你是否尝试过在WordPress中创建一个图片库,只是发现内置功能缺乏一些重要的功能?是的,有几个WordPress画廊插件承诺提供,但大多数都很难使用,使你的网站非常缓慢。那么你的搜索最好的画廊插件是结束了。在本文中,我们将向您展示如何使用Envira Gallery在WordPress中轻松创建响应式图像库。
为什么环境画廊更好?
如果你运行一个有很多照片的摄影或作品集网站,那么你已经知道创建一个图片库的麻烦(网站速度、缺乏组织、浏览器兼容性、设备兼容性和设置困难)。
当著名的WordPress开发者Thomas Griffin宣布发布Envira Gallery时,我们要了一份预览版。主要是因为我们的客户和用户经常向我们询问创建WordPress图库的最佳方法。
当我们安装插件时,我们意识到它是多么容易使用。我们注意到的第二件事是速度。与其他画廊插件不同的是,Envira速度非常快,同时还提供了响应式设计、灯箱和幻灯片功能、自定义CSS等功能。更不用说它还有其他附加组件,如保护,帮助你保护你的图像,标签,帮助你组织所有的图像,深链接,全屏,超大尺寸,等等。
现在我们已经确定了Envira确实非常好,让我们来看看使用Envira创建图片库的过程。
视频教程
如果你不喜欢视频或需要更多的说明,那么继续阅读。
使用Envira Gallery添加响应式图像库
由于Envira是付费插件,您需要做的第一件事就是购买Envira Gallery。针对不同的预算和需求,有不同的计划可供选择。一旦你购买了插件,你需要安装和激活它。看看我们的指南如何在WordPress中安装插件。
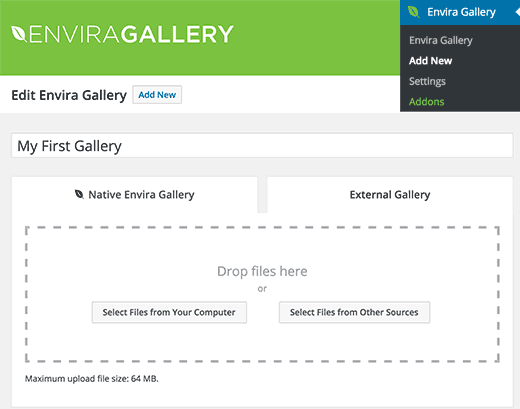
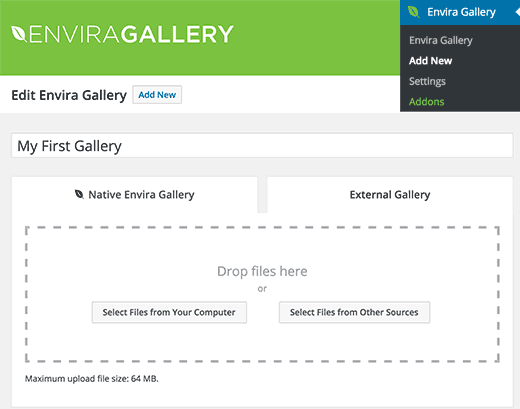
激活后,插件将在您的WordPress管理侧边栏中添加一个新的Envira Gallery菜单项。要创建一个新图库,您需要进入Envira gallery »添加新强。

您可以从您的计算机上传照片或图像,也可以从您的WordPress媒体库中选择它们。
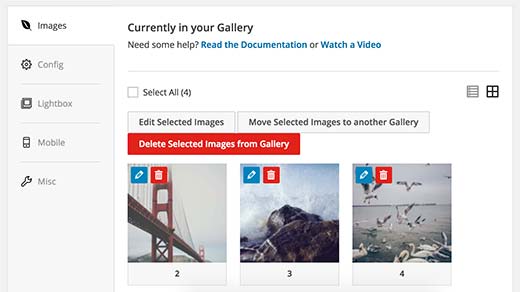
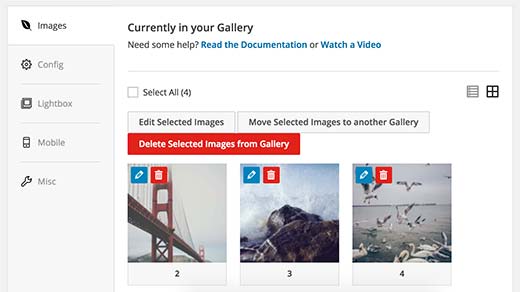
一旦您选择了图像,您将能够看到图像缩略图。

您可以通过简单地拖放它们在您想要显示的顺序重新排列图像。
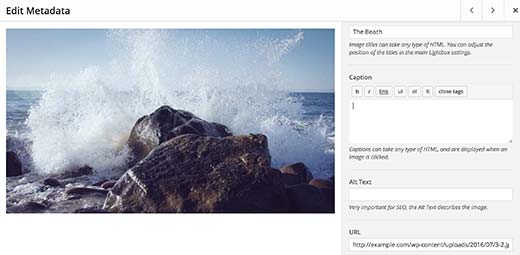
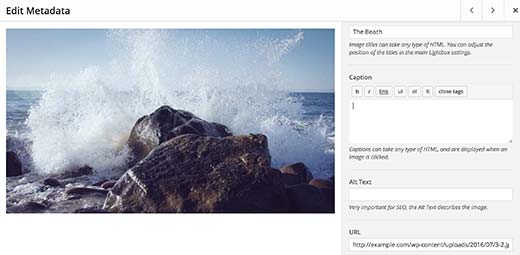
您还可以通过单击每个图像上的铅笔图标插入图像元数据,如标题和alt标记。
Envira允许您在图像标题中添加HTML。您还可以在图像超链接字段中添加到任何页面或网站的链接。

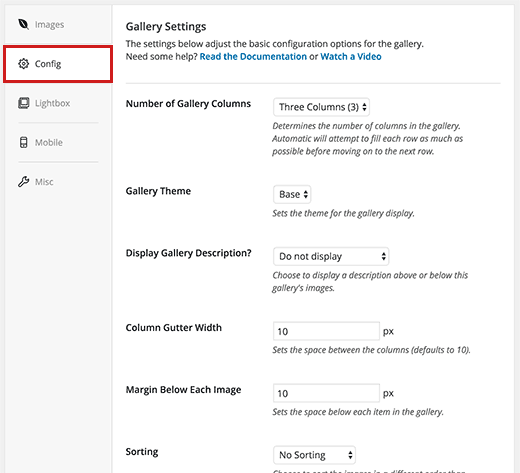
一旦您对元数据感到满意,您可以单击Config选项卡来配置您的图像库设置。
您可以选择如何显示此特定图库。你可以选择列,画廊主题,画廊灯箱主题等
基础插件只附带一个画廊和灯箱主题。但是,您可以从插件网站上安装可用的附加主题。

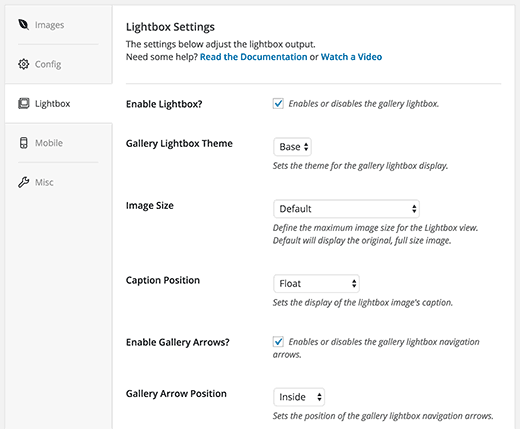
在Lightbox选项卡上,您可以配置用于在重新单击’时显示完整图像的Lightbox的设置。
您可以选择标题显示,箭头显示,隐藏或显示灯箱画廊工具栏等设置。

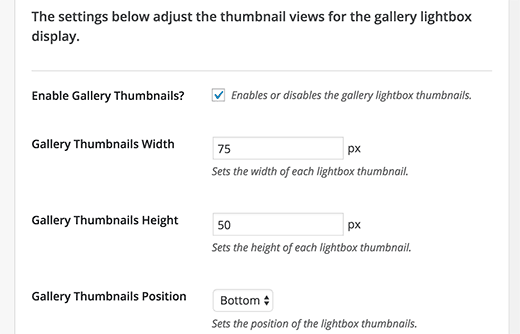
设置完灯箱设置后,向下滚动到灯箱选项卡的底部到缩略图部分。
当用户点击图像时,这些缩略图出现在灯箱下方。它允许用户通过点击缩略图来浏览图库。

一旦你对你的图库设置感到满意,你需要点击Publish按钮使这个图库可用。
发布后,您将能够看到您可以插入到帖子,页面或小部件中以显示您的图库的短代码。

直接在Post, Page或自定义Post类型中添加画廊
Envira允许您直接从Post编辑屏幕添加画廊。只需创建一个新的帖子/页面或编辑一个现有的。你会看到一个新的‘按钮上方的后期编辑器。

这会弹出一个显示你用Envira Gallery创建的图库的窗口。选择要添加的图库,然后单击“插入”按钮。

您会注意到在后期编辑器中出现了Envira Gallery短代码。
您现在可以保存或发布您的帖子。访问你的网站,看看你的响应WordPress画廊在行动。
根据您的许可计划,您还可以安装其他插件来扩展其功能。在撰写本文时,有30个可用的插件。
我们希望这篇文章能帮助你在WordPress中使用Envira创建响应式图库。有关问题和反馈,您可以在我们的网站上找到我们,或者在下面留言。





























RSS