
想要在您的WordPress网站添加Stripe捐赠按钮吗?Stripe使接受信用卡付款变得容易,这是访问者向您的网站捐款的便捷方式。
虽然有很多功能更齐全的捐赠插件,但我们将在这篇文章中专注于创建一个非常简单的 Stripe 捐赠按钮。为此,我们将分享两个不同免费插件的教程:
- WP Simple Pay:如果你想提供固定的捐款金额,这个插件很好。但是,如果您希望访问者能够捐赠自定义金额,则需要付费。这是最受欢迎的Stripe支付插件。
- Stripe Payments:此插件可让您免费接受自定义捐款金额,如果您预算有限并希望接受访问者的自定义捐款金额,这可能会使其更具吸引力。
我们将从快速教程开始,介绍如何创建您的Stripe帐户并找到配置任一插件所需的API密钥。
然后,我们将深入研究如何使用WP Simple Pay或Stripe Payments创建Stripe捐赠按钮。
- 如何获取Stripe API密钥
- 如何使用WP Simple Pay添加Stripe捐赠按钮
- 如何使用Stripe Payments添加Stripe Donate按钮
如何获取 Stripe API 密钥
无论您选择两个插件中的哪一个,您都需要输入Stripe API密钥才能创建您的Stripe捐赠按钮。
这些API密钥将您的WordPress网站连接到Stripe支付处理服务。它们是必不可少的,但使用Stripe也很容易创建它们。所以别担心!
与其尝试在每个插件的分步说明中解释这一点,我们现在只解释一次。这样,当您配置任一插件时,您将确切知道在哪里可以找到您的API密钥。
第 1 步:创建一个免费的Stripe帐户
要开始使用,您需要注册一个免费的Stripe帐户。没有复杂的信息——您只需要输入您的电子邮件、姓名和密码(尽管您需要提供更多信息才能开始接受真实付款)。
为此,请前往此处。
第 2 步:查找API密钥
要查找您的API密钥,请转到此处。
注意测试API密钥和实时API密钥的区别:
- 测试API密钥 可帮助您安全地测试您的捐赠按钮,而无需发送任何真实的付款详细信息。
- 实时API密钥适用于您真正想要开始接受真实付款的情况。
您可以通过单击切换按钮在它们之间切换,这两个插件都将包含允许您输入测试和实时键的框,以及允许您在测试和实时模式之间切换的设置:

您的Stripe API密钥
将这些密钥放在手边,因为您需要它们来配置任一插件。
如何使用WP Simple Pay添加Stripe捐赠按钮
首先,从WordPress.org安装并激活免费的WP Simple Pay 插件。
然后,这里是如何设置您的捐赠按钮…
第 1 步:输入 API 密钥
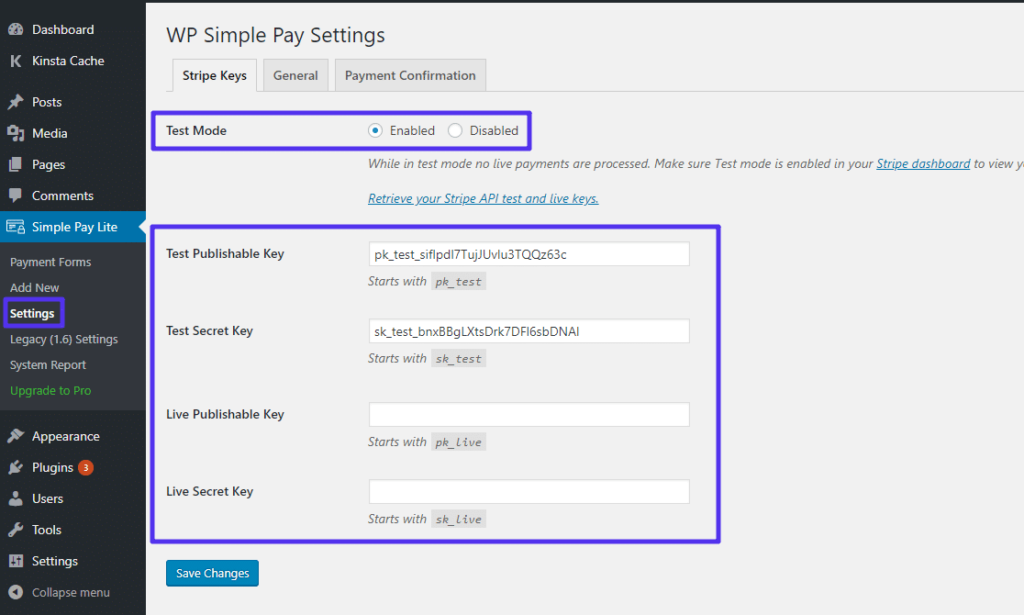
要开始,请转到Simple Pay Lite → Settings并输入您的测试和实时API密钥。确保Test Mode现在保持Enabled:

输入API密钥并确保启用了测试模式
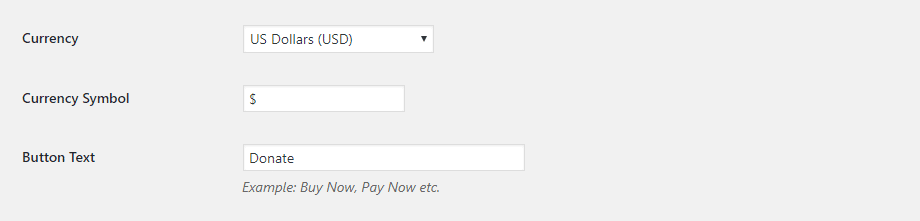
第 2 步:配置货币(默认为美元)
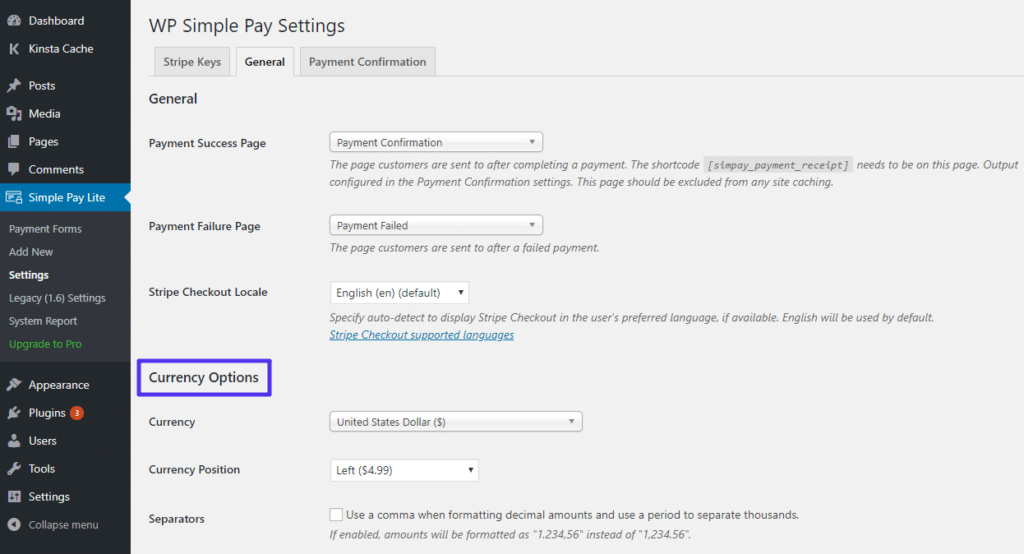
默认情况下,WP Simple Pay使用美元作为捐赠按钮的货币。如果您想使用不同的货币,您可以通过转到“General”设置选项卡来更改它:

如何更改货币
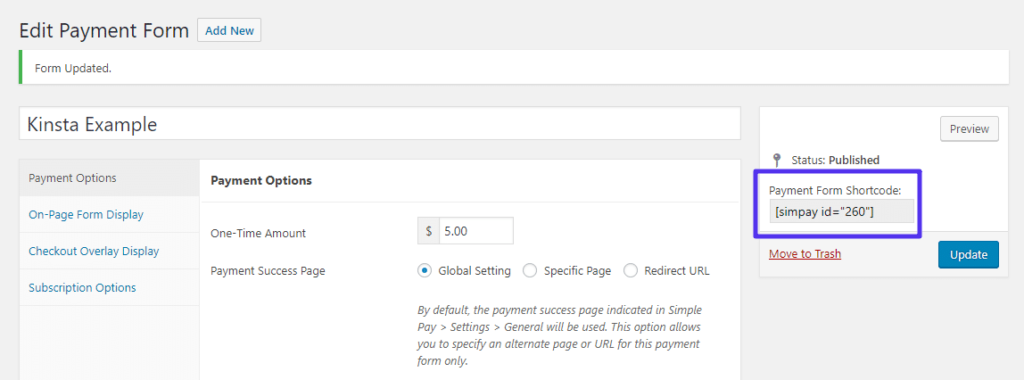
第 3 步:创建新的付款表格
Payment Form本质上是您要使用的特定捐赠按钮。要创建一个,请转到Simple Pay Lite → Add New。
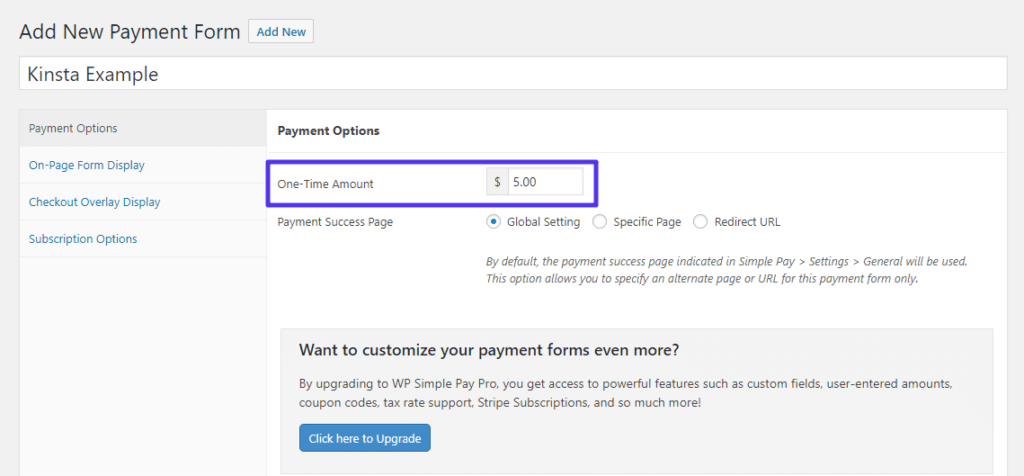
在“Payment Options”选项卡中,输入您希望访问者能够捐赠的金额(如果您希望访问者能够捐赠他们自己的自定义金额,您将需要插件的付费版本):

输入固定捐款金额
这就是您在技术上需要做的所有事情。但要提供更个性化的表单,您可以在“On-Page Form Display”和“Checkout Overlay Display”选项卡中更改表单上显示的文本。
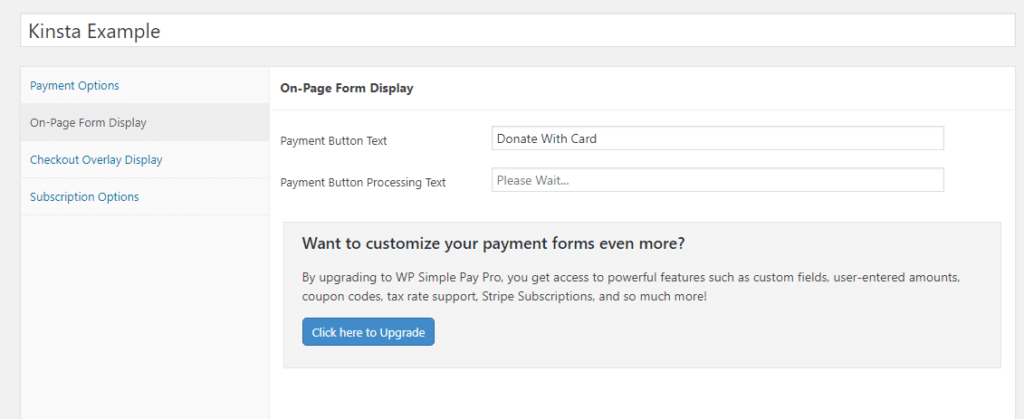
例如,在On-Page Form Display区域中,您可以更改文本,使按钮显示为“Donate With Card”而不是“Pay With Card”:

更改捐赠按钮文本
完成后,单击Create以发布您的表单。
要在网站前端显示表单,您需要将短代码添加到您希望显示的文章、页面或文本小工具中:

WP Simple Pay简码
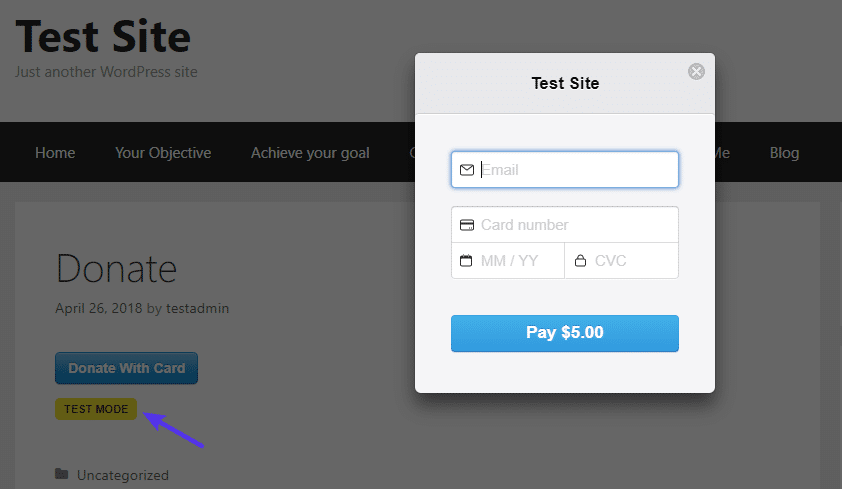
第 4 步:测试您的表单,然后启用实时模式
因为您启用了测试模式,您可以通过输入一些测试数据来测试您的表单:

捐赠按钮示例
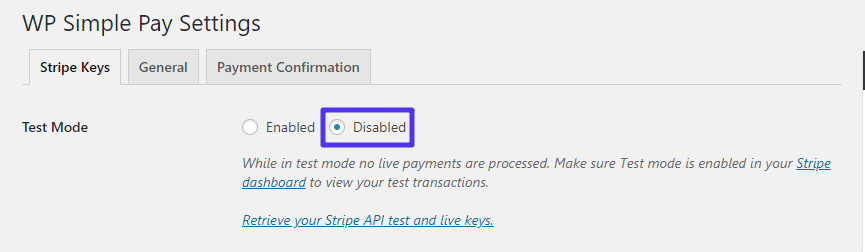
一旦您对一切正常运行感到满意,您可以通过转到Simple Pay Lite → Settings并disabling Test Mode来启用实时模式以开始接受真实付款:

如何禁用测试模式
如果您想编辑用户在提交付款后看到的页面,您只需编辑WP Simple Pay 创建的Payment Confirmation页面。
如何使用Stripe Payments添加Stripe Donate按钮
虽然Stripe Payments不如WP Simple Pay受欢迎,但它的优势在于您可以接受自定义捐赠金额,而无需支付高级版本。
从WordPress.org安装并激活它后,以下是它的使用方法……
第 1 步:添加 API 密钥并配置基本设置
要开始,请转到Stripe Payments → Settings 以添加您的API密钥:

如何输入您的API密钥
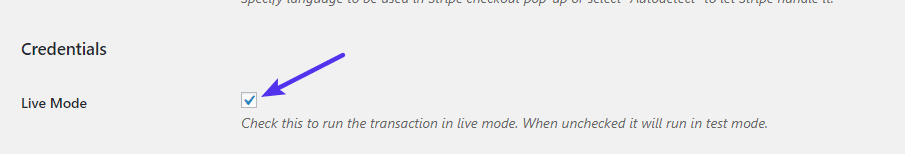
确保暂时未选中Live Mode。
您还可以在此区域为您的捐赠按钮配置货币,以及按钮文本。您可能希望将Button Text字段更改为“Donate”之类的内容:

配置货币和按钮文本
第 2 步:添加新产品
接下来,转到Stripe Payments →Add New Product。有很多选项,但对于基本的捐赠按钮来说,大多数选项都是不必要的。
您应该配置的部分是:
- 简短说明– 这显示在Stripe Payment窗口中。
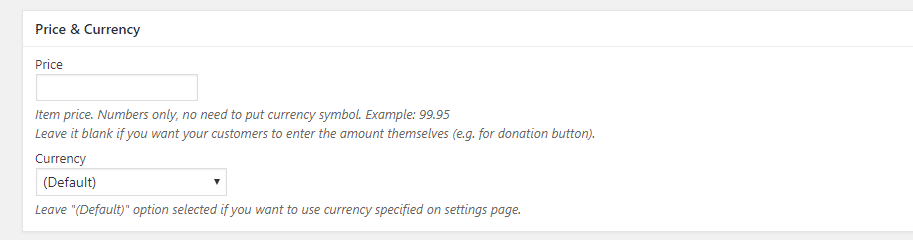
- 价格和货币——如果您希望访问者能够输入自定义金额,请将Price留空。
- 感谢页面URL – 这使您可以在用户捐赠后将他们重定向到一个特殊的感谢页面。

选择固定或自定义捐赠金额
完成配置后,单击Publish。然后,从编辑器底部复制短代码并将其添加到您想要显示Stripe捐赠按钮的文章、页面或文本小工具中。
因为您仍处于测试模式,您可以通过输入Stripe 虚拟数据来安全地测试您的捐赠按钮:

自定义捐款金额表格示例
确认一切正常后,您可以通过转到Stripe Payments → Settings并打开Live Mode来启用真实付款:

如何禁用测试模式
小结
无论您选择哪个插件,将Stripe捐赠按钮添加到您的WordPress网站都相当简单且无痛。这两个插件还允许您创建多个按钮,因此您可以轻松地为不同的用途创建不同的捐赠按钮。
如果您在创建自己的按钮后对Stripe不满意,您还可以考虑通过PayPal或Bitcoin接受捐款。在本指南中,我们收集了使用Stripe或PayPal的所有优点和缺点。





























RSS