
当您链接到外部网站时,搜索引擎会将一小部分链接权重从您的网站传递到另一个网站。如果第三方网站并非你拥有或控制,基于SEO优化考虑,我们应该为这些链接添加nofollow属性。
rel=”nofollow” 是一个HTML属性,允许您告诉 Google 和其他搜索引擎不要将任何SEO值传递给特定链接。本质上,顾名思义,它告诉谷歌的爬虫机器人不要“跟随”链接。
以下是您可能希望对外部链接使用nofollow属性的一些情况:
- 赞助商链接/广告– 如果您直接或通过返利联盟计划之类的方式收到链接付款,最佳做法是应用nofollow标签以避免看起来像是链接方案的一部分。
- 不受信任的内容– nofollow让您可以说“我正在链接到此页面,但我不想被视为对其内容进行担保”。这对于处理垃圾评论链接特别有用,尽管您可能还想在自己的内容中使用它。
虽然一些网站管理员提倡在所有外部链接上使用nofollow作为SEO策略,但Matt Cutts表示,以这种方式使用nofollow是不必要的。
在这篇文章中,我们将向您展示如何在WordPress中添加nofollow链接的两种方法。
- 什么是Nofollow链接?
- 何时应添加Nofollow链接?
- 古腾堡编辑器如何添加Nofollow链接
- 经典编辑器如何添加Nofollow链接
- 在WordPress中手动添加Nofollow链接
- 如何在WordPress菜单中添加Nofollow链接?
- 如何为外部链接批量添加Nofollow属性?
什么是Nofollow链接?
nofollow链接是一种链接类型,它将告诉搜索引擎不要将任何链接权重从您的页面传递到要链接到的其他网站。您可以通过添加以下链接属性:rel="nofollow",将任何链接变为nofollow链接。
链接或反向链接是重要的搜索引擎排名因素。
当您链接到一个外部网站时,搜索引擎会将其视为排名信号,并且它们会将您页面部分权重传递给另一个网站。
SEO专家认为,尽可能地将外部链接设置为nofollow,有益于网站排名。
如何判断链接是否是Nofollow链接?
所有nofollow链接都必须包含rel="nofollow"HTML属性。
以下是nofollow链接的HTML代码示例:
<a href="https://example.com">Example Site</a> <!--也有可能是下面这种形式--> <a href="https://example.com">Example Site</a>
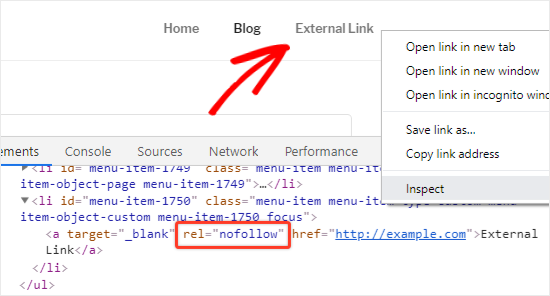
要检查是否将nofollow属性添加到网站上的链接,您需要将鼠标移至该链接,右键单击该链接,然后在弹出菜单选择“检查(Inspect) ”。

浏览器检查代码
在开发者工具窗口中,即可看到链接的HTML源代码以及nofollow属性。
何时应添加Nofollow链接?
最佳做法是,应将nofollow添加到所有不信任的外部网站中。
当然,如果外部网站属于权威网站(比如百度百科、知乎、豆瓣等),不带nofollow属性的链接对你的网站SEO优化是没有什么影响的,相反链接到权威网站可以帮助提升您的网站的信誉。
以下情况我们应始终为链接添加nofollow属性:
1.返利和赞助链接
大多数博主使用联盟营销在线赚钱。
返利链接是您推荐的产品和服务的链接,如果有人通过您的网站购买了产品服务,则会获得推荐佣金。
无论您使用的是直接使用返利链接还是使用第三方跳转伪装了该链接,都应始终向返利链接添加nofollow属性。
另一种方式是添加赞助商链接,比如软文附带的一些赞助商链接。对于赞助商链接,站长也应该添加nofollow,否则搜索引擎可能会因为这些返利链接、赞助商链接,对您的网站进行降级处理。
2.外部链接
有时,我们在写博文的时,经常会引用站外文章内容,或者必须为读者提供其他网站资源时,需要引入外部链接。
由于我们无法对外部链接跳转网站评估,链接至他们是否影响到自身网站的情况下,站长应考虑为这些外部链接添加nofollow。
3.侧栏或底部链接
部分站长在其WordPress博客的侧边栏或者网站底部添加了外部链接或联盟链接的列表。这些外部链接一般是站长信任的网站。
但问题在于,侧栏或者底部链接可能会出现在您的网站的每一个页面。
在这种情况下,建议侧栏或者底部链接尽可能只在首页展示,否则,也应为这些链接添加nofollow。
古腾堡编辑器如何添加Nofollow链接
Gutenberg古腾堡是WordPress新的WordPress内容编辑器,因此WordPress的旧nofollow插件可能存在不兼容。
在Gutenberg中添加nofollow链接的唯一方法是手动操作。
首先,您需要从管理面板的左侧栏中转到文章 » 写文章。
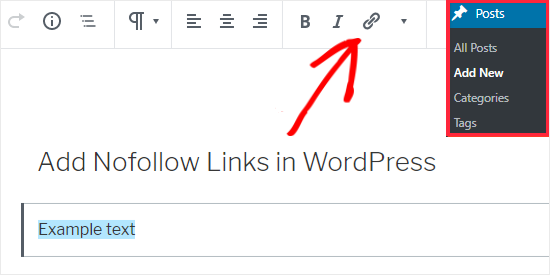
在此页面上,选中要添加链接的文本,然后单击“链接”图标。

古腾堡编辑器添加文本链接
将在所选文本下方打开一个文本字段,直接在框中粘贴外部链接。
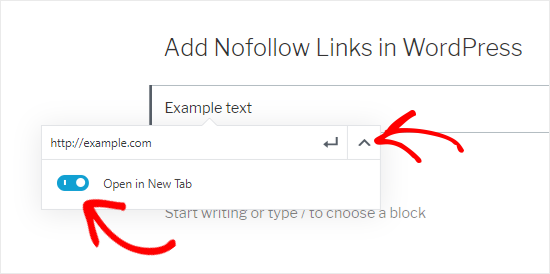
如果要在新选项卡中打开链接,则需要单击向下箭头图标。在打开一个菜单,开启“在新选项卡中打开”切换开关。

新选项卡窗口打开链接设置
完成后,单击“回车”确认图标以添加链接。
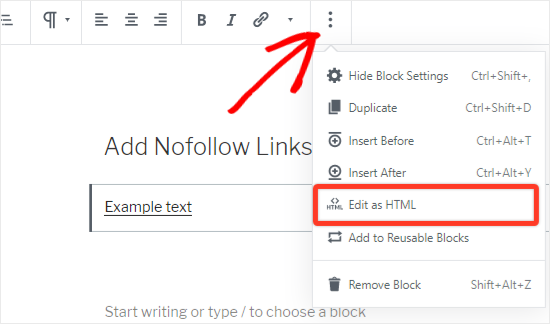
要为链接添加nofollow属性,需要选择包含链接的块,然后单击顶部栏上的更多图标。

作为HTML编辑
在下拉菜单中选择“作为HTML编辑”选项。
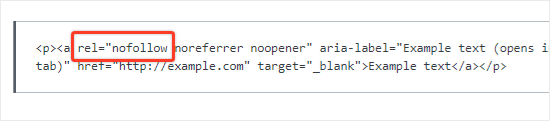
即可看到链接的HTML代码。继续将rel="nofollow"属性添加到链接元素。

nofollow属性代码
如果您在HTML代码中看到rel="noopener noreferrer"属性,则在noreferrer之后添加一个空格,并在其后粘贴nofollow即可。
完成后,再次单击更多图标,然后选择“可视觉编辑”选项以返回到可视化格式。

可视化编辑
以上,即可将普通链接转换为nofollow链接。妈妈咪呀,真够折腾的!
经典编辑器如何添加Nofollow链接
一些用户仍然喜欢使用经典编辑器来编写文章,尤其是WordPress的老用户。
与默认古腾堡编辑器不同,您可以借助插件轻松在经典编辑器中添加nofollow链接。
(1)使用Title and Nofollow For Links插件
安装并启用Title and Nofollow For Links插件,该插件无需任何设置,安装启用后即可在WordPress编辑器完成nofollow链接设置。
在文章编辑器选中需要添加链接的文本,点击编辑器上方的“链接”图标。

经典编辑器添加文本链接
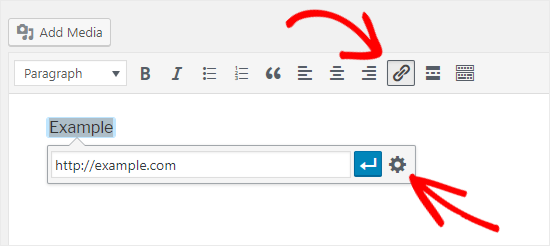
之后,将外部链接添加到下面的文本框字段,然后单击齿轮图标以打开“链接”选项。
在打开的窗口中,在“在新选项卡中打开链接”选项下方可以看到一个添加nofollow属性复选框。
勾选“Add to link”复选框后点击右下角的“更新”按钮。

Title and Nofollow For Links插件
该插件可以帮助站长在编写文章时为外部链接快速添加nofollow属性,而无需编辑任何HTML代码。
(2)使用Ultimate Nofollow插件
Ultimate Nofollow插件提供了一个更简单的解决方案来管理WordPress中的nofollow链接。
- 向常规WordPress“插入链接”界面添加nofollow复选框
- 为博客评论中的所有链接自动添加nofollow属性
- 为您提供各种 nofollow 短代码
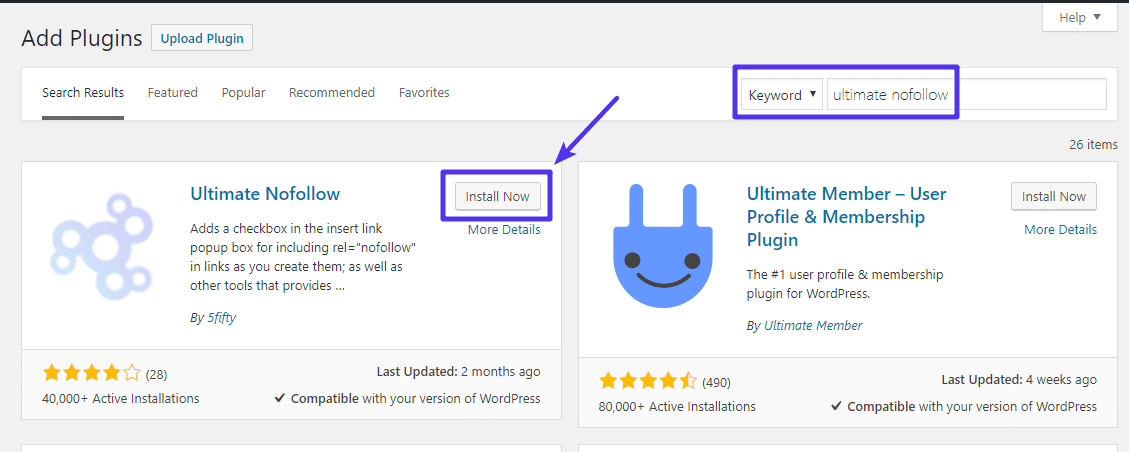
该插件已在WordPress.org上发布,因此您可以像安装任何其他WordPress插件一样安装它:

安装Ultimate Nofollow插件
安装并启用插件后,以下是使用方法:
使用Ultimate Nofollow插件将rel="nofollow"添加到单个链接
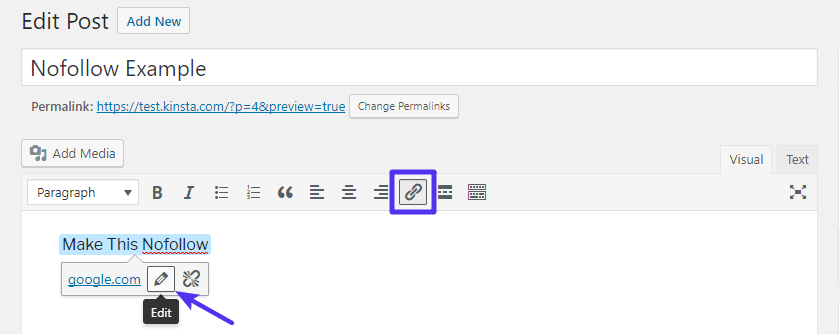
要使用插件的功能来设置链接为nofollow,请像往常一样通过单击WordPress工具栏中的插入/编辑链接按钮插入链接。
然后,单击铅笔图标以编辑链接:

插入一个链接,你通常会,然后点击铅笔图标来编辑它
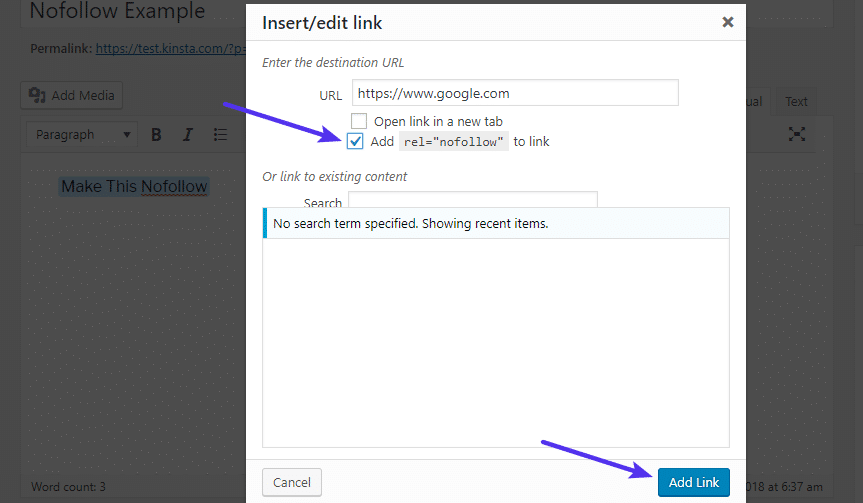
然后,点击齿轮图标,打开更详细的链接选项界面:

打开链接选项区域
您应该会看到一个新的复选框Add rel=”nofollow” to link。选中该框并单击添加链接:

添加nofollow属性
就是这样!您的链接即附带nofollow属性。
该插件还支持设置所有博客评论链接为nofollow。
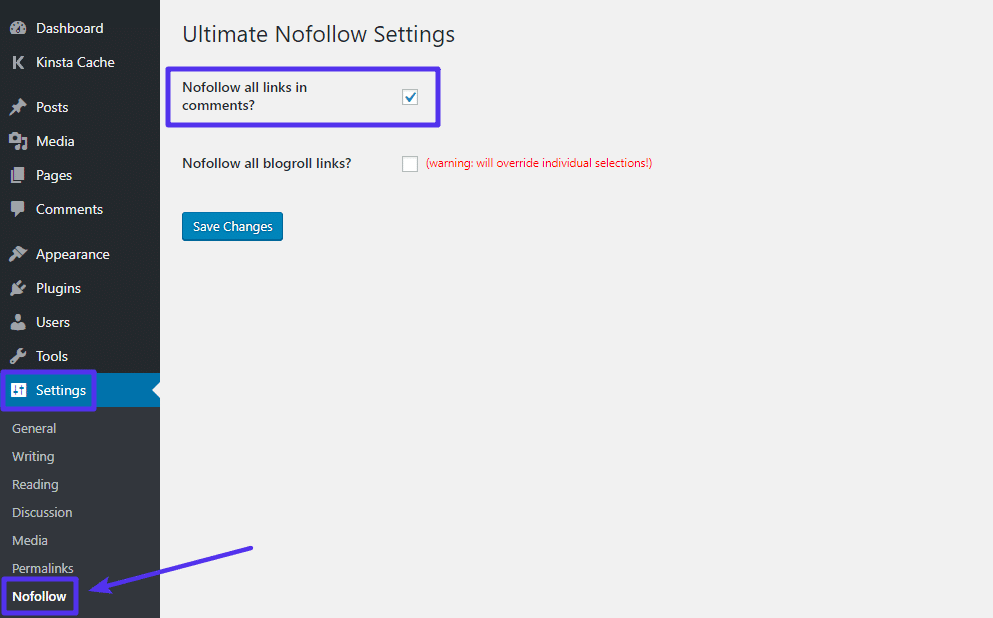
如果您想自动nofollow所有WordPress网站上博客评论中的链接,请转到WordPress仪表板中的设置 → Nofollow。
然后,选中Nofollow all links in comments? 框,并单击保存更改:

为评论链接添加nofollow属性
启用后,您博客评论中出现的任何链接都将自动应用nofollow属性。
有关 nofollow 与 dofollow 链接的更多讨论,请查看我们的WordPress SEO文章。
Tips:在添加外部链接时,大多数站也会选中“在新选项卡中打开链接”复选框。这是降低跳出率并阻止访问者离开您的网站的好方法。
在WordPress中手动添加Nofollow链接
如果要在Gutenberg编辑器逐一添加nofollow链接,那是件多么痛苦的事情。
如果文章中有很多外部链接和返利链接,则应切换到代码编辑器以更快地添加nofollow属性。

古腾堡代码编辑器
只需单击编辑器页面右上角的更多图标。在打开的下拉菜单,选择代码编辑器选项。
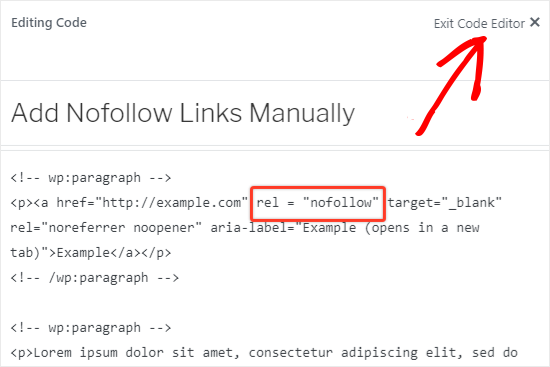
这样你可以看到整个页面的HTML代码。接下来,搜索外部链接和返利链接,然后将nofollow属性添加到所有链接即可。

退出代码编辑器
完成后,单击“退出代码编辑器”以恢复为可视化编辑器。
如果使用的是经典编辑器,我们使用插件添加nofollow链接。当然,也可以手动添加nofollow链接。
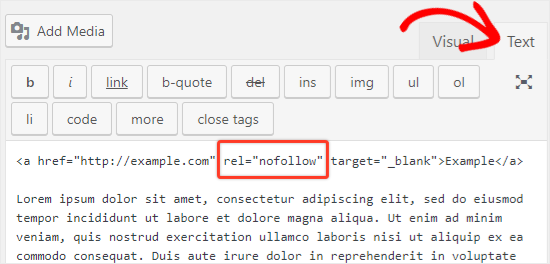
为此,单击编辑器右上角的“文本”选项卡切换到“文本编辑器” 。接下来,您可以将rel="nofollow"添加到所需的任何链接。

文本编辑器
要返回可视化编辑器,您必须单击位于“文本”选项卡旁边的“可视化”选项卡。
如何在WordPress菜单中添加Nofollow链接?
部分站长可能有需求需在其网站的导航菜单中添加外部链接。
尽管在WordPress菜单链接添加nofollow属性非常简单,但该功能并非清晰可见。
下面让我们一起看看如何在WordPress导航菜单中添加nofollow链接。
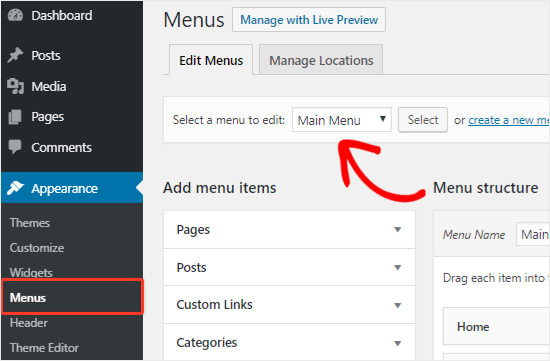
首先,您需要点击仪表盘左侧栏中的外观 » 菜单。
接下来,在下拉菜单中添加外部链接的菜单,然后单击“选择”按钮将其打开。

WP菜单管理
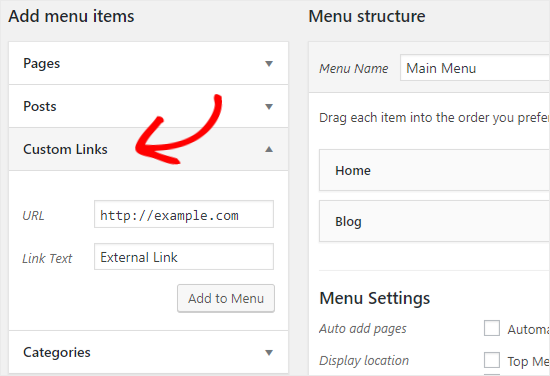
之后,点击“自定义链接”选项卡以添加链接文本和外部链接URL。完成后,点击“添加到菜单”按钮以创建一个新菜单项。

自定义链接菜单设置
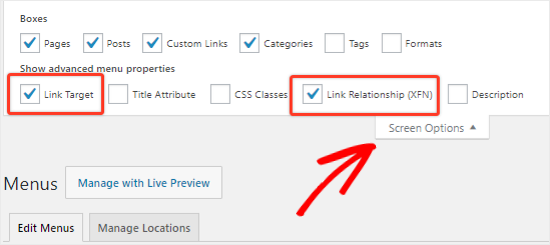
接下来,单击屏幕右上角的“显示选项”按钮,然后勾选“ 链接关系(XFN)”和“ 链接目标”选项

菜单链接关系及链接目标
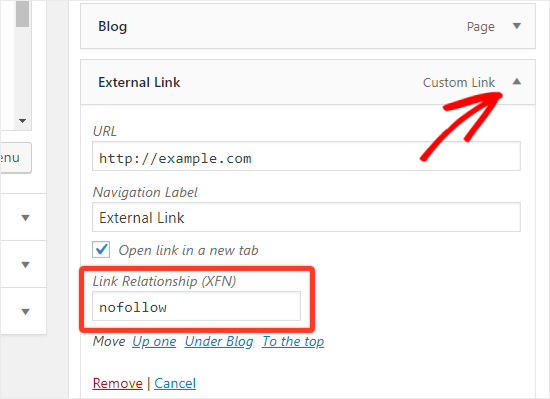
现在向下滚动并单击刚刚添加的外部链接菜单选项的向下箭头图标以展开查看更多信息。在“导航标签”文本框下方即可找到“链接关系”和“在新选项卡中打开链接”选项。

菜单链接nofollow及跳转设置
要添加nofollow属性,在链接关系(XFN)文本框中填入nofollow。如需在新窗口打开此链接,还要选中“在新标签页中打开链接”选项。

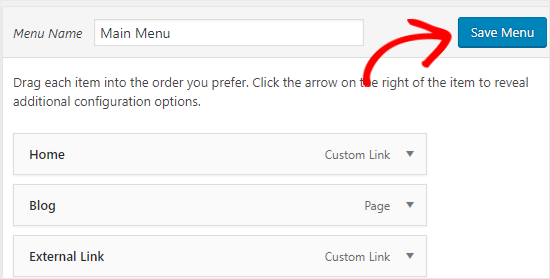
菜单设置保存
最后,不要忘记“ 保存菜单”按钮以保存刚才的更改。
如何为外部链接批量添加Nofollow属性?
某些WordPress用户希望将nofollow属性自动添加到所有外部链接。利用Smart Seo Tool插件可以完美实现,并且操作简单快捷!
Smart Seo Tool插件一款专门针对WordPress开发的智能SEO优化插件,提供TITLES&METAS优化、图片Title&Alt优化、链接优化、robots.txt及Sitemap生成五大功能模块。
其中该插件的链接优化功能,即可帮助站长实现站外链接添加nofollow属性,且支持将外部链接批量转换成www.yourdomain.com/go?_=*的形式。
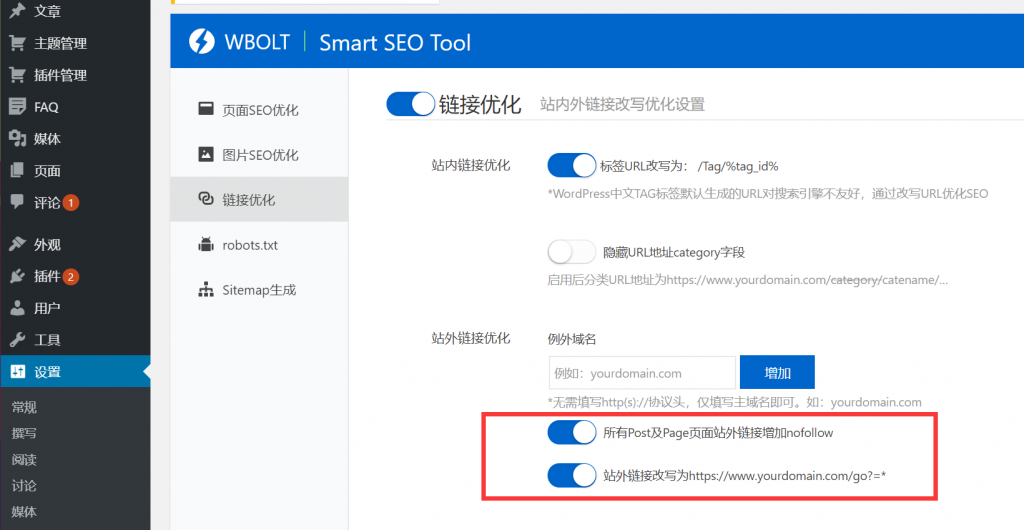
安装启用该插件后,点击仪表盘左侧导航菜单“设置-Smart Seo Tool”进入插件界面,切换到链接优化选项卡,将站外链接优化部分的所有post及page页面站外链接增加nofollow及站外链接改写为yourdomain.com/go?=*的格式。

Smart Seo Tool插件链接优化设置





























RSS