
SVG是一种基于XML的矢量图像,现在很多网站使用这种格式来显示网站Logo和图标。 它们在开发人员和设计人员中特别受欢迎的主要原因是它们是可缩放的图像格式,通常文件大小较小(有时相当大),完美适配视网膜屏幕。 默认情况下,WordPress不允许您上传SVG文件格式,主要是出于安全考虑。 今天我们将深入探讨WordPress安全启用SVG支持的方法,讨论浏览器支持,以及一些警告,如果您决定要切换到矢量图像格式。
希望有一天SVG作为WordPress核心的一部分。
- 什么是SVG?
- 为什么SVG安全性很重要
- 如何安全地为WordPress启用SVG支持
什么是SVG?
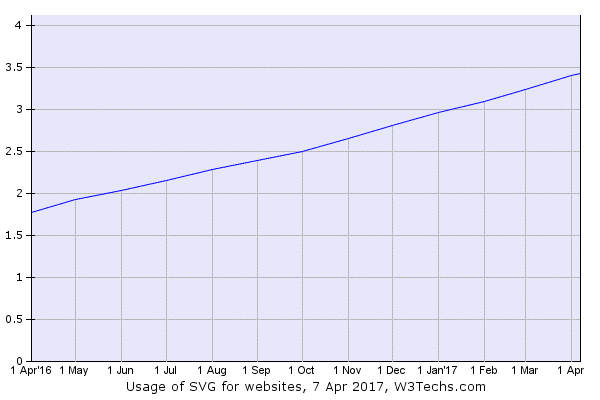
根据维基百科,SVG(可缩放矢量图形)是一种基于XML的矢量图像格式,用于支持交互性和动画的二维图形。 您甚至可以使用代码或文本编辑器来编辑它们。 SVG规范是自1999年以来由万维网联盟开发的开放标准。目前SVG仅占所有网站的3.4%,但正如您所见,采用率正在快速增长。 流行的网站,如谷歌,Reddit,Dropbox,ESPN,甚至我们在wbolt.com的网站都使用SVG。

SVG使用情况统计(2016年4月-2017年4月)
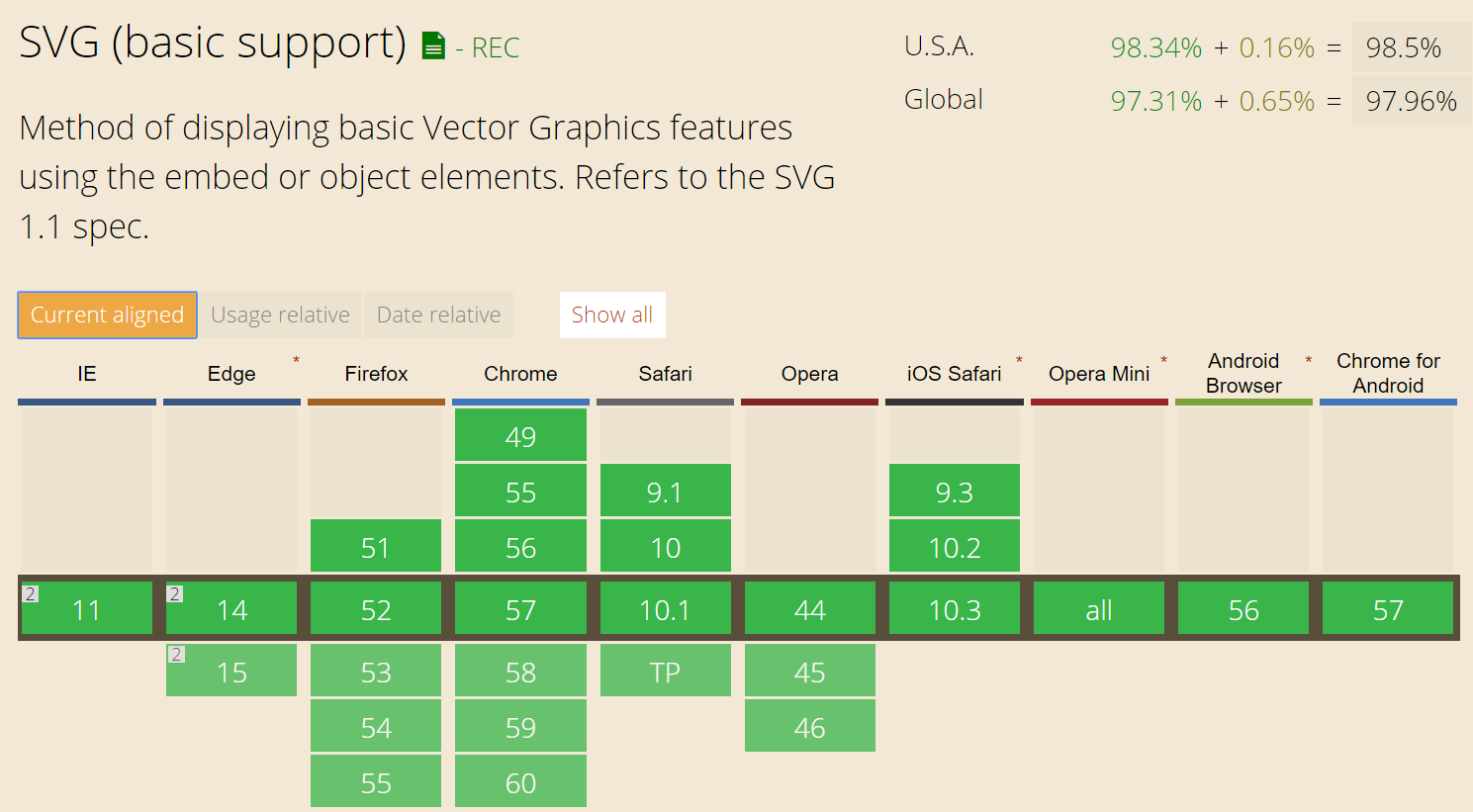
SVG浏览器支持情况
目前,所有主流浏览器和移动浏览器都支持SVG。 您可能遇到的唯一问题是,如果您仍然需要IE8的支持,当然我们不希望你继续支持这个浏览器。 IE8仅占0.36%的市场份额,并且微软也不再为该版本浏览提供更新支持。 有兴趣的朋友可以阅读国外博主Lubos撰写的关于《为什么开发人员应该停止支持IE8,IE9和IE10》的文章。 从商业角度来看,这可能并非总是可行,但他提出了一些非常好的观点。 如果由于某些特殊原因你仍然需要IE8支持,你可以为你的SVG定义一个备用图像(PNG或JPG),但我们今天不会基于此展开讨论。 以下是支持的浏览器列表:
- Internet Explorer 9, 10, 11+ and Edge
- Firefox 3+
- Chrome 4+
- Safari 3.2+
- Opera 10+
- iOS Safari 3.2+
- Opera Mini (all)
- Android Browser 4.4+

SVG浏览器支持情况
SVGs的优势
SVG是一种矢量格式,这意味着它们可以在浏览器和照片编辑工具中无限无损缩放。SVG为什么受图形和网页设计师欢迎,不言而喻。通常,当您尝试在Photoshop,Sketch或Paint等工具中编辑PNG或JPG时,会受限于原图的像素。使用SVG,你可以随心所欲地对图形文件进行缩放,并且像素完美(或者我们应该说矢量完美)。这就是为什么它们是用于视网膜屏幕的优秀图像格式的原因。
谷歌索引SVG,如果你关心搜索引擎优化,这是一个好消息。链接到文件本身的SVG内容将被编入索引并显示在Google图像搜索中。注意:内联SVG,或者更确切地说仅由代码组成的SVG,通常不会被编入索引。
SVG传统上(并非总是)文件大小小于PNG或JPG。通过使用SVG,您实际上可以加快WordPress网站的速度,因为您将减少整体页面大小。 国外博主Genki写了一篇很棒的文章,他比较了SVG与PNG和JPEG的大小。以下是他测试中的一些内容,他比较了三种不同的图像类型。
JPG (经过优化后的大小: 81.4 KB)

JPG图像
PNG (经过优化后的大小: 85.1 KB)

PNG图像
SVG (经过优化后的大小: 6.1 KB)

SVG图像
如您所见,与JPG相比,SVG的文件大小减少了92.51%。 与PNG相比,则减少92.83%。 这些文件大小差异非常可观。 然而,有一点需要注意,,SVG并非总是比JPG或PNG小,尤其是一些色彩丰富,细节复杂的图片。
这就是为什么许多网站使用SVG来处理不太详细的图像,例如Logo,图标等,因为它们会看到文件大小的显着减少。 但是对于拥有大量细节的图像,例如您的博客文章“插图”,您可能更偏向使用PNG或JPG(当然也应该对这些格式图像进行优化),SVG格式并不适合细节丰富的图像。 许多网站使用混合方法,在有意义的情况下将两种文件类型结合使用。
此外,值得注意的是Facebook和Twitter等社交媒体网络不支持SVG进行共享。 因此,如果您使用SVG作为特色图像,则必须使用Yoast SEO功能并为OG和meta标签上传PNG或JPG,甚至个人建议文章的特色图像直接不适用SVG格式。
为什么SVG安全性很重要
SVG不属于WordPress核心的原因在于还需要解决安全问题。 您可以回顾在2013年关于SVG作为WordPress核心(#24251)的激烈讨论。SVG是一个XML文件,它本身可能会导致各种漏洞(普通的图像格式则不会存在这样的问题)。 这些漏洞包括XML外部实体攻击(XXE),嵌套实体攻击和XSS攻击。
Mario Heiderich发表了一篇有关SVG文件内容注入所带来的安全风险的深刻见解。 给出的一个例子是JavaScript嵌入在SVG中,它实际上设法在Skype上调用Mario。 那有点吓人! WordPress安全插件的作者SecuPress也谈到了在向WordPress添加SVG时要注意的问题,以及以正确的方式做到这一点的重要性。
插件库中的许多SVG插件都使用以下代码,这些代码只允许将MIME类型SVG上载到WordPress媒体库。 这不是安全的方法! 所以不要去下载任何免费的SVG插件,或者复制粘贴这段代码来实现SVG上传支持。
function cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');
解决方案是需要对SVG进行清理。 清理基本上是清理代码或输入以避免安全问题(例如代码注入),代码冲突和错误。 这可能需要编码数据,过滤和验证字符串等等。这是Daryll Doyle的SVG-Sanitizer库发挥作用的地方,他称之为“试图在PHP中构建一个像样的SVG清理工具” 。你可以使用该开发者编写的DEMO来体验一把SVG代码清洗效果。

SVG sanitizer demo
同样重要的是,您要考虑您网站上的哪些人有权上传SVG。 例如,如果您的WordPress网站支持多作者,则不知道其他人可能上传哪种SVG,从而暴露您的网站。 将SVG上传限制为管理员以及了解某些安全问题的人员可能比较稳妥。
如何安全地为WordPress启用SVG支持
Daryll开发了一个插件-WP SVG(也称为安全SVG),它在将SVG图像上传到您的WordPress媒体库时利用SVG-Sanitizer库。 该插件还允许您在媒体库中如普通图像查看SVG。 您可以从WordPress插件市场免费下载这个插件,或者在WordPress仪表板“添加新”插件下的中搜索它安装。

WP SVG 插件
你可以通过wpsvg.com获取它的高级版本,允许您限制某些用户上传SVG和其他SVG优化。 在下面的这个例子中,我们仅以免费版本作为示例。
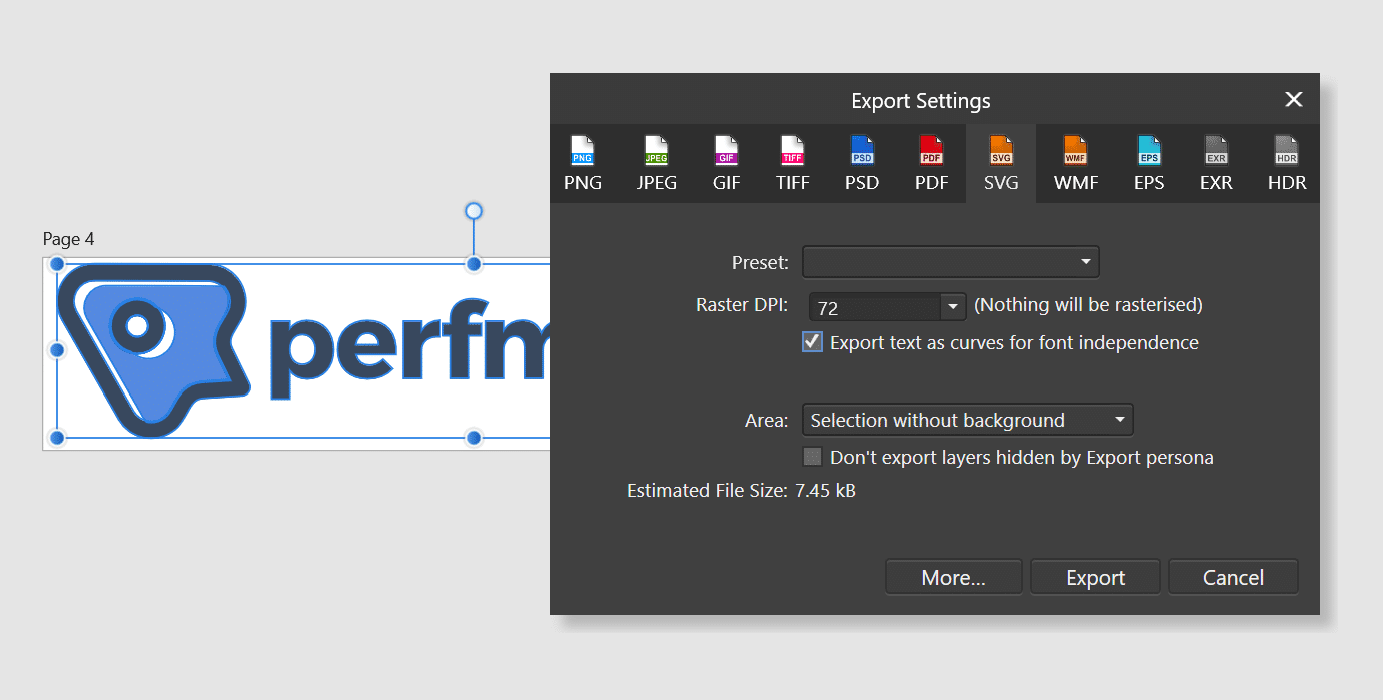
在上传SVG之前,重要的是要了解它们的特点与图像略有不同。 从照片编辑工具导出SVG时,您需要将文本导出为曲线(或创建轮廓),否则,在各种浏览器中可能会略有不同。

Affinity Designer – 将文本导出为曲线SVG
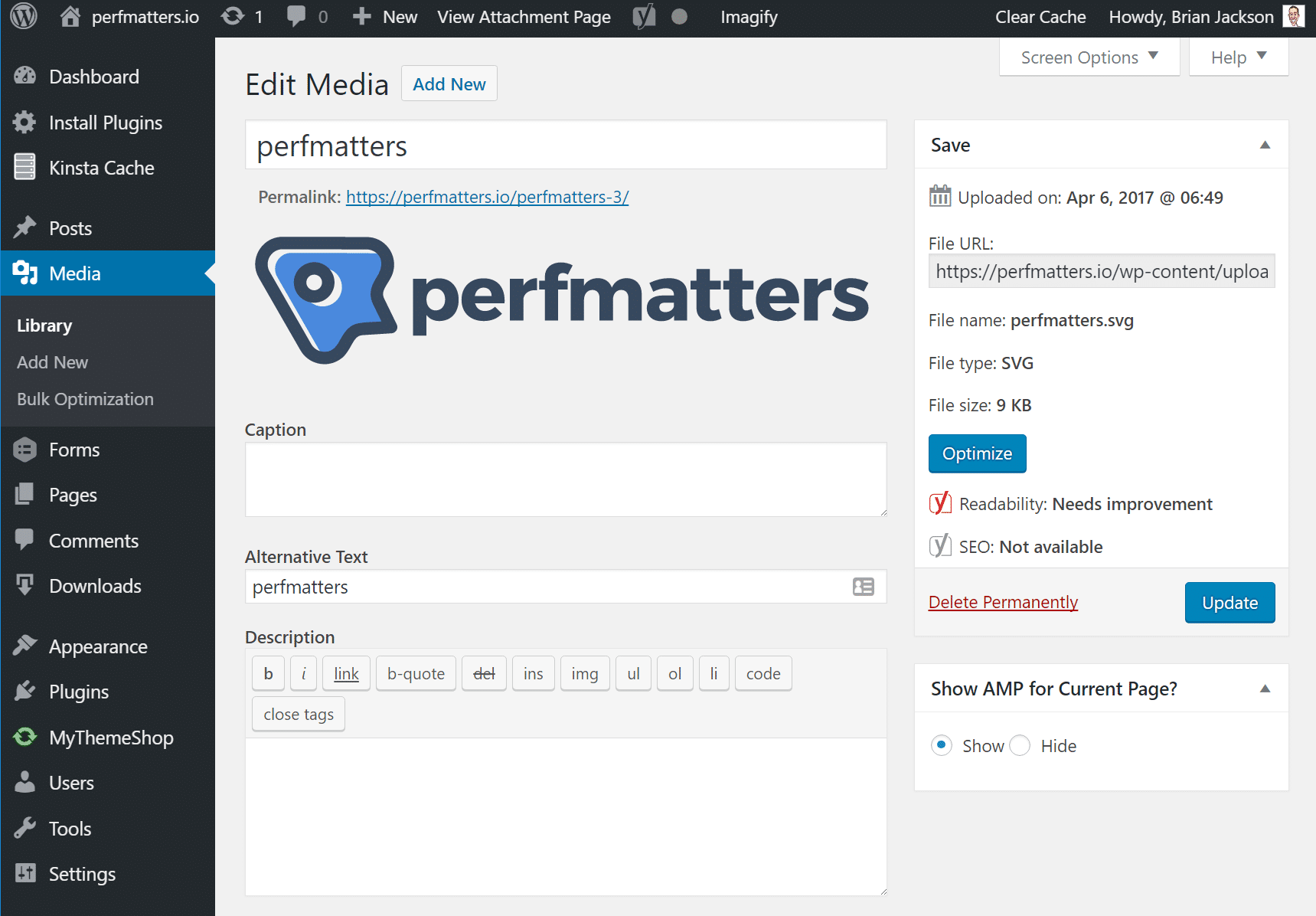
安装插件后,没有任何需要你设置,只需在上传时清理SVG。 在下面的测试网站上,您可以看到使用SVG文件替换了我们的Logo,它在媒体库中可以正常查看。

SVG在WordPress媒体库
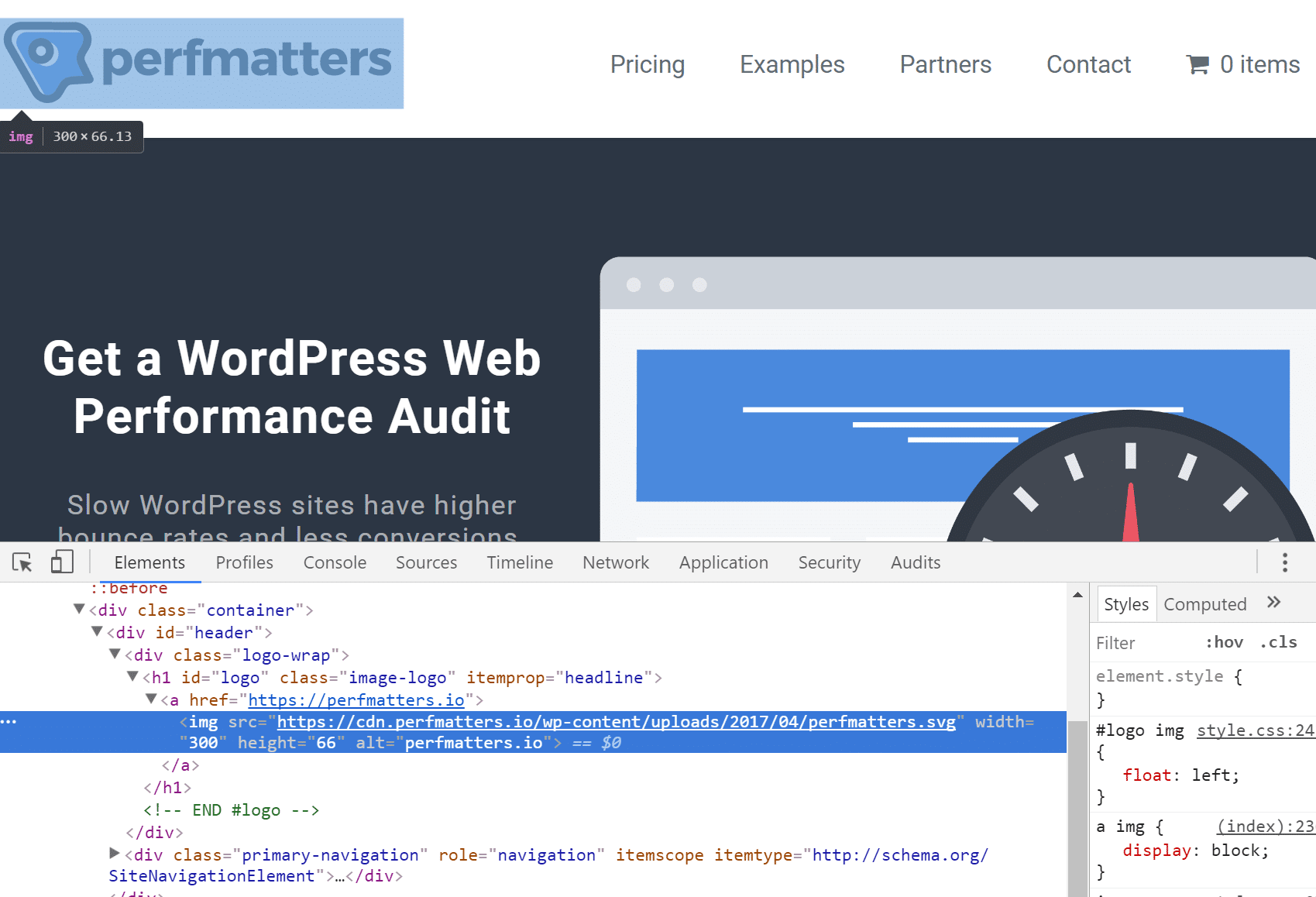
这也允许我们使用我们的主题控制面板将我们的WordPress标题中的Logo更改为SVG文件。 你可以在下面看到它确实提供了.SVG文件。 在视网膜屏幕上看起来完美无缺。

SVG in WordPress header
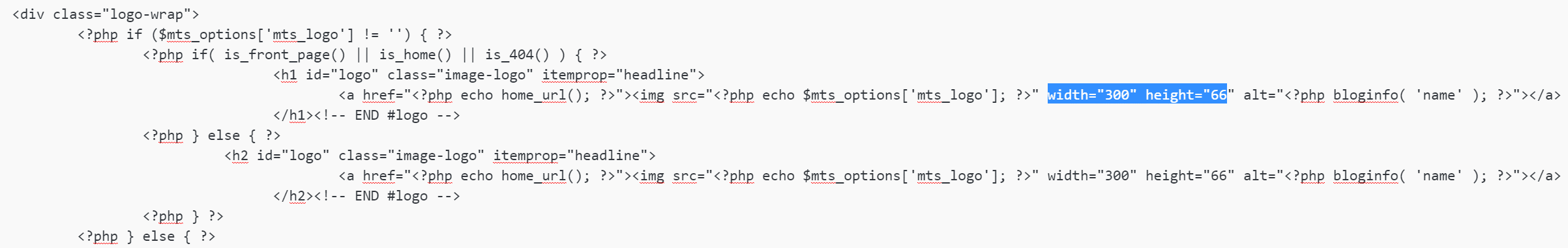
我们还有一个额外的调整。 在IE9-11中,桌面和移动设备尚未正确扩展SVG文件。 添加高度和宽度可以解决此问题。 这可能因主题而异,但在我们的测试网站上,我们只是修改了header.php文件并添加了这些自定义维度。 一些WordPress主题使用CSS来修改缩放,这不是出于性能原因,但由于它可能需要您添加其他代码来修复IE问题。

为IE浏览器SVG扩展问题修改的header.php文件
就是这样! 您现在已经安全地启用了WordPress的SVG支持。 此插件和/或方法未得到WordPress核心的认可或支持,因此使用风险自负。 但是,如果您已经上传了仅包含MIME类型代码段的SVG,那么请务必这样做。
此外,如果您之前从未使用过SVG,请确保在服务器上为“image/svg+xml”文件类型启用GZIP。 这将确保它们被压缩并尽可能快地加载。 有时,sysadmins仅启用更标准的文件类型。 ·
小结
SVG在最近几年越发流行,只要是为了能够在高分辨率显示器下以较小体积展示高品质的图形! 我们建议将SVG,PNG和JPG结合使用以获得最佳性能,因为细节过于丰富的图像在SVG格式中表现不佳。 SVG非常适合Logo及网站图标,以确保它在每个屏幕上都具有完美的像素。 关于WordPress下支持SVG,你的想法是什么? 你在WordPress网站上使用过SVG吗?





























RSS