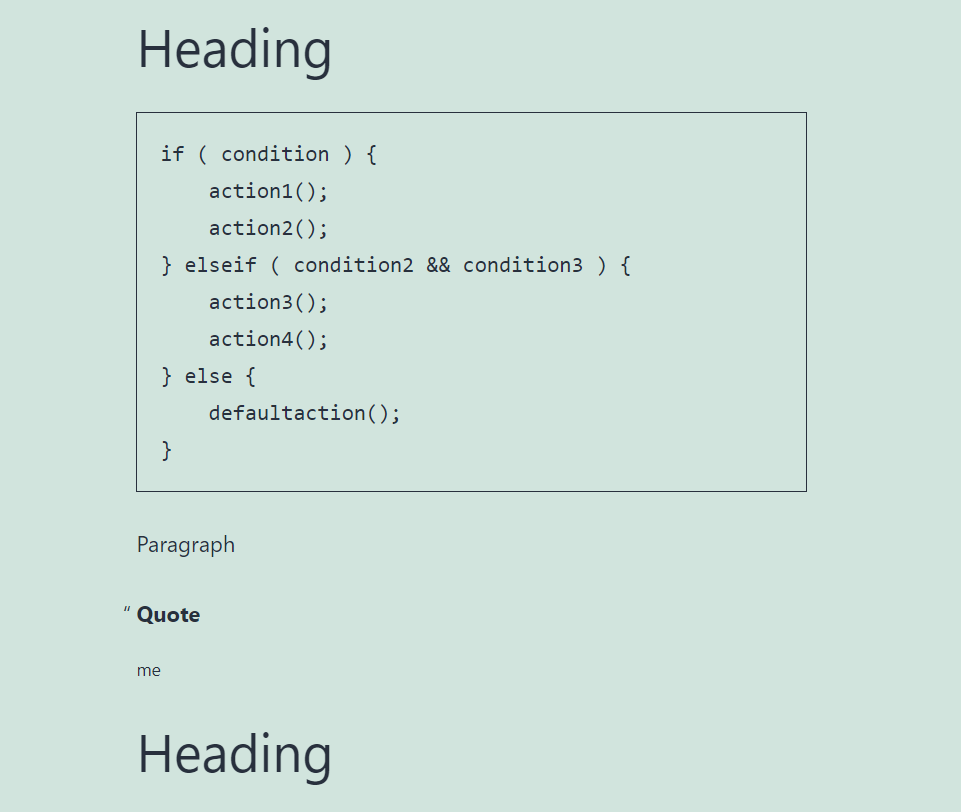
现在,您的内容中有一个代码区块,您可以在其中添加要显示的任何类型的代码。代码会自动标记代码标签,因此它可以正确显示为代码。这有助于为读者提供示例以供他们在自己的项目中学习或使用。在这个例子中,我使用了来自WordPress支持页面的伪代码(因为)lazy.level = advanced。
代码区块设置和选项

代码区块有两个地方可以找到设置和选项。第一个是区块上方的代码工具栏。第二个是右侧栏中的选项。我们会看看两者。
代码区块工具栏

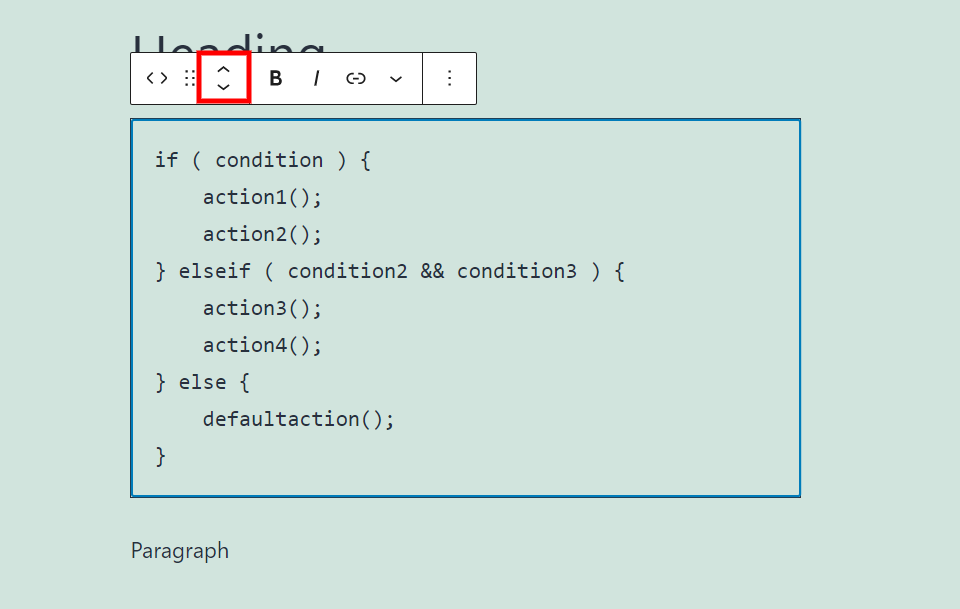
单击区块中的任意位置以查看其工具栏。如果您没有看到所有工具,请将鼠标放在块下方的新区块位置,然后单击该区块。所有设置都会出现。
更改代码区块类型或样式

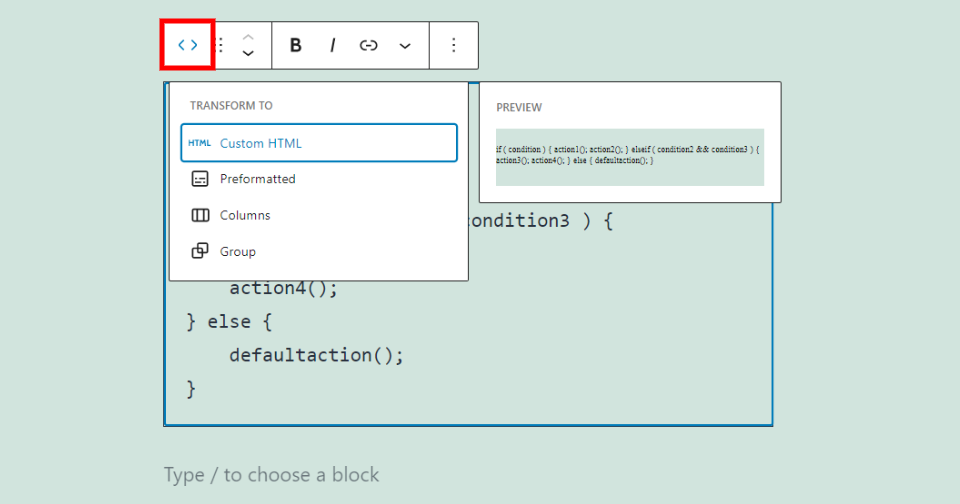
第一个设置使用左右箭头。这会将块更改为自定义HTML区块、预格式化区块、更改列,并允许您创建一个组,以便您可以调整背景颜色、选择边框和调整其他选项。将鼠标悬停在它们上方可让您预览它们的外观。我将鼠标悬停在自定义HTML选项上。
拖拽

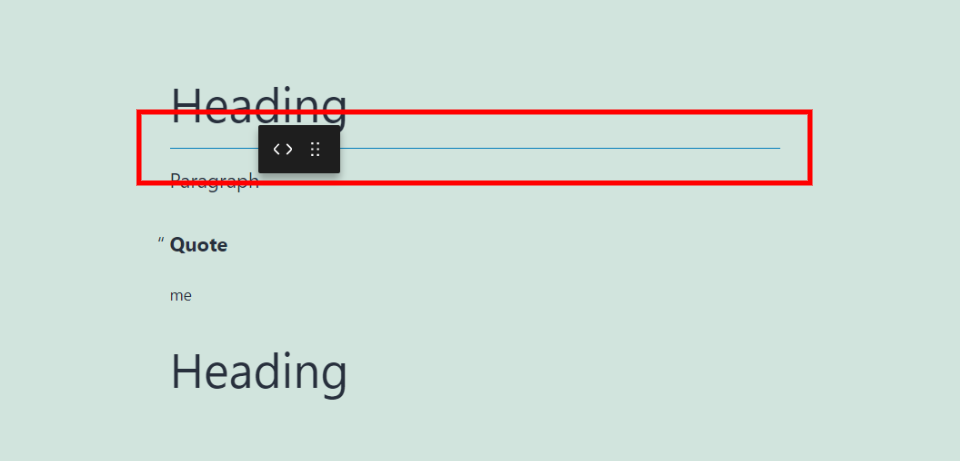
拖动工具包括六个点。抓住这些点将块拖动到任何你想要的地方。当您将鼠标悬停在不同区域上时,会出现一条蓝线,它将放置在每个可能的位置。

当你放下它时,方块将被放置在它的新位置。
上下移动

每次单击内容区块时,向上和向下移动箭头都会将块向上或向下移动一个区块。
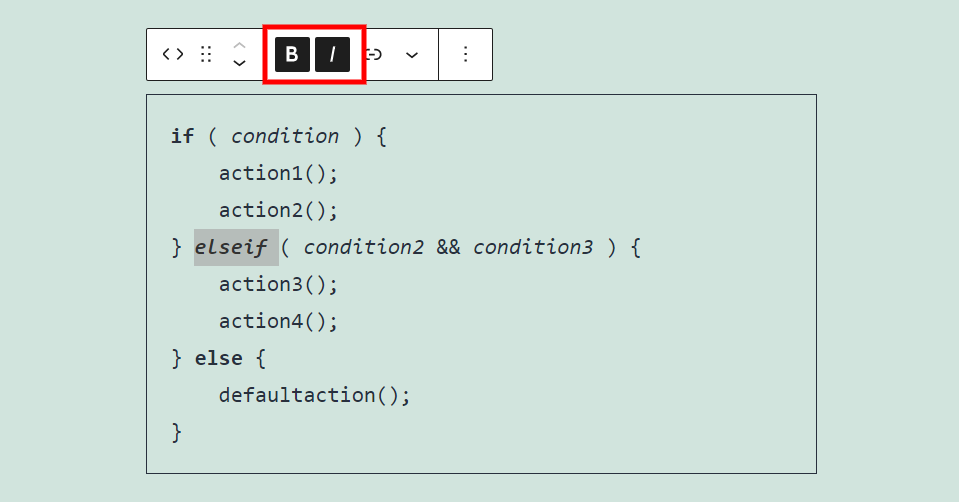
粗体和斜体

粗体和斜体设置适用于您突出显示的代码。您可以一起或单独使用它们。在这个例子中,我同时使用和独立使用。这是引起对代码中某些行或命令的注意的好方法。
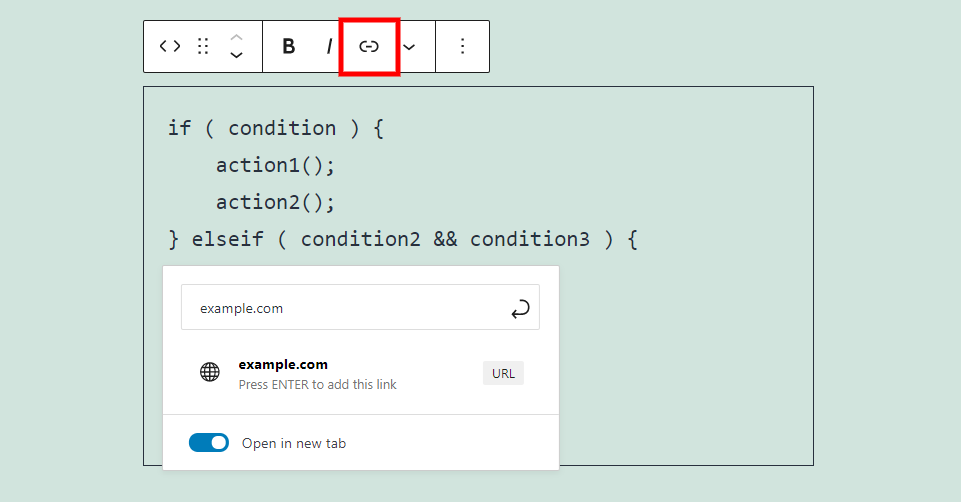
链接

该链接可让您将任何代码设为可点击的链接。您可以搜索或输入突出显示的代码部分的 URL。如果您想链接到每个命令的教程、其他示例、代码的来源等,这很好。您可以在同一选项卡或新选项卡中打开链接。
更多设置

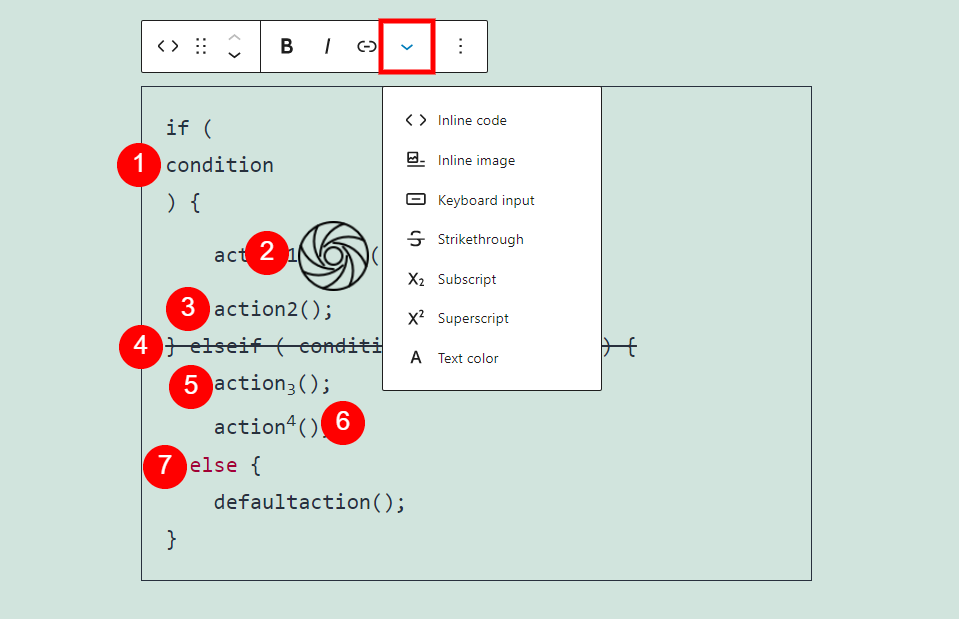
代码区块的更多设置会打开一个包含多个选项的下拉框。我已经应用了这个例子中的每个选项。
- 内联代码– 显示格式化为代码的文本。它将文本单独放置在一行上。由于所有内容都格式化为代码,因此字体看起来相同。
- 内嵌图像– 在您放置鼠标的文本中放置图像。它会打开媒体库,您可以在其中选择图像。如果单击图像,您将看到一个下拉框,您可以在其中更改其宽度。
- 键盘输入– 将键盘标签添加到您选择的代码中。代码以浏览器的默认等宽字体显示。
- 删除线– 在您突出显示的代码中添加一行。
- 下标– 将代码格式化为下标。
- 上标– 将代码格式化为上标。您可以同时使用下标和上标。这减小了字体的大小并使代码水平居中。
- 文本颜色– 更改您突出显示的代码的颜色。从预制颜色中选择,在颜色选择器工具上选择一种颜色,或输入 HEX、RBG 或 HSL 形式的值。
更多选项

代码区块选项位于工具栏最右侧的三个点内。选项包括:
- 隐藏更多设置 – 隐藏右侧边栏,为您提供干净宽敞的工作区。
- 复制– 复制区块,以便您可以将其粘贴到内容区域内的任何位置。
- 创建副本– 复制区块并将其放在原始区块下。
- 在区块前插入– 在代码区块上方添加一个内容区域。
- 在区块后插入– 在代码区块下方添加一个内容区域。
- 移动到– 允许您通过放置一条蓝线来移动块,您可以使用箭头键向上或向下移动该线。当您将线路送到您想要的位置时,只需按Enter。
- 作为HTML编辑 – 更改为块的代码编辑器,您可以在其中将代码编辑为HTML。选择Edit Visually将块更改回可视模式。
- 添加至可重用块– 将区块添加到您的可重用块中,以便您可以在任何页面或文章上重复使用它。
- 组合– 将区块添加到组中,以便您可以将它们作为一个单元进行更改。
- 删除区块– 删除代码区块。
代码区块设置

代码区块设置位于右侧边栏中。它们包括排版和高级设置。选择块将显示设置。如果侧边栏未显示,请单击右上角的齿轮图标。
排版

排版可让您选择整个块的字体大小。从具有7种大小的下拉框中选择字体大小或在字段中输入自定义大小。单击重置将其更改回默认字体大小。
高级

高级设置包括一个HTML锚点和一个用于附加CSS类的字段。锚点是此区块的URL,因此您可以直接链接到它。附加CSS类字段允许您添加自定义CSS类来设置区块的样式。
有效使用代码区块的技巧和最佳实践
任何时候您想在您的内容中显示代码时都可以使用此区块。代码本身对块没有任何影响。
用空格格式化代码,就像使用文本编辑器创建代码时一样。使用粗体和斜体设置来引起对代码中某些片段的注意。
与任何代码一样,将其标记好以便于理解。您可以在区块中注释代码或添加注释,但请确保它们不在代码元素中,以防有人想要复制代码。
关于代码区块的常见问题
WordPress代码区块的目的是什么?
显示代码供他人查看和使用。它以干净的布局显示代码,以保持间距。
代码区块是否运行代码?
不。它显示格式化的代码,以便您的读者可以看到和使用它。代码会自动与HTML代码标签一起包装。
它可以显示什么样的代码?
它将显示来自任何编程或脚本语言的任何代码。语言没有任何区别。
它是否格式化代码?
不能。它不能用作代码编辑器,因此它不会更改间距、颜色、添加数字等。它只是按照您键入的方式显示代码。
代码区块与HTML区块有何不同?
HTML区块使您无需更改页面的代码编辑器视图即可创建HTML。它将在前端运行HTML。您可以从后端预览结果。如果您不希望它执行,您可以使用代码区块来显示HTML。
它与预格式化区块有何不同?
预格式化区块以等宽字体显示带有空格的文本。它为侧边栏选项添加字体和背景颜色。
小结
这就是我们对WordPress代码区块的看法。该区块简单且易于使用。由于它不运行代码,因此语言本身并不重要。此块提供了一种很好的方式来显示任何类型的代码供您的读者复制或学习。





























RSS